JSP
jsp - java 언어를 이용하여 동적 웹 사이트 제작
DNS - 도메인 이름 시스템(DNS)은 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환 (URL -> IP)
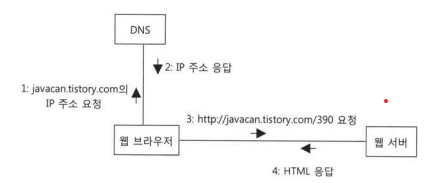
웹 브라우저와 웹 서버

1번 : 웹 브라우저에 URL 입력
2번 : DNS서버로부터 입력한 URL을 변환한 IP주소를 받는다.
3번 : 받은 웹서버 IP주소의 390포트번호에 JSP페이지 요청(접속)
4번 : 화면에 보일 내용을 HTML문서 형태로 웹 브라우저에 전송
웹 브라우저가 웹 서벼에 웹 페이지를 달라고 히는 것을 흔히 요청(request)한다고 표현.
요청한 웹 페이지를 웹 브라우저에 제공하는 것을 응답(response) 이라고표현.
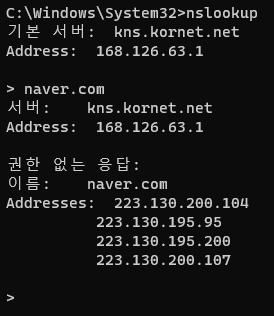
nslookup
DNS 서버로 부터 여러 가지 정보를 얻을 수 있는 명령어.
호스트 이름으로 부터 IP주소를 얻어낼 수 있다.
ip와 도메인을 매칭.

네이버는 4개의 ip를 사용한다는 것을 알 수 있음.
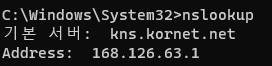
kns.kornet.net
네임서버 Server : kns.kornet.net은 nslookup 명령을 실행한 PC 또는 서버에서 제일 먼저 찾도록 지정된 네임서버.
DNS Server의 주소를 나타냄.
그 네임서버를 통하여 외부로 인터넷이 되는 것
인터넷을 하기 위하여 어느 네임서버를 통하여 연결할 것인가를 PC 또는 서버에 지정해 주는 파일이 있는데, 만약 이것이 없다면 인터넷을 할 수 없다.
그것이 현재는 kns.kornet.net으로 설정이 되어 있는 것
KT측에서 제공하는 DNS Server가 자동 연결된 것.
사용하는 통신사별 주소는 다르다.
도메인
www.naver.com을 읽어보기
www.naver.com 을 분해하면
-> com 안에 naver네트워크 안에 www 네트워크가 있다는 의미
com - 영역을 관리하는 서버 - 미국(주정부)에 있음.
naver - 구매
www - naver 안에서 네트워크 / 호스트 설정하는 것
get방식 - url + 데이터
post방식 - url + header(데이터)
동적자원과 정적자원
요청할때마다 -> 동일한 데이터 만들어내면(정적 웹페이지 - html을 통해 만듦)
요청할때마다 -> 다른데이터를 만들어내면(동적 웹페이지 - 웹 프로그램을 통해 만듦 : 라이브러리로 추가)
정적웹페이지는 html
동적 웹페이지는 웹 프로그램
을 통해서 만든다.
웹 프로그램의 종류
(구형언어)
웹 프로그램의 종류 : jsp / servlet
거기에 사용되는 기본언어 : java
플랫폼 : 모든
기타 : was(프로그램 해석기가 달린 웹서버)
was - web application server
servlet : 서블릿이란 Dynamic Web Page를 만들 때 사용되는 자바 기반의 웹 애플리케이션 프로그래밍 기술.
웹을 만들때는 다양한 요청(Request)과 응답(Response)이 있기 마련이고 이 요청과 응답에는 규칙이 존재하는데, 이러한 요청과 응답을 일일이 처리하려면 굉장히 힘들다.
서블릿은 이러한 웹 요청과 응답의 흐름을 간단한 메서드 호출만으로 체계적으로 다룰 수 있게 해주는 기술이라고 생각하면 됨
웹 프로그램의 종류 : php
거기에 사용되는 기본언어 : php
플랫폼 : 모든
기타 : apache
(최신언어)
웹 프로그램의 종류 : python
거기에 사용되는 기본언어 : python
플랫폼 : 모든
기타 : 자체
웹 프로그램의 종류 : js
거기에 사용되는 기본언어 : js
플랫폼 : 모든
기타 : 자체
웹 프로그램의 종류 : ASP.net
거기에 사용되는 기본언어 : 윈도용 언어
플랫폼 : 윈도우
기타 : iis
was - web application server
java실행은 -> class파일 => 웹 프로그램 : servlet
보다 편하게 한 것 => JSP(Java Server Page)
두 개(servlet, JSP)를 쓰려면
was 필요
was란? - web application server
DB 조회나 로직 처리를 요구하는 동적 컨텐츠를 제공하기 위해 만들어진 Application Server
Web container 혹은 Servlet Container라고도 불린다.
Container란 jsp, Servlet을 실행시킬 수 있는 소프트웨어를 말한다.
프로그램 실행 환경과 DB 접속 기능 제공
여러 개의 트랜잭션 관리기능
업무 처리하는 비즈니스 로직수행
ex) Tomcat, Websphere, Weblogic, Jeus, JBoss, Resin 등..
여러 서버로 되어있다
apache-tomcat이 표준으로 많이 쓰임
resin
...
OC4J
.../
JSP를 통해 웹 페이지를 구성하기
파일명의 확장자는 : jsp로 끝나게 .jsp
페이지 내부
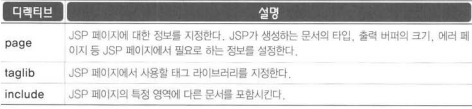
1.directive - 문서 전체에 대한 규정 (반드시 있어야한다)
디렉티브 이름은
page - 페이지에 대한 소개
include
taglib

directive 선언 구문
// 디렉티브 선언
<%@ 디렉티브이름 속성 1=" 1" 속성 2=" 2" ... %>
/*
contentType : 클라이언트에 자원을 보낼 때
HTTP 헤더를 통해 페이지에 대한 세부정보(소프트웨어 타입, 시간, 프로토콜 등)를 전송함
여기서 charset =UTF-8 을 통해 웹브라우저가 어떤 캐릭터셋으로 페이지를 받을지 선택한다.
pageEncoding은 JSP페이지가 어떤 캐릭터셋으로 작성됐는지를 표기한다
JSP 페이지의 스크립트에서 사용할 언어는 Java
-> page language="java"
JSP가 생성할 문서는 html이고 문자 인코딩은 UTF-8 형식
-> contentType="text/html; charset=UTF-8"
해당 페이지의 문자 인코딩을 UTF-8로 지정
-> pageEncoding="UTF-8"
*/
=
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
2.스크립트(프로그램요소)는 3가지로 분류
- 선언부 - 메서드 선언
- scriptlet - java소스
- expresstion - 출력 부분
비쥬얼 스튜디오에 아파치 적용
https://tomcat.apache.org/ 에서 최신버전 9.0.74 다운
jsp 실행해보기
1. 비쥬얼 스튜디오에서 .jsp 파일 생성
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello JSP
</body>
</html>text/plain 하면 소스 코드가 출력
java -> System.out.pritln() = 문자열
JSP출력결과 -> 출력-> html / css / js 를 출력하는 프로그램 언어 (자바관련 소스코드 보이면 안됨.
자바 소스코드 쓰기
비쥬얼스튜디오코드 사용
scriptlet - java소스
// <% %> 안에 작성되는 것은 JSP 코드중 Java 구현부분이다. 이 부분은 서버에서 실행이 된다.
<% ~자바 소스~ %> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello JSP
<!-- 출력 메서드문처럼보이지만 그냥 글자 그대로 출력이 된다. -->
System.out.println("Hello JSP");
<!-- System.out.println("")은 / cmd 톰캣창 에서 Hello JSP 출력됨 -->
<%
System.out.println("Hello JSP");
<!-- html 출력 / out.println(""); 하면 정상적으로 페이지에 출력 -->
out.println("Hello JSP");
%>
</body>
</html>

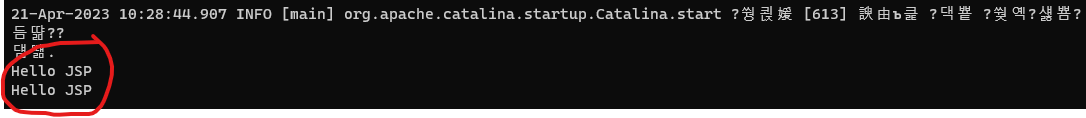
줄바꿈 적용 / br태그 없으면 옆에 붙어서 이어져서 출력됨.
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <br>을 넣어줘야 줄바꿈이 된다 println이라고 줄바꿈 되지 않음 -->
<%
out.println("Hello JSP<br>");
out.println("Hello JSP<br>");
out.println("Hello JSP<br>");
%>
</body>
</html>
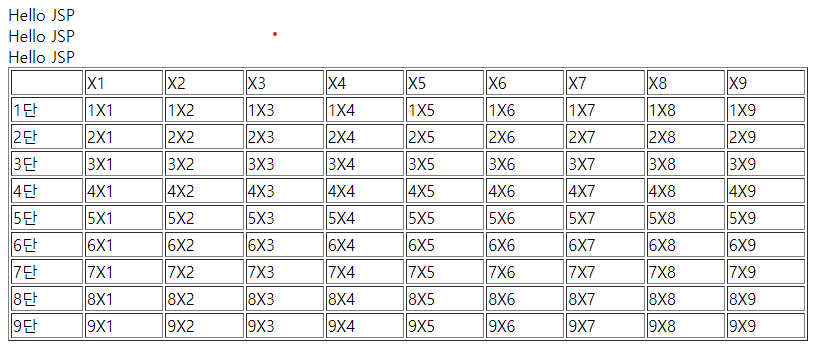
JSP 구구단 만들기
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%
out.println("<!DOCTYPE html>");
out.println("<html lang='en'>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println(" <meta http-equiv='X-UA-Compatible' content='IE=edge'>");
out.println(" <meta name='viewport' content='width=device-width, initial-scale=1.0'>");
out.println("<title>Document</title>");
out.println("</head>");
out.println("<body>");
out.println("Hello JSP<br>");
out.println("Hello JSP<br>");
out.println("Hello JSP<br>");
out.println("</body>");
out.println("</html>");
out.println("<table width='800' border='1'>");
for(int i=0; i<=9; i++) {
out.println("<tr>");
for(int j=0; j<=9; j++) {
if(i==0 && j==0) {
out.println("<td></td>");
} else if(i==0) {
out.println("<td>X" + j + "</td>");
} else if(j==0) {
out.println("<td>" + i + "단</td>");
} else {
out.println("<td>" + i + "X" + j + "</td>");
}
}
out.println("</tr>");
}
out.println("</table>");
%>
out.println / out.print의 차이
ln이 붙으면 페이지 소스창에서 줄바꿈이 되지만 print만 적으면 소스가 옆으로 이어져서 나온다.
Date 클래스 사용
import문을 사용하게끔 만들어주는 방법도 있고,
그냥 직접 java.util.Date 로 사용할 수 있다.
/*
<%@ %> : 페이지 속성 지정
page : JSP 페이지의 전체적인 속성을 지정 / jsp 전체에 적용되는 정보를 기술한다.
include : 다른 페이지를 현재 페이지에 삽입 / 다른 페이지를 불러다 현재 jsp페이지의 일부로 만들기 위해 사용, 현재 jsp페이지를 기준으로 상대적인 url 사용
taglib : 태그라이브러리의 태그 사용 / 액션을 사용할 때 이용한다.
*/
// 3개 중 한 개 사용
<%@ page, include, taglib %><%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!-- 자바의 import문 사용하기 -->
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
<!-- 자바에서 제공하는 기본 API 사용 가능 -->
<!-- java.util.Date date = new java.util.Date(); -->
Date date = new Date();
out.println(date.toLocaleString());
%>
</body>
</html>
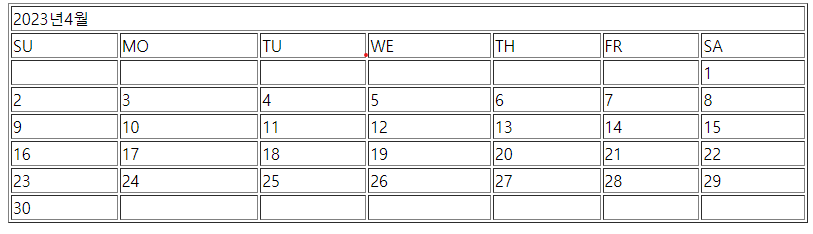
달력 만들기
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
Calendar nDay = Calendar.getInstance();
// 오늘날짜
int year = nDay.get( Calendar.YEAR );
int month = nDay.get( Calendar.MONTH ) + 1;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
// 시작날과 마지막날 세팅
// month가 4여서 5월을 나타내기때문에 4월로 나타내기위해 month-1로하여 3으로 만들어서 4월을 나타내게 만듦.
sDay.set( year, month-1, 1 );
// month가 4여서 5월을 나타내고있는데, 5월 1일에서 일수를 -1을 줘서 4월의 마지막 날을 구할 수 있다.
eDay.set( year, month, 1-1 );
// 해당일의 요일
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDayOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
// 해당 월의 마지막 일(date)를 반환
int endDay = eDay.get( Calendar.DATE );
out.println( "<table width='800' border='1'>" );
out.println( "<tr>" );
out.println( "<td colspan='7'>" + year + "년" + month + "월</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
out.println( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
out.println( "</tr>" );
// 공백소스
out.println( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
out.println( "<td></td>" );
}
// 첫날과 마지막날 줄바꿈
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 ) out.println( "<tr>" );
out.println( "<td>" + i + "</td>" );
if( n % 7 == 0 ) out.println( "</tr>" );
}
// 끝나는날 이후의 공간 공백넣기
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
out.println( "<td></td>" );
}
out.println( "</tr>" );
out.println( "</table>" );
%>
</body>
</html>
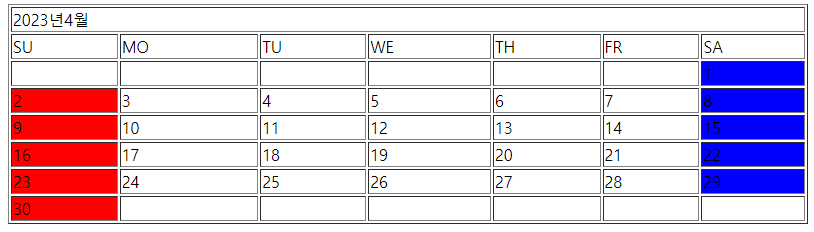
해당 요일 라인의 색 바꾸기 / 일요일 - red, 토요일 - blue, 오늘은 bold ( bold는 집가서 만들기 )
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
Calendar nDay = Calendar.getInstance();
int year = nDay.get( Calendar.YEAR );
int month = nDay.get( Calendar.MONTH ) + 1;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set( year, month-1, 1 );
eDay.set( year, month, 1-1 );
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDyaOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
int endDay = eDay.get( Calendar.DATE );
out.println( "<table width='800' border='1'>" );
out.println( "<tr>" );
out.println( "<td colspan='7'>" + year + "년" + month + "월</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
out.println( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
out.println( "<td></td>" );
}
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 ) out.println( "<tr>" );
if(n % 7 == 1) {
out.println("<td bgcolor='red'>" + i + "</td>");
} else if(n%7==0){
out.println( "<td bgcolor='blue'>" + i + "</td>" );
} else {
out.println("<td>" + i + "</td>");
}
if( n % 7 == 0 ) out.println( "</tr>" );
}
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
out.println( "<td></td>" );
}
out.println( "</tr>" );
out.println( "</table>" );
%>
</body>
</html>
이클립스에서 아파치톰캣 쓰기
개발환경
Window + JDK + Eclipse + apache-tomcat + Eclipse
=> 배포(deployment)
서비스 환경
Linux(Unix) + jDK + apache-tomcat
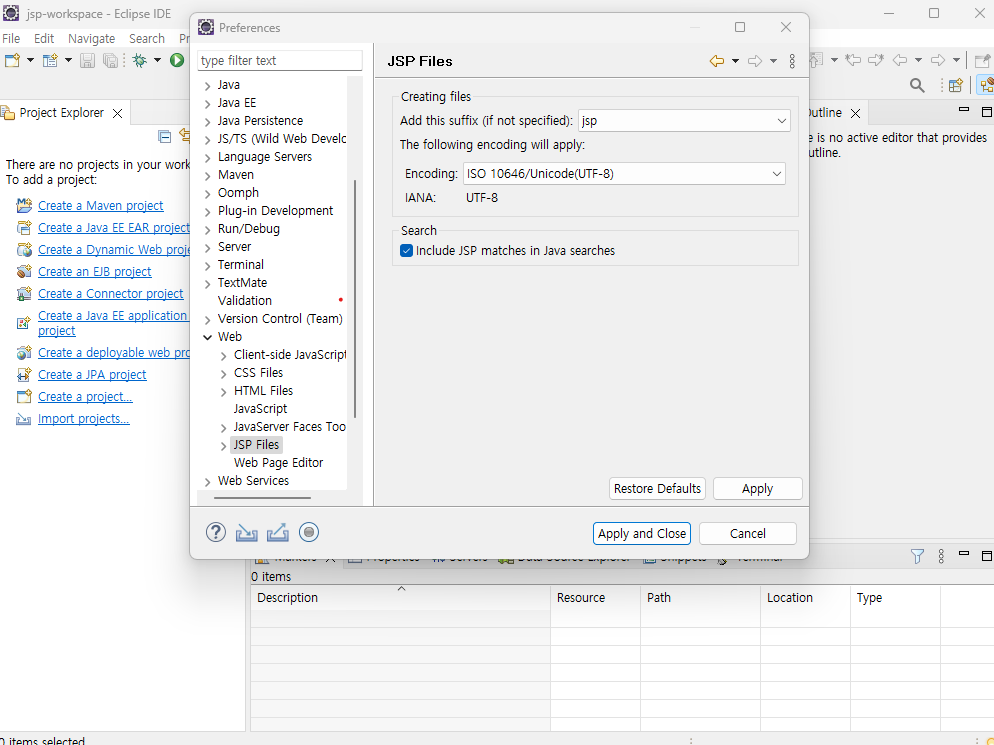
1.이클립스 런처에서 jsp - 워크스페이스 실행
window - preperence 에서 web -> css html jsp 에서 Encoding을 IOS 10646/unicode utf-8로 변경

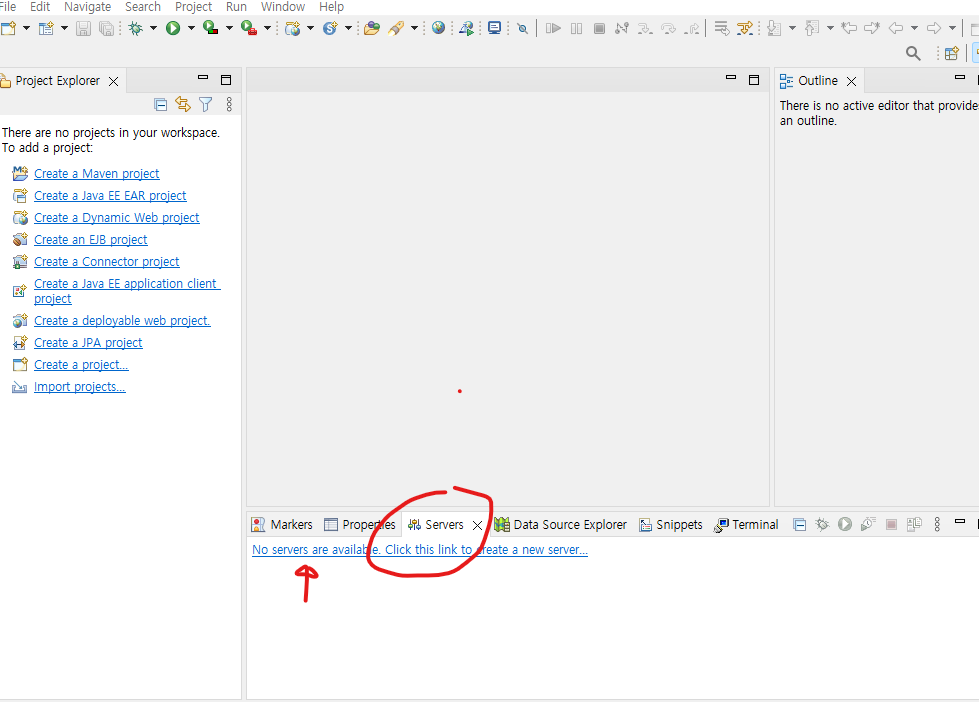
변경 완료되면 밑에 서버 부분에 문구가 뜨는것을 클릭

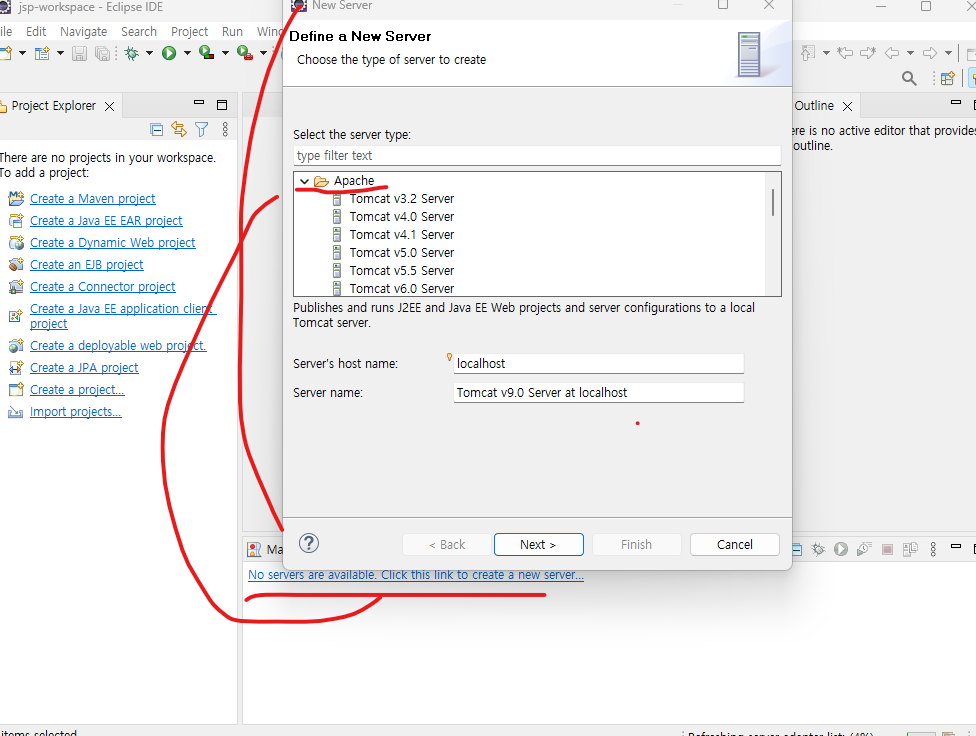
클릭 후 Apache클릭 -> tomcatv9.0 Server 클릭 / 아파치 버전과 같은것으로 해야함.

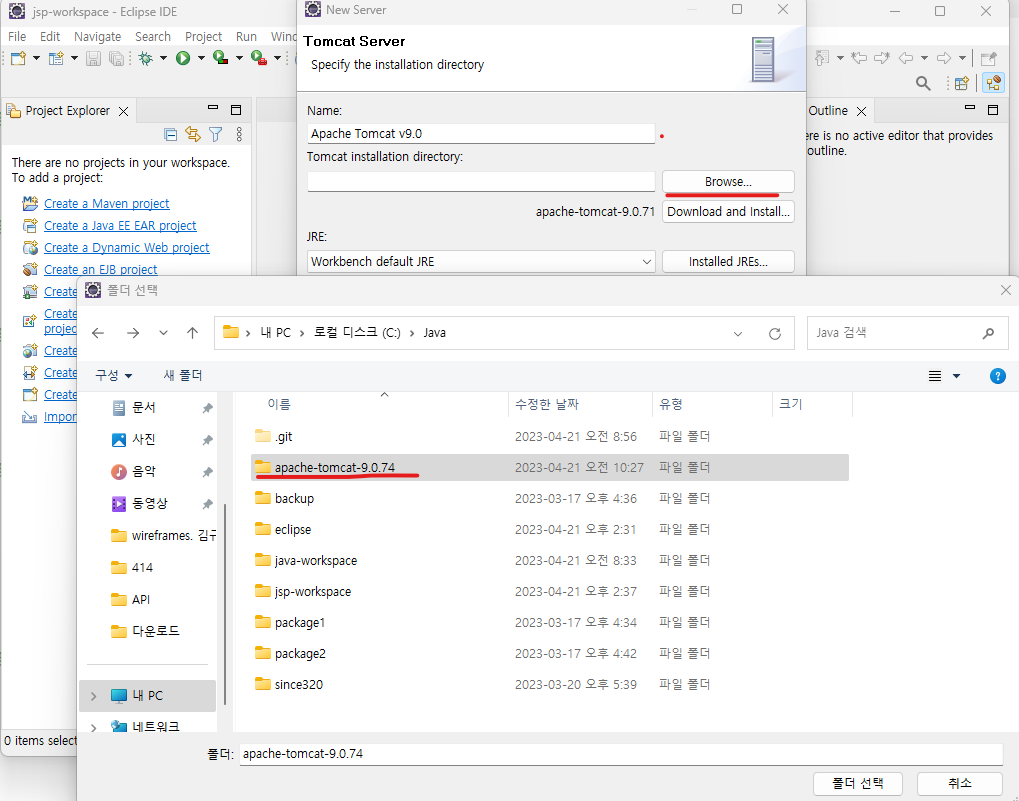
브라우저에서 아파치톰캣 폴터로 경로 설정

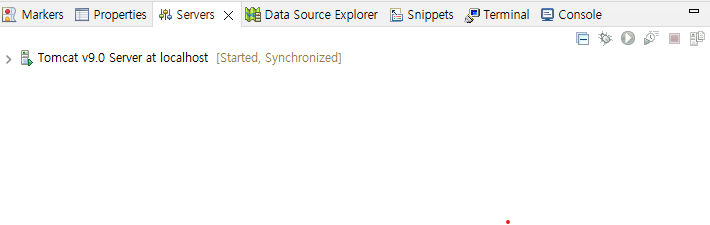
다운 잘 받으면 생성됨. 실행버튼 누르면 콘솔창에 신기한 것들 뜸

HTML 클래스파일 생성
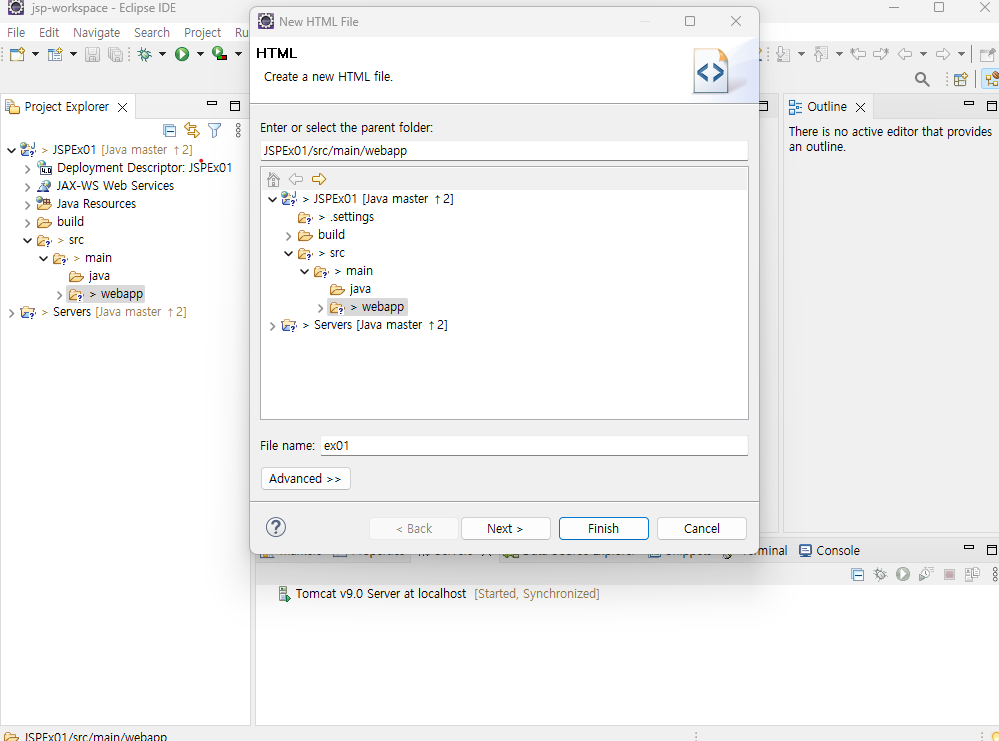
src -> webapp에서 마우스 오른쪽 클릭 -> HTML 선택 -> 이름 지정(EX : ex01)

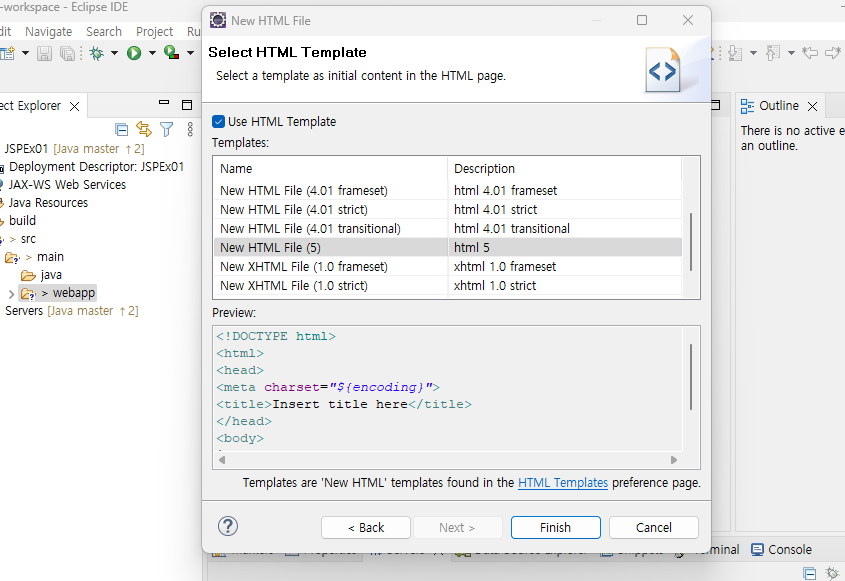
File(5)선택

HTML 작성 후 실행시키기
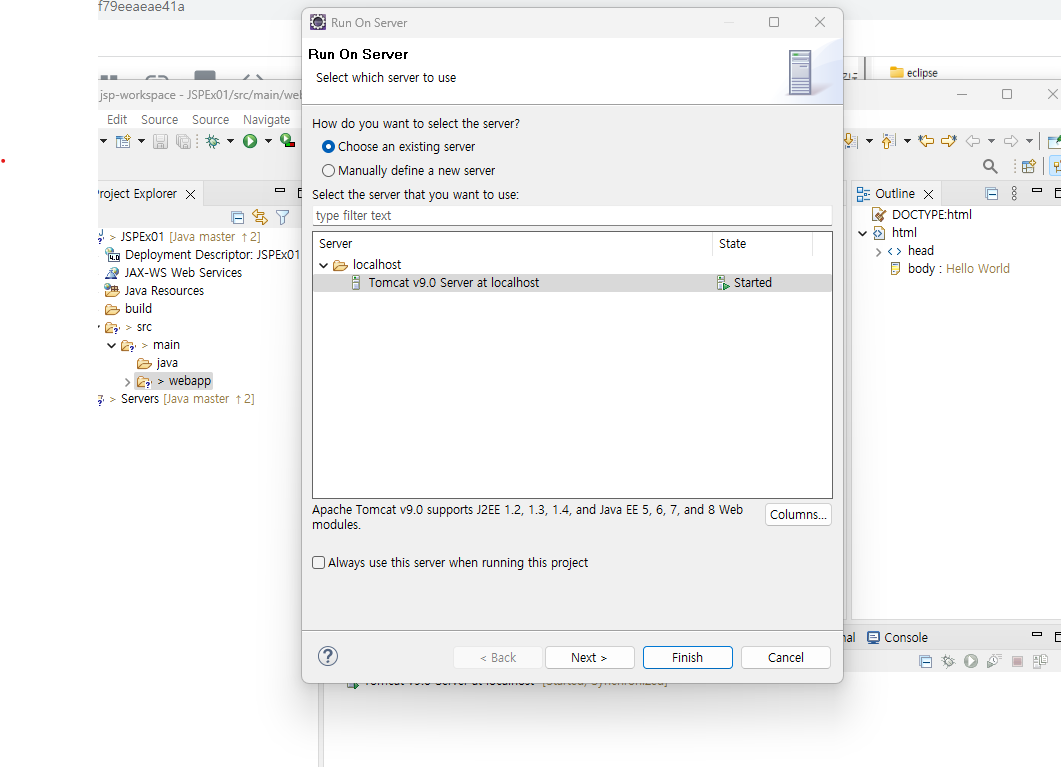
마우스 오른쪽 클릭 -> Run on Server 클릭 -> 톰캣 서버 로컬호스트 선택 -> 피니쉬

톰캣창에 결과 출력

JSP 프로젝트 만들기
마우스 오른쪽클릭 -> new -> 다이나믹 뉴 프로젝트 클릭 (없으면 other에서 검색) -> JSPEx01 프로젝트 생성

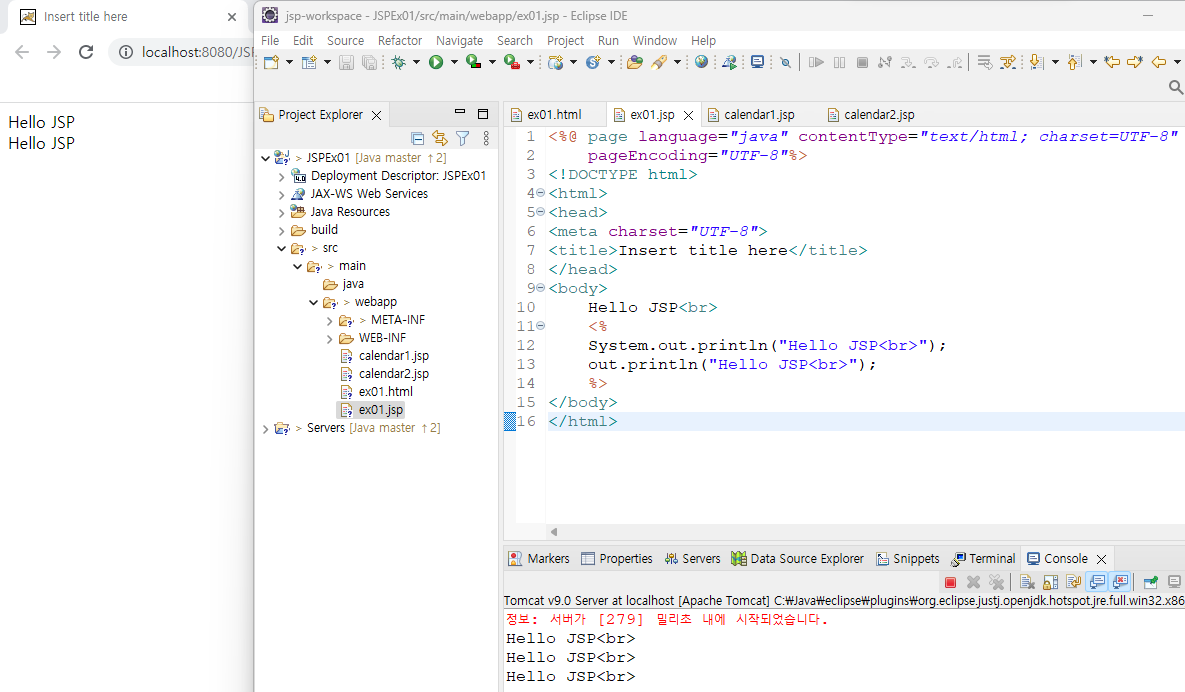
JSP출력
콘솔과 톰캣에서 출력된다.

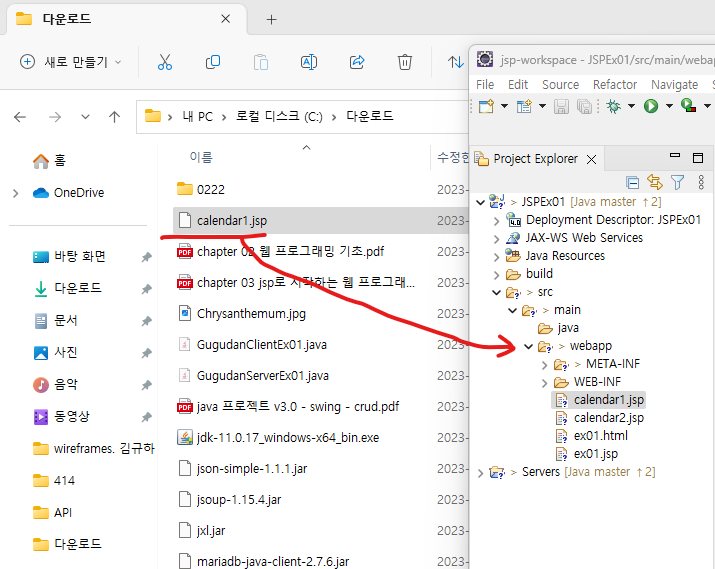
외부에서 만든 소스 넣기
소스 복사해서 webapp에 넣으면 됨.

출력 방법
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 전처리 구문
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// UI와 결합된 데이터 출력
%>
<%
String data = "Hello JSP<br>";
out.println("Hello JSP<br>");
%>
<%= "Hello JSP<br>"%>
<%=data %>
</body>
</html>메서드를 처리하는 선언문
전처리 쪽에서 한다
<%!
변수, 메서드 선언
%><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 선언 구역
public int multiply(int a, int b) {
int result = a*b;
return result;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int a = 10;
int b = 20;
int result = multiply(a, b);
out.println("result : " + result + "<br>");
%>
10 * 20 = <%=multiply(10,20) %><br>
</body>
</html>
예제
// 결과값 출력
<%= %><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
public int add(int a, int b) {
int c = a + b;
return c;
}
public int subtract(int a, int b) {
int c = a - b;
return c;
}
%>
<!DOCTYPE html>
<html>
<head>
<title>스크립트릿에서 선운부 사용하기</title>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int value = 3;
int value2 = 9;
int addResult = add(value, value2);
int subtractResult = subtract(value, value2);
%>
<%=value%>+<%=value2%>=<%=addResult%>
<br>
<%=value%>-<%=value2%>=<%=subtractResult%>
</body>
</html>
JSP만 사용하는 특수기호
<%@ : 페이지 속성 지정
<%! : 변수, 메서드 선언
<% : java구현부분
<%= : 결과값 출력
JSP에서 사용되는 기본 객체
=> 인스턴스화를 하지않음. (많이해서 그냥 되어있음)
ex) System.out.println -> out.println (System이 생략된 것)
알아둬야하는 객체(많이 사용) new 되어있음
out
request
response
session
application
request 사용
웹 브라우저에 웹 사이트의 주소를 입력하면,
웹 브라우저는 해 당 웹 서버에 연결한 후 요청 정보를 전송하는데
이 요청 정보를 제공하는 것이 바로 request 기본 객체이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
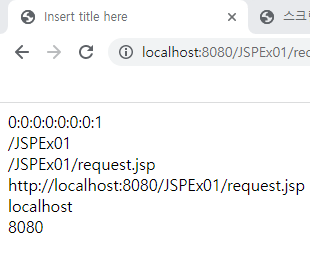
// getRemoteAddr() : 클라이언트 아이피
out.println(request.getRemoteAddr() + "<br>");
out.println(request.getContextPath() + "<br>");
out.println(request.getRequestURI() + "<br>");
out.println(request.getRequestURL() + "<br>");
// getServerName() : 서버 이름
out.println(request.getServerName() + "<br>");
out.println(request.getServerPort() + "<br>");
%>
</body>
</html>
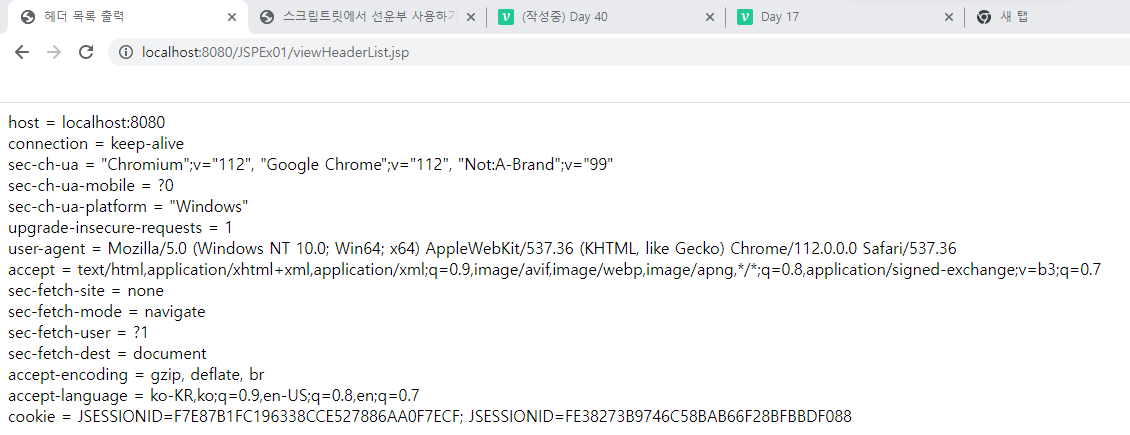
요청 헤더 정보처리 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import = "java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head><title>헤더 목록 출력</title>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Enumeration headerEnum = request.getHeaderNames();
while(headerEnum.hasMoreElements()) {
String headerName = (String)headerEnum.nextElement();
String headerValue = request.getHeader(headerName);
%>
<%=headerName %> = <%=headerValue %> <br>
<%
}
%>
</body>
</html>
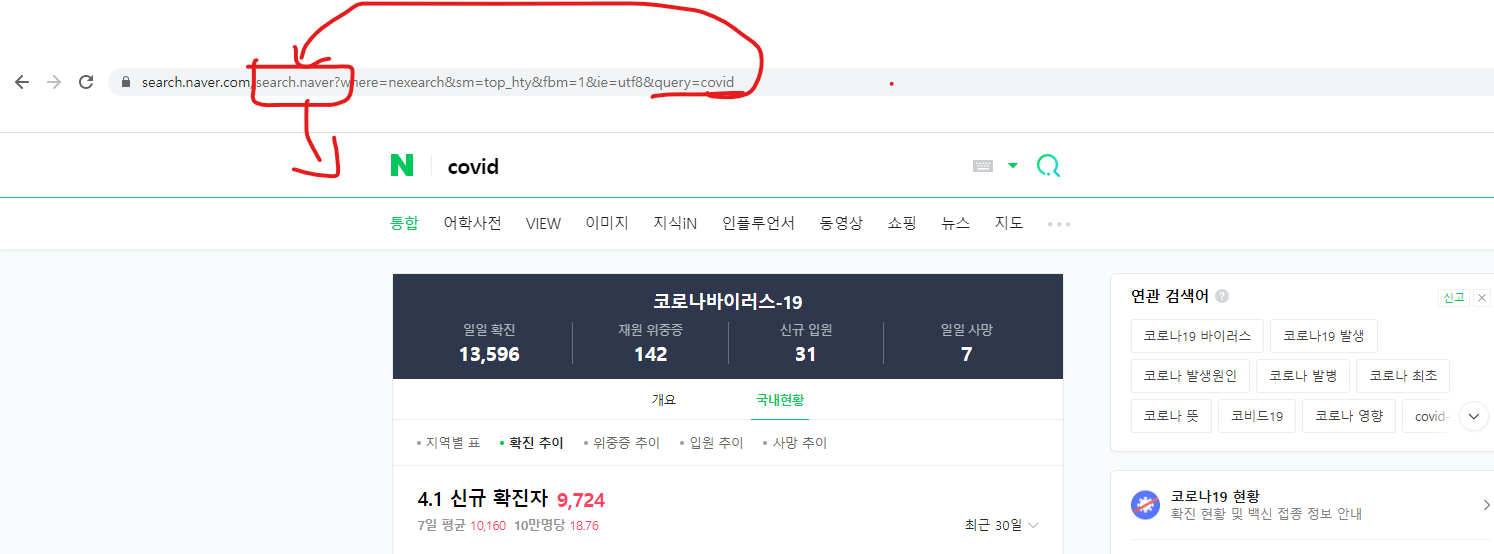
참고 : 쿼리 부분이 search.naver로 가고 그것이 출력해주는 것.

데이터 전송
데이터 보내는 쪽
form 일때는 post를 쓴다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
// 힌글이 깨져서나와서 안깨지게 나오게 하기
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="request_ok.jsp" mothod="get">
데이터 <input type="text" name="data1"><br>
데이터 <input type="text" name="data2"><br>
<input type="submit" value="전송">
</form>
</body>
</html>데이터 받는쪽
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println("data1 : " + request.getParameter("data1") + "<br>");
out.println("data2 : " + request.getParameter("data2") + "<br>");
%>
</body>
</html>링크로 보내기
<a href = "request_ok.jsp?data1=값1&data2=값2">전송</a>
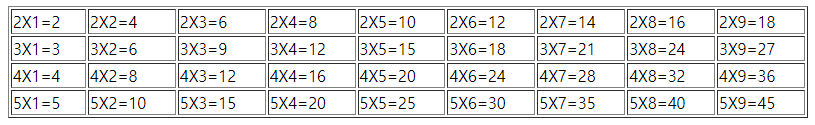
구구단 만들기
데이터 보내기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 시작단과 끝단을 입력 -->
<form action="gugudan_ok.jsp" method="post">
시작단 <input type="text" name="startdan">
~
끝단 <input type="text" name="enddan">
<input type="submit" value="구구단 출력">
</form>
</body>
</html>데이터 받아서 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String strStartdan = request.getParameter("startdan");
String strEnddan = request.getParameter("enddan");
// System.out.println(strStartdan);
// System.out.println(strEnddan);
int iStartDan = Integer.parseInt(strStartdan);
int iEnddan = Integer.parseInt(strEnddan);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 구구단 출력 -->
<%
out.println("<table width='800' border='1'>");
for(int i=iStartDan; i<=iEnddan; i++) {
out.println("<tr>");
for(int j=1; j<=9; j++) {
out.println("<td>" + i + "X" + j + "=" + (i*j) + "</td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>
선언부랑 출력부 나누기
데이터 주는쪽
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 시작단과 끝단을 입력 -->
<form action="gugudan_ok2.jsp" method="post">
시작단 <input type="text" name="startdan">
~
끝단 <input type="text" name="enddan">
<input type="submit" value="구구단 출력">
</form>
</body>
</html>데이터 받는쪽
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String strStartdan = request.getParameter("startdan");
String strEnddan = request.getParameter("enddan");
// System.out.println(strStartdan);
// System.out.println(strEnddan);
int iStartDan = Integer.parseInt(strStartdan);
int iEnddan = Integer.parseInt(strEnddan);
StringBuilder sbHtml = new StringBuilder();
sbHtml.append("<table width='800' border='1'>");
for(int i=iStartDan; i<=iEnddan; i++) {
sbHtml.append("<tr>");
for(int j=1; j<=9; j++) {
sbHtml.append("<td>" + i + "X" + j + "=" + (i*j) + "</td>");
}
sbHtml.append("</tr>");
}
sbHtml.append("</table>");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 구구단 출력 -->
<%=sbHtml.toString()%>
</body>
</html>출력 결과는 위와 같다.
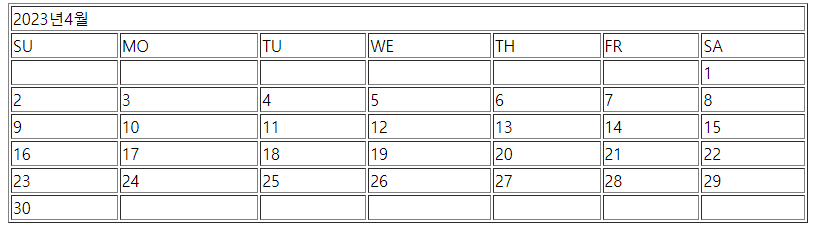
달력 원하는 년 월 출력하기
년 입력, 월 입력
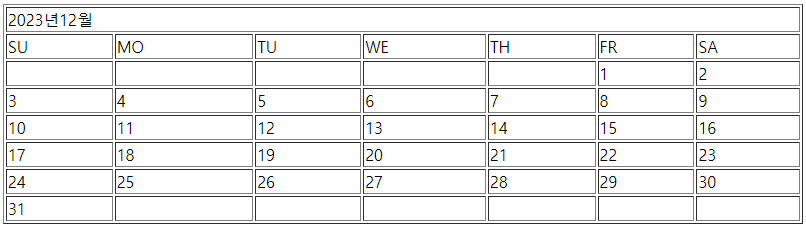
달력 출력 형식
Calendar.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--Calendar.jsp-->
<form action="Calendar_ok1.jsp" method="post">
년도 <input type="text" name="year">
월 <input type="text" name="month">
<input type="submit" value="달력보기">
</body>
</html>Calendar_ok1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar" %>
<%
request.setCharacterEncoding("utf-8");
String strYear = request.getParameter("year");
String strMonth = request.getParameter("month");
int year = Integer.parseInt(strYear);
int month = Integer.parseInt(strMonth);
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set( year, month-1, 1 );
eDay.set( year, month, 1-1 );
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDyaOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
int endDay = eDay.get( Calendar.DATE );
StringBuilder sbHtml = new StringBuilder();
sbHtml.append( "<table width='800' border='1'>" );
sbHtml.append( "<tr>" );
sbHtml.append( "<td colspan='7'>" + year + "년" + month + "월</td>" );
sbHtml.append( "</tr>" );
sbHtml.append( "<tr>" );
sbHtml.append( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
sbHtml.append( "</tr>" );
sbHtml.append( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
sbHtml.append( "<td></td>" );
}
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 )sbHtml.append( "<tr>" );
sbHtml.append( "<td>" + i + "</td>" );
if( n % 7 == 0 ) sbHtml.append( "</tr>" );
}
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
sbHtml.append( "<td></td>" );
}
sbHtml.append( "</tr>" );
sbHtml.append( "</table>" );
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- Calendar_ok1.jsp -->
<%=sbHtml.toString() %>
</body>
</html>2023년 12월 입력하여 출력한 결과


입력에 대한 제한을 걸어주기
Calendar.jsp 클래스에서 입력 제한에 대한 조건을 걸어줌.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function(){
// alert('버튼 클릭');
// 년도 입력 안했을 때 문구 띄우기
if(document.frm.year.value.trim() == '') {
alert('년도를 입력하셔야 합니다.');
return;
}
// 월 입력 안했을 때 문구 띄우기 / 월이 잘못 입력되었을 때
if(document.frm.month.value.trim() == ''){
alert('월을 입력하셔야 합니다.');
return;
} else {
let month = parseInt(document.frm.month.value.trim());
if(month <=0 || month >=13) {
alert('월을 정확하게 입력 하셔야 합니다.');
return;
}
}
document.frm.submit();
};
};
</script>
</head>
<body>
<!--Calendar.jsp-->
<form action="Calendar_ok1.jsp" method="post" name="frm">
년도 <input type="text" name="year">
월 <input type="text" name="month">
<input type="button" id="btn" value="달력보기">
</body>
</html>select로 달력 보기
Calendar3.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- Calendar3.jsp -->
<form action="Calendar_ok1.jsp" method="pose">
년도
<select name="year">
<option value="2022"> 2022년 </option>
<option value="2023" selected="selected"> 2023년 </option>
<option value="2024"> 2024년 </option>
</select>
월
<select name="month">
<option value="1">1 월</option>
<option value="2">2 월</option>
<option value="3">3 월</option>
<option value="4" selected="selected">4 월</option>
<option value="5">5 월</option>
<option value="6">6 월</option>
<option value="7">7 월</option>
<option value="8">8 월</option>
<option value="9">9 월</option>
<option value="10">10 월</option>
<option value="11">11 월</option>
<option value="12">12 월</option>
</select>
<input type="submit" value="달력 보기">
</form>
</body>
</html>
달력보기 클릭시 해당 년 월에 대한 달력이 출력이 된다.

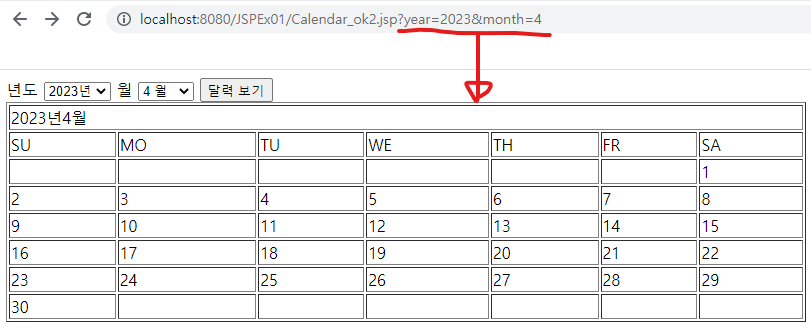
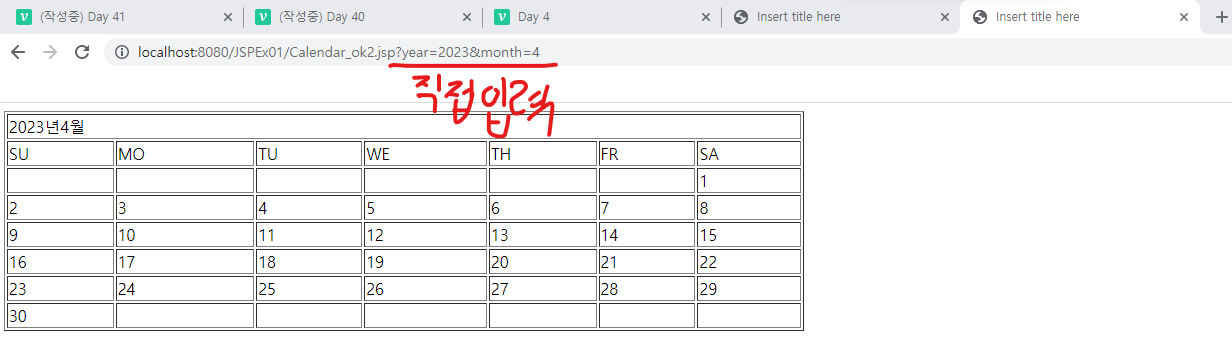
값에 대한 검사 / 한 페이지로 구사하기. / 코드를 한 곳에서 다 작성함.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar" %>
<%
request.setCharacterEncoding("utf-8");
// else안에 있으면 지역변수이기때문에 무용지물이 돼서 바깥으로 빼준 것.
StringBuilder sbHtml = new StringBuilder();
if(request.getParameter("year") == null || request.getParameter("month") == null){
// 입력 데이터가 없는 경우
} else {
// 입력 데이터가 있는 경우
String strYear = request.getParameter("year");
String strMonth = request.getParameter("month");
int year = Integer.parseInt(strYear);
int month = Integer.parseInt(strMonth);
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set( year, month-1, 1 );
eDay.set( year, month, 1-1 );
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDyaOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
int endDay = eDay.get( Calendar.DATE );
sbHtml.append( "<table width='800' border='1'>" );
sbHtml.append( "<tr>" );
sbHtml.append( "<td colspan='7'>" + year + "년" + month + "월</td>" );
sbHtml.append( "</tr>" );
sbHtml.append( "<tr>" );
sbHtml.append( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
sbHtml.append( "</tr>" );
sbHtml.append( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
sbHtml.append( "<td></td>" );
}
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 )sbHtml.append( "<tr>" );
sbHtml.append( "<td>" + i + "</td>" );
if( n % 7 == 0 ) sbHtml.append( "</tr>" );
}
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
sbHtml.append( "<td></td>" );
}
sbHtml.append( "</tr>" );
sbHtml.append( "</table>" );
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- Calendar_ok1.jsp -->
<form action="Calendar_ok1.jsp" method="pose">
년도
<select name="year">
<option value="2022"> 2022년 </option>
<option value="2023" selected="selected"> 2023년 </option>
<option value="2024"> 2024년 </option>
</select>
월
<select name="month">
<option value="1">1 월</option>
<option value="2">2 월</option>
<option value="3">3 월</option>
<option value="4" selected="selected">4 월</option>
<option value="5">5 월</option>
<option value="6">6 월</option>
<option value="7">7 월</option>
<option value="8">8 월</option>
<option value="9">9 월</option>
<option value="10">10 월</option>
<option value="11">11 월</option>
<option value="12">12 월</option>
</select>
<input type="submit" value="달력 보기">
</form>
<%=sbHtml.toString() %>
</body>
</html>
위에 직접 입력한 값 때문에 계속 출력돼있는 상태