hardcoding(날코딩) - base
model1 - *
mvc model2 - 향상
controller - servlet
parameter
url상태(값)유지 => 로그인 처리 => 회원관리
로그인
회원을 유지한다는 개념
- 회원에 대한 정보를 유지하고있다.
1.로그아웃
2.프로그램 종료시
상태(값)유지를 위해서는?
저장구역이 필요
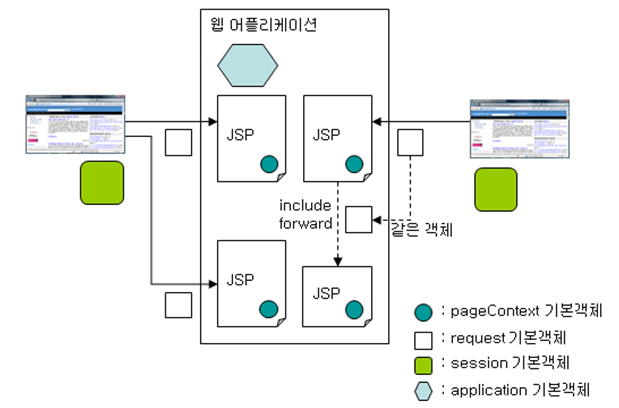
1.page 영역
한 페이지 내에서의 값을 저장할 수 있는 것
2.request 영역
request(inclide / foward)
3.session 영역
브라우저가 꺼질때 까지 / session파기까지
4.application 영역
톰캣 종료 / 톰캣내의 전 사이트에 공유
영역에 저장하려면 - setAttribute("키", 값) 형식으로 저장
가져오는 것은 - getAttribute("키", 값) 형식으로 가져옴
= HashMap 구조

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=exploit_code&logNo=220088741485 (참고)
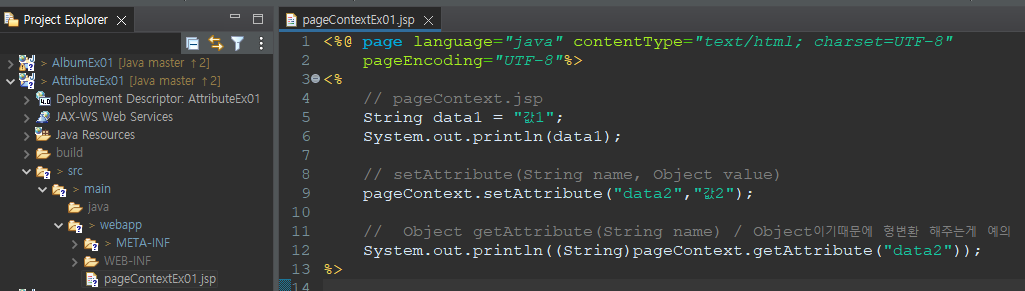
pageContext에 저장해보기 - Attribute


pageContextEx01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// pageContext.jsp
String data1 = "값1";
System.out.println(data1);
// setAttribute(String name, Object value)
pageContext.setAttribute("data2","값2");
// Object getAttribute(String name) / Object이기때문에 형변환 해주는게 예의
System.out.println((String)pageContext.getAttribute("data2"));
// 객체형태로 해보기
pageContext.setAttribute("data3", new java.util.Date());
// 받아오기
java.util.Date date = (java.util.Date)pageContext.getAttribute("data3");
System.out.println(date.toLocaleString());
// Wrapper / data4에 1 집어넣기
pageContext.setAttribute("data4", 1);
// Object이기때문에 정수형 1은 들어갈 수 없어서 변환 해줌
pageContext.setAttribute("data5", Integer.valueOf(1));
// 가져오기
Integer i = (Integer)pageContext.getAttribute("data5");
System.out.println(i.intValue());
// 쉽게 가져오기
int i2 = (Integer)pageContext.getAttribute("data5");
System.out.println(i2);
%>

request를 통한 데이터 공유 / include, foward 가능
request.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- request.jsp -->
<form action="request_ok.jsp" method="post" >
데이터 <input type="text" name="data" />
<input type="submit" value="전송" />
</form>
</body>
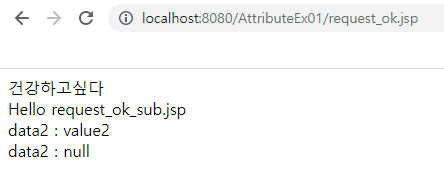
</html>request_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
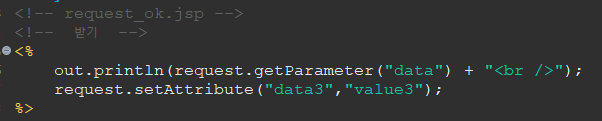
<!-- request_ok.jsp -->
<!-- 받기 -->
<%
out.println(request.getParameter("data") + "<br />");
%>
<!-- include 되는 페이지 -->
<jsp:include page="request_ok_sub.jsp">
<jsp:param name="data2" value="value2" />
</jsp:include>
</body>
</html>request_ok_sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
Hello request_ok_sub.jsp <br>
data2 : <%=request.getParameter("data2") %><br>
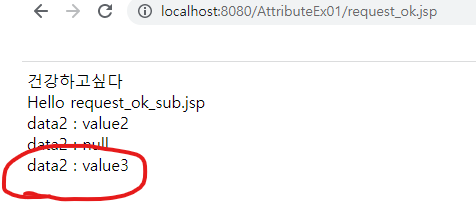
data2 : <%=request.getAttribute("data2") %><br>
request_ok.jsp에 추가 / Attribute로 값 전달하기

request_ok_sub.jsp에 추가 / Attribute로 값 받기


session을 통한 데이터 공유
session은 클라이언트의 상태정보를 서버에 저장하여 유지하고자 하는 목적으로 사용
ex) 쇼핑몰 사이트 장바구니 기능, 로그인 또는 로그아웃처럼 사용자 인증처리 경우
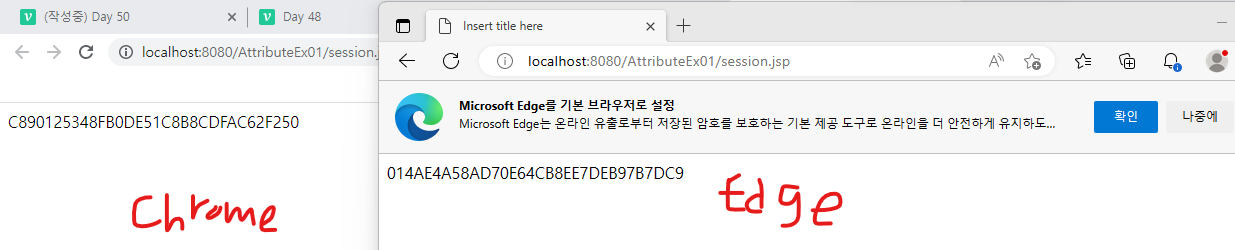
브라우저마다 다른 객체를 가진다.
session id를 통해 구별
session01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
%>
</body>
</html>
session02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session02.jsp<br>
<%
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
%>
</body>
</html>
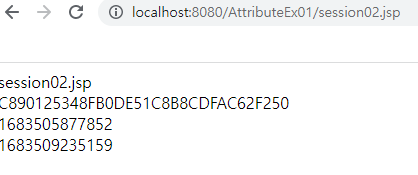
유효시간
이런식으로 시간이 나옴

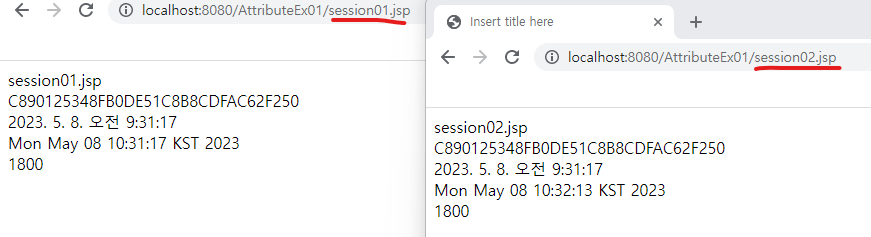
Date클래스로 시간 간단하게 보기 / session 유효시간
session01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session01.jsp<br>
<%
// getId() : 세션id를 얻어오는 메소드
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
// getCreationTime() : 세션이 생성된 시간을 얻어오는 메소드 (1970.1.1~시간, 단위:ms)
out.println(new Date(session.getCreationTime()).toLocaleString() + "<br>");
// getLastAccessedTime() : 웹 브라우저가 가장 마지막에 세션에 접근한 시간
out.println(new Date(session.getLastAccessedTime()) + "<br>");
// getMaxInactiveInterval() : 최대 허용 시간
out.println(session.getMaxInactiveInterval() + "<br>");
%>
</body>
</html>session02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session02.jsp<br>
<%
// getId() : 세션id를 얻어오는 메소드
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
// getCreationTime() : 세션이 생성된 시간을 얻어오는 메소드 (1970.1.1~시간, 단위:ms)
out.println(new Date(session.getCreationTime()).toLocaleString() + "<br>");
// getLastAccessedTime() : 웹 브라우저가 가장 마지막에 세션에 접근한 시간
out.println(new Date(session.getLastAccessedTime()) + "<br>");
// session의 유효시간 / 1800이라고 나오는데 초 단위임
out.println(session.getMaxInactiveInterval() + "<br>");
%>
</body>
</html>
세션에 데이터 넣기 - Attribute
session01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session01.jsp<br>
<%
// getId() : 세션id를 얻어오는 메소드
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
// getCreationTime() : 세션이 생성된 시간을 얻어오는 메소드 (1970.1.1~시간, 단위:ms)
out.println(new Date(session.getCreationTime()).toLocaleString() + "<br>");
// getLastAccessedTime() : 웹 브라우저가 가장 마지막에 세션에 접근한 시간
out.println(new Date(session.getLastAccessedTime()) + "<br>");
//session의 유효시간 / 1800이라고 나오는데 초 단위임
out.println(session.getMaxInactiveInterval() + "<br>");
// 세션 넣기
session.setAttribute("data1", "value1");
session.setAttribute("data2", "value2");
%>
</body>
</html>session02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session02.jsp<br>
<%
// getId() : 세션id를 얻어오는 메소드
// C890125348FB0DE51C8B8CDFAC62F250 / 브라우저마다 다르다
out.println(session.getId() + "<br>");
// getCreationTime() : 세션이 생성된 시간을 얻어오는 메소드 (1970.1.1~시간, 단위:ms)
out.println(new Date(session.getCreationTime()).toLocaleString() + "<br>");
// getLastAccessedTime() : 웹 브라우저가 가장 마지막에 세션에 접근한 시간
out.println(new Date(session.getLastAccessedTime()) + "<br>");
// session의 유효시간 / 1800이라고 나오는데 초 단위임
out.println(session.getMaxInactiveInterval() + "<br>");
// 세션 데이터 받기
out.println("data1 : " + (String)session.getAttribute("data1") + "<br>");
out.println("data2 : " + (String)session.getAttribute("data2") + "<br>");
%>
</body>
</html>값을 전달해주는 session1.jsp를 실행시켜야 바뀐다

데이터 지우기 - session.removeAttribute() 원하는 데이터값 삭제 / session.invalidate() 데이터 전체 삭제
데이터 삭제시 id값도 변한다.
// 데이터 지우기
session.removeAttribute("data1");
// 데이터 전체 지우기
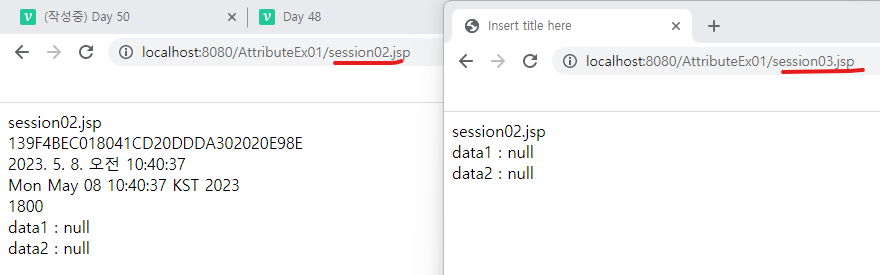
session.invalidate();session03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
session02.jsp<br>
<%
out.println("data1 : " + (String)session.getAttribute("data1") + "<br>");
out.println("data2 : " + (String)session.getAttribute("data2") + "<br>");
// 데이터 지우기
// session.removeAttribute("data1");
// 데이터 전체 지우기
session.invalidate();
%>
</body>
</html>삭제코드가있는 session03.jsp를 실행하면 session02.jsp의 값이 지워진다. 그리고 set으로 값을 넣어주는 session01.jsp를 실행하면 다시 값이 들어온다.

로그인 DFD
로그인 폼(login_form.jsp)
(id, password, 회원등급 ...)
로그인 화면(login_ok.jsp)
성공 - 성공하면 세션 부여 -> 성공확인(login_complete.jsp)
세션검사
성공
페이지 내용
-> 로그아웃(logout_ok.jsp)
실패
로그폼
실패 - 실패하면 돌아감login_form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- login_form.jsp -->
<form action="login_ok.jsp" method="post" >
아이디 <input type="text" name="id" />
비밀번호 <input type="password" name="password" />
<input type="submit" value="로그인" />
</form>
</body>
</html>login_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// login_ok.jsp
request.setCharacterEncoding("utf-8");
//데이터 받기
String id = request.getParameter("id");
String password = request.getParameter("password");
// 실제 아이디와 패스워드
// 패스워드는 select 형식으로 받고 직접 가져오지않음.
String save_id = "tester";
String save_password = "123456";
// 0 : 로그인 성공, 1 : 비밀번호 오류, 2 : 기타에러 / 로그인 처리 페이지 만들기
int flag = 2;
if(save_id.equals(id) && save_password.equals(password)) {
flag = 0;
} else {
flag = 1;
}
// 로그인 처리 페이지
out.println("<script type='text/javascript'>");
if(flag == 0) {
// session
// 민감한 개인정보는 입력 금지 .. 프로그램적 필요한 정보를 넣어서 처리
session.setAttribute("sid", id);
session.setAttribute("sgrade", "a");
out.println("alert('로그인 되었습니다')");
out.println("location.href='login_complete.jsp'"); // 이동하기
} else if(flag == 1) {
out.println("alert('비밀번호 오류')");
out.println("history.back()");
} else if(flag == 2) {
out.println("alert('기타 오류')");
out.println("history.back()");
}
out.println("</script>");
%>login_complete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int flag = 1;
// 로그인이 됐으면
if(session.getAttribute("sid") != null || session.getAttribute("sgrade") != null) {
flag = 0;
}
if(flag == 0) {
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
login_complete.jsp
<a href="logout_ok.jsp">로그아웃</a>
</body>
</html>
<%
} else if(flag == 1) {
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert('로그인 해야합니다.');
location.href = 'login_form.jsp';
</script>
</body>
</html>
<%
}
%>logout_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// logout_ok.jsp
session.invalidate();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert('로그아웃 되었습니다.');
location.href='login_form.jsp';
</script>
</body>
</html>정해준 아이디 패스워드 입력

로그인 성공시

그럼 complete.jsp 창이 띄워짐

다른 브라우저에서 complete.jsp 접근시 로그인 해야한다는 문구가 나오면서 로그인창으로 돌아가짐


로그아웃 누를 시

로그인창으로 돌아옴

DB화 하기 / DB를 통한 회원 로그인
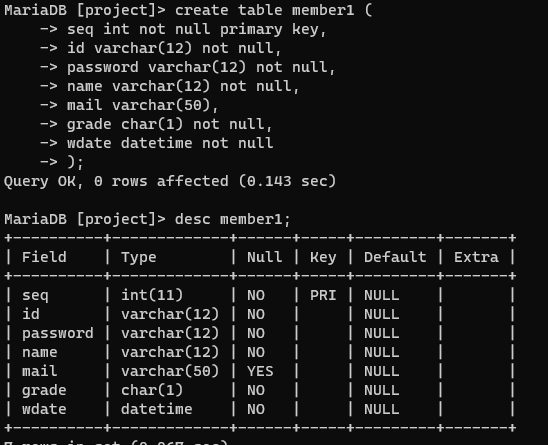
테이블명 : member1
번호 - seq int not null primary key
아이디 - id varchar(12) not null
비빌번호 - password varchar(12) not null
이름 - name varchar(12) not null
이메일 - mail varchar(50)
등급 - grade char(1) not null
등록일 - wdate datetime not null
project 데이터베이스에 생성
create table member1 (
seq int not null primary key,
id varchar(12) not null,
password varchar(12) not null,
name varchar(12) not null,
mail varchar(50),
grade char(1) not null,
wdate datetime not null
);
insert into member1 values(0,'tester','123456','이름','메일','a',now());
login 폴더 복사 붙이기 login2 폴더 생성
login_ok.jsp 변경 / DB연동 후 바인딩 에러가 나면 한번 껏다 켜보기.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.SQLException"%>
<%@page import="javax.naming.NamingException"%>
<%@page import="javax.sql.DataSource"%>
<%@page import="javax.naming.InitialContext"%>
<%@page import="javax.naming.Context"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%
// login_ok.jsp
request.setCharacterEncoding("utf-8");
//데이터 받기
String id = request.getParameter("id");
String password = request.getParameter("password");
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
// 0 : 로그인 성공, 1 : 비밀번호 오류, 2 : 기타에러 / 로그인 처리 페이지 만들기
int flag = 2;
try {
Context initCtx = new InitialContext();
Context envCtx = (Context) initCtx.lookup("java:comp/env");
DataSource dataSource = (DataSource) envCtx.lookup("jdbc/mariadb3");
conn = dataSource.getConnection();
// select
// count(*) - 회원 수 / 아이디 중복검사에도 활용
// name, mail, grade => session
// 패스워드는 암호화
String sql = "select name, mail, grade from member1 where id=? and password=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
pstmt.setString(2, password);
rs = pstmt.executeQuery();
if(rs.next()) {
flag = 0;
session.setAttribute("sid", id);
session.setAttribute("sname", rs.getString("name"));
session.setAttribute("sgrade", rs.getString("grade"));
} else {
flag = 1;
}
} catch (NamingException e) {
System.out.println("[에러] : " + e.getMessage());
} catch (SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if (rs != null) rs.close();
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
}
out.println("<script type='text/javascript'>");
if(flag == 0) {
out.println("alert('로그인 되었습니다')");
out.println("location.href='login_complete.jsp'"); // 이동하기
} else if(flag == 1) {
out.println("alert('비밀번호 오류')");
out.println("history.back()");
} else if(flag == 2) {
out.println("alert('기타 오류')");
out.println("history.back()");
}
out.println("</script>");
%>위처럼 로그인 로그아웃 기능실행이 된다.
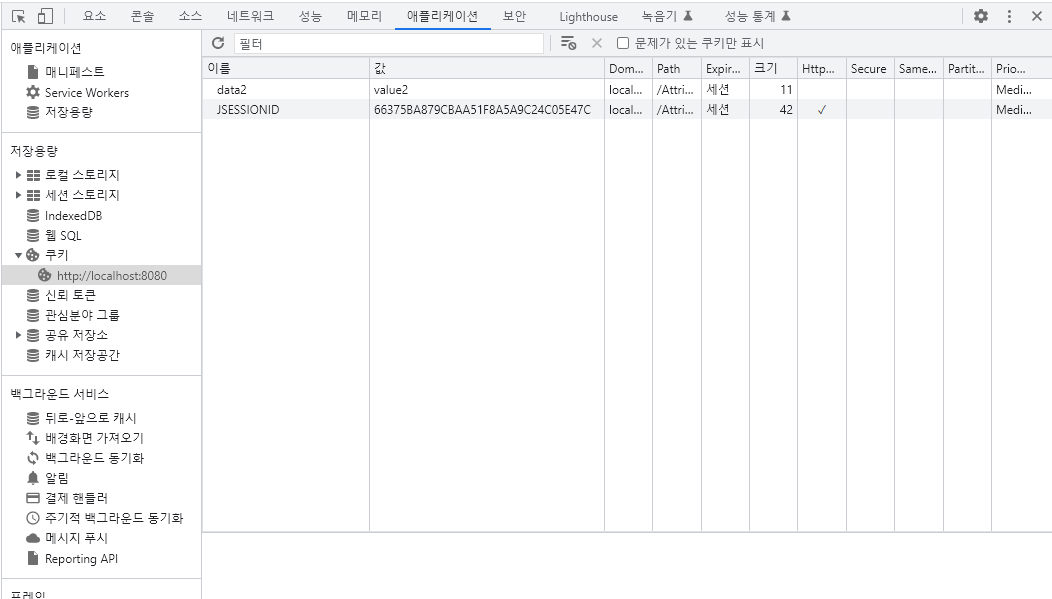
쿠키(Cookie)
서버가 클라이언트에 저장하는 정보로 클라이언트쪽에 필요한 정보를 저장해놓고 필요할때 추출하는 것
클라이언트(브라우저내부)에 저장
세션은 끊어지면 없어지지만 쿠키는 남아있다.
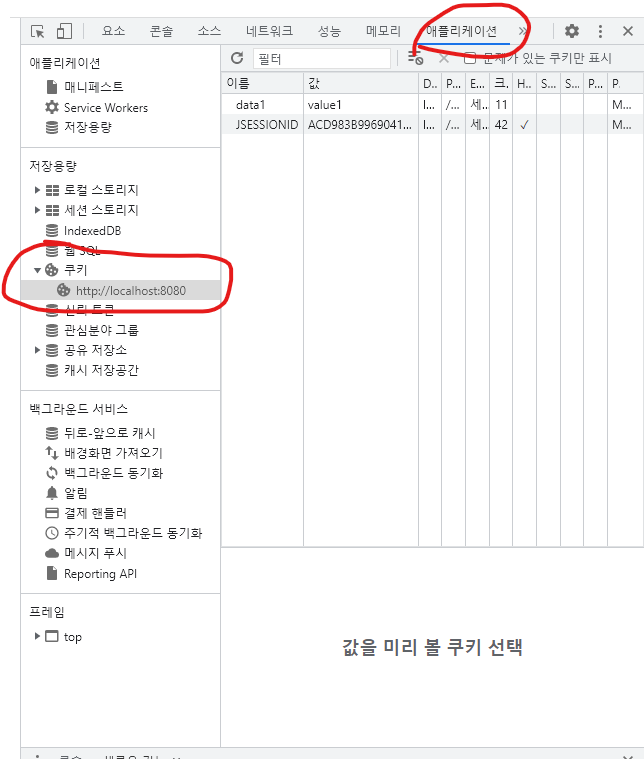
쿠키 해보기
setCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- setCookies -->
<%
// 쿠키 생성
Cookie cookie1 = new Cookie("data1", "value1");
// 쿠키 전송
response.addCookie(cookie1);
%>
</body>
</html>
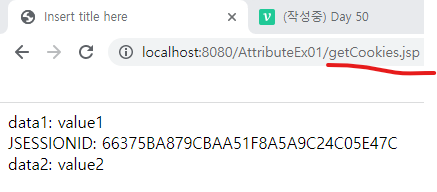
getCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// 여러 개 넣을 수 있어서 배열로 처리 / 브라우저에 들어간 여러개의 쿠키들은 배열형태로 쌓이게 된다
// request.getCookies() 메서드로 클라이언트가 보낸 쿠키 정보 읽기
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0) {
for(int i=0; i<cookies.length; i++) {
out.println(cookies[i].getName() + ":");
out.println(cookies[i].getValue() + "<br>");
}
}
%>
</body>
</html>setCookies를 getCookies로 변경

유효시간
setMaxAge() 메서드로 정해줄 수 있다.
setMaxAge(0)으로 설정하면, 쿠키는 삭제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- setCookies -->
<%
Cookie cookie1 = new Cookie("data1", "value1");
// 30번 * 60초 해서 30분 설정해준 것 / 24 * 60 * 60 은 24번 * 60번 * 60초 라는 것(24시간)
cookie1.setMaxAge(30 * 60);
response.addCookie(cookie1);
Cookie cookie2 = new Cookie("data2", "value2");
cookie1.setMaxAge(30 * 60);
response.addCookie(cookie2);
%>
</body>
</html>쿠키 삭제
Cookie cookie = new Cookie("data1", "");
// 0이나 0보다 작은수 넣어주면 삭제 된다.
cookie.setMaxAge(0);
response.addCookie(cookie);<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// 여러 개 넣을 수 있어서 배열로 처리
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0) {
for(int i=0; i<cookies.length; i++) {
out.println(cookies[i].getName() + " : ");
out.println(cookies[i].getValue() + "<br>");
}
}
Cookie cookie = new Cookie("data1", "");
// 0이나 0보다 작은수 넣어주면 삭제 된다.
cookie.setMaxAge(0);
response.addCookie(cookie);
%>
</body>
</html>data1 사라짐

쿠키를 이용한 로그인 만들기
login 폴더 복사하여 login3 폴더 생성
login_form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- login_form.jsp -->
<form action="login_ok.jsp" method="post" >
아이디 <input type="text" name="id" />
비밀번호 <input type="password" name="password" />
<input type="submit" value="로그인" />
</form>
</body>
</html>login_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// login_ok.jsp
request.setCharacterEncoding("utf-8");
//데이터 받기
String id = request.getParameter("id");
String password = request.getParameter("password");
// 실제 아이디와 패스워드
// 패스워드는 select 형식으로 받고 직접 가져오지않음.
String save_id = "tester";
String save_password = "123456";
// 0 : 로그인 성공, 1 : 비밀번호 오류, 2 : 기타에러 / 로그인 처리 페이지 만들기
int flag = 2;
if(save_id.equals(id) && save_password.equals(password)) {
flag = 0;
} else {
flag = 1;
}
// 로그인 처리 페이지
out.println("<script type='text/javascript'>");
if(flag == 0) {
Cookie cookie1 = new Cookie("login_id", id);
Cookie cookie2 = new Cookie("login_grade", "A");
// 쿠키 넣어줌
response.addCookie(cookie1);
response.addCookie(cookie2);
out.println("alert('로그인 되었습니다')");
out.println("location.href='login_complete.jsp'"); // 이동하기
} else if(flag == 1) {
out.println("alert('비밀번호 오류')");
out.println("history.back()");
} else if(flag == 2) {
out.println("alert('기타 오류')");
out.println("history.back()");
}
out.println("</script>");
%>login_complete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int flag = 1;
// 쿠키를 검사하는 방법
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length >= 0) {
for(int i=0; i<cookies.length; i++) {
if(cookies[i].getName().equals("login_id") && !cookies[i].getValue().equals("")) {
flag = 0;
break;
}
}
}
if(flag == 0) {
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
login_complete.jsp <br>
<a href="logout_ok.jsp">로그아웃</a>
</body>
</html>
<%
} else if(flag == 1) {
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert('로그인 해야합니다.');
location.href = 'login_form.jsp';
</script>
</body>
</html>
<%
}
%>로그인 구현 됨.
로그아웃 - logout_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// logout_ok.jsp
Cookie cookie1 = new Cookie("login_id", "");
Cookie cookie2 = new Cookie("login_grage", "");
cookie1.setMaxAge(0);
cookie2.setMaxAge(0);
response.addCookie(cookie1);
response.addCookie(cookie2);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert('로그아웃 되었습니다.');
location.href='login_form.jsp';
</script>
</body>
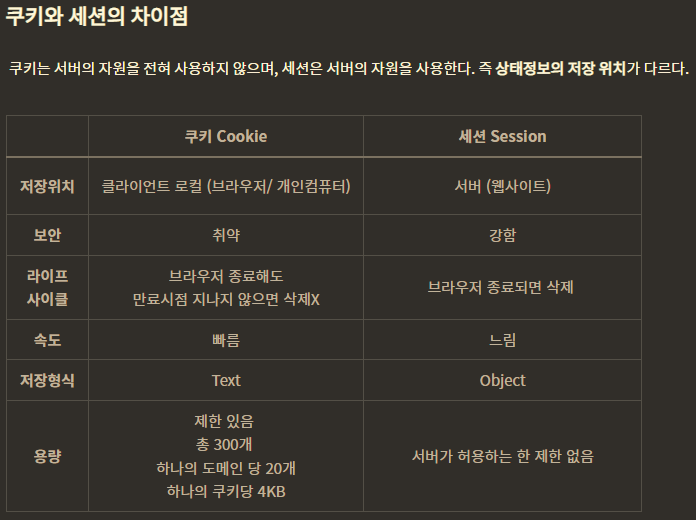
</html>쿠키와 세션의 차이

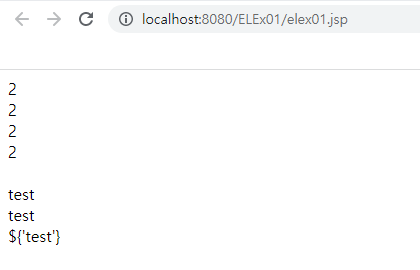
EL(Expression Language) - 415P
view페이지에서 html의 출력을 쉽게 하는 것
출력구문을 간단히 하기.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 출력문 -->
<%
out.println("2" + "<br>");
%>
<%="2"%><br>
<!-- EL 로 출력 -->
${2}<br>
${"2"}<br>
<!-- 이런식으로 쓰면 변수로 인식 test가 출력되지않음 / 변수가 선언이 안돼있어도 에러가 안난다. -->
${test}<br>
${"test"}<br>
<!-- 단일따옴표도 허용 '' -->
${'test'}<br>
<!-- \ 사용하면 EL사용을 하지 않는다는 뜻. 그대로 출력된다. -->
\${'test'}<br>
</body>
</html>
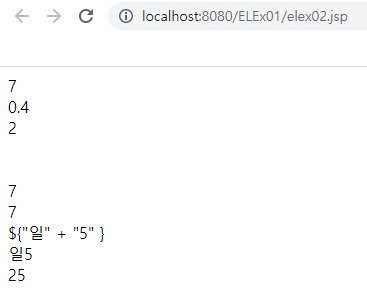
EL 연산 / 사칙연산 가능
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${2+5}<br>
${2 div 5 }<br>
${2 mod 5 }<br>
<br><br>
<!-- 문자열이 아님 -> 자동 형변환 -->
${"2" + 5 }<br>
${"2" + "5" }<br>
<!-- 덧셈이 안돼서 에러남 -->
\${"일" + "5" }<br>
${"일"}${"5"}<br>
<!-- 덧셈이 안된상태로 출력하고싶으면 밑에처럼 나누면 됨. -->
${"2"}${"5"}<br>
</body>
</html>
EL 비교연산자
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${2 < 3}<br>
${2 lt 3}<br>
<!-- 데이터가 비어있는지 확인 -->
${ empty data }<br>
<!-- 삼항연산자 처리도 가능 -->
${ (2 < 3) ? "작다" : "크다" }<br>
</body>
</html>
변수의 내용 출력
pageContext
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String name1 = "홍길동";
pageContext.setAttribute("name2", "홍길동");
%>
<%=name1 %><br>
<!-- EL로 출력 -->
${name1}<br>
<%=pageContext.getAttribute("name2") %><br>
${pageScope.name2}<br>
${pageScope['name2']}<br>
${name2}<br>
</body>
</html>
내장객체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
pageContext.setAttribute("name1", "홍길동");
request.setAttribute("name2", "박문수");
session.setAttribute("name3", "성춘향");
application.setAttribute("name4", "이몽룡");
// pageContext.setAttribute("name", "홍길동");
// request.setAttribute("name", "박문수");
session.setAttribute("name", "성춘향");
%>
<!-- EL을 통해 가져오기 -->
${pageScope.name1}<br>
${requestScope.name2}<br>
${sessionScope.name3}<br>
${applicationScope.name4}<br>
<br>
<!-- 간편하게 쓰기 -->
${name1}<br>
${name2}<br>
${name3}<br>
${name4}<br>
<br>
<!-- 단순한 변수선언이 아닌 가장 가까운 페이지를 보여줌
1번 보여주고 1번없으면 2번 2번 없으면 3번 다 없으면 공백으로 처리
만약 위의 name에서 전부다 주석이 안돼있으면 홍길동 출력
홍길동 주석이면 박문수 출력 이런식이다.-->
${name}<br>
</body>
</html>
model1으로 해보기
model1 패키지의 BoardTO
package model1;
public class BoardTO {
private String subject;
private String writer;
public String getSubject() {
System.out.println("getSubject() 호출");
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getWriter() {
System.out.println("getWriter() 호출");
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
}
elex06.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
BoardTO to = new BoardTO();
to.setSubject("제목");
to.setWriter("작성자");
request.setAttribute("to", to);
%>
<!-- TO의 println값 가져옴 -->
${to.subject}<br>
${to.writer}<br>
</body>
</html>
배열로 담아서 보기 / 게시판에 적용되는 것 생각해보기 / ArrayList로 활용
elex06.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
BoardTO to = new BoardTO();
to.setSubject("제목");
to.setWriter("작성자");
BoardTO to1 = new BoardTO();
to1.setSubject("제목1");
to1.setWriter("작성자1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목2");
to2.setWriter("작성자2");
BoardTO[] lists = {to1, to2};
// ArrayList로 활용하기 / BoardTO[] lists = {to1, to2}; 주석하고 사용
ArrayList<BoardTO> lists = new ArrayList();
lists.add(to1);
lists.add(to2);
// request.setAttribute("to", to);
// request.setAttribute("list1", lists);
request.setAttribute("lists", lists);
%>
\${to.subject}<br>
\${to.writer}<br>
<!-- 배열이든 ArrayList든 똑같이 가지고 나올 수 있음. -->
${lists[0].subject}<br>
${lists[1].subject}<br>
${lists[2].subject}<br>
</body>
</html>
복잡한 AraayList 방식
BoardListTO
package model1;
import java.util.ArrayList;
public class BoardListTO {
private String cpage;
private BoardTO boardTO;
private ArrayList<BoardTO> boardLists;
public String getCpage() {
return cpage;
}
public void setCpage(String cpage) {
this.cpage = cpage;
}
public BoardTO getBoardTO() {
return boardTO;
}
public void setBoardTO(BoardTO boardTO) {
this.boardTO = boardTO;
}
public ArrayList<BoardTO> getBoardLists() {
return boardLists;
}
public void setBoardLists(ArrayList<BoardTO> boardLists) {
this.boardLists = boardLists;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%@ page import="model1.BoardListTO" %>
<%@ page import="java.util.ArrayList" %>
<%
BoardTO to1 = new BoardTO();
to1.setSubject("제목 1");
to1.setWriter("작성자 1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목 2");
to2.setWriter("작성자 2");
BoardListTO listTO1 = new BoardListTO();
listTO1.setCpage("1");
listTO1.setBoardTO(to1);
BoardListTO listTO2 = new BoardListTO();
listTO2.setCpage("2");
listTO2.setBoardTO(to2);
ArrayList<BoardListTO> lists = new ArrayList();
lists.add(listTO1);
lists.add(listTO2);
pageContext.setAttribute("lists", lists);
// => EL을 통해서 데이터에 접근
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${lists[0].cpage}<br>
${lists[1].cpage}<br>
${lists[0].boardTO.subject}<br>
${lists[0].boardTO.writer}<br>
</body>
</html>header
브라우저 정보 가져오기
elex08.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// 브라우저 정보를 알 수 있다.
out.println(request.getHeader("user-agent") + "<br>");
%>
<!-- EL로 접근 -->
${header['host']}<br>
${header['user-agent']}<br>
<br>
<!-- 모든 내용 가져옴 -->
${header}<br>
<br>
${pageContext.request.requestURI}<br>
${pageContext.request.remoteAddr}<br>
</body>
</html>
param
EL의 내장객체인 param은 웹 브라우저에서 전송된 지르이 문자열에 대하여 작업을 쉽게 할 수 있게 한다.
param을 사용하여 데이터 받기 가능
JSTL - 486P
JSTL은 Java Server Pages Standard Tag Library의 약자로 jsp에서 사용하는 태그 라이브러리를 공통으로 사용하기 위해 정해진 표준
라이브러리 설치해서 사용
태그를 규정해놓은 것
자바를 html태그처럼 만들어서 사용
자바코드없이 view페이지 만듦
core : 프로그램 개발 시 사용되는 기본적인 기능들이 포함되어 있음.
formatting : 날짜, 시간에 관한 형식을 처리하는 기능
sql : 데이터베이스 작업에 관한 기능들을 수행하는 태그들이 포함되어 있음
XML : XML을 지원하는 기능의 태그들 포함
Functions : 여러가지 함수 기능을 제공
<c:out>
현재 JSP페이지에 데이터를 출력하기 위해 사용하는 태그.
JSTLEx01 프로젝트 생성 -> jstl01 jsp파일 생성
jstl01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${"browser"}<br>
<!-- jstl로 출력 -->
<c:out value="browser"></c:out><br>
<%
pageContext.setAttribute("data", "browser");
%>
EL : ${data}<br>
JSTL : <c:out value="${data}"></c:out><br>
<!-- 선언 안돼있어도 에러 없이 공백 출력해줌 -->
JSTL : <c:out value="${data1}"></c:out><br>
<!-- default값 / 데이터가 있으면 그 데이터값이 나오고 아니면 디폴트값이 나옴-->
JSTL : <c:out value="${data1}" default="nobrowser"></c:out>
</body>
</html>
<c:set>
JSP 페이지에서 사용하는 변수를 설정하는 태그
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="data1" value="value1" />
<c:set var="data2" value="value2" scope="page" />
<c:set var="data3">value3</c:set>
data1 : <c:out value="${data1}" /><br>
data2 : <c:out value="${data2}" /><br>
data3 : <c:out value="${data3}" /><br>
data1 : <c:out value="data1" /><br>
<!-- 데이터 집어넣기 -->
<c:set var="data" value="value1" scope="page" />
<c:set var="data" value="value2" scope="request" />
<c:set var="data" value="value3" scope="session" />
<!-- 각 영역별 데이터 넣음 -->
${pageScope.data}<br>
${requestScope.data}<br>
${sessionScope.data}<br>
</body>
</html>