Passport.js를 활용한 카카오 소셜 로그인

카카오 로그인 OAuth 신청하기
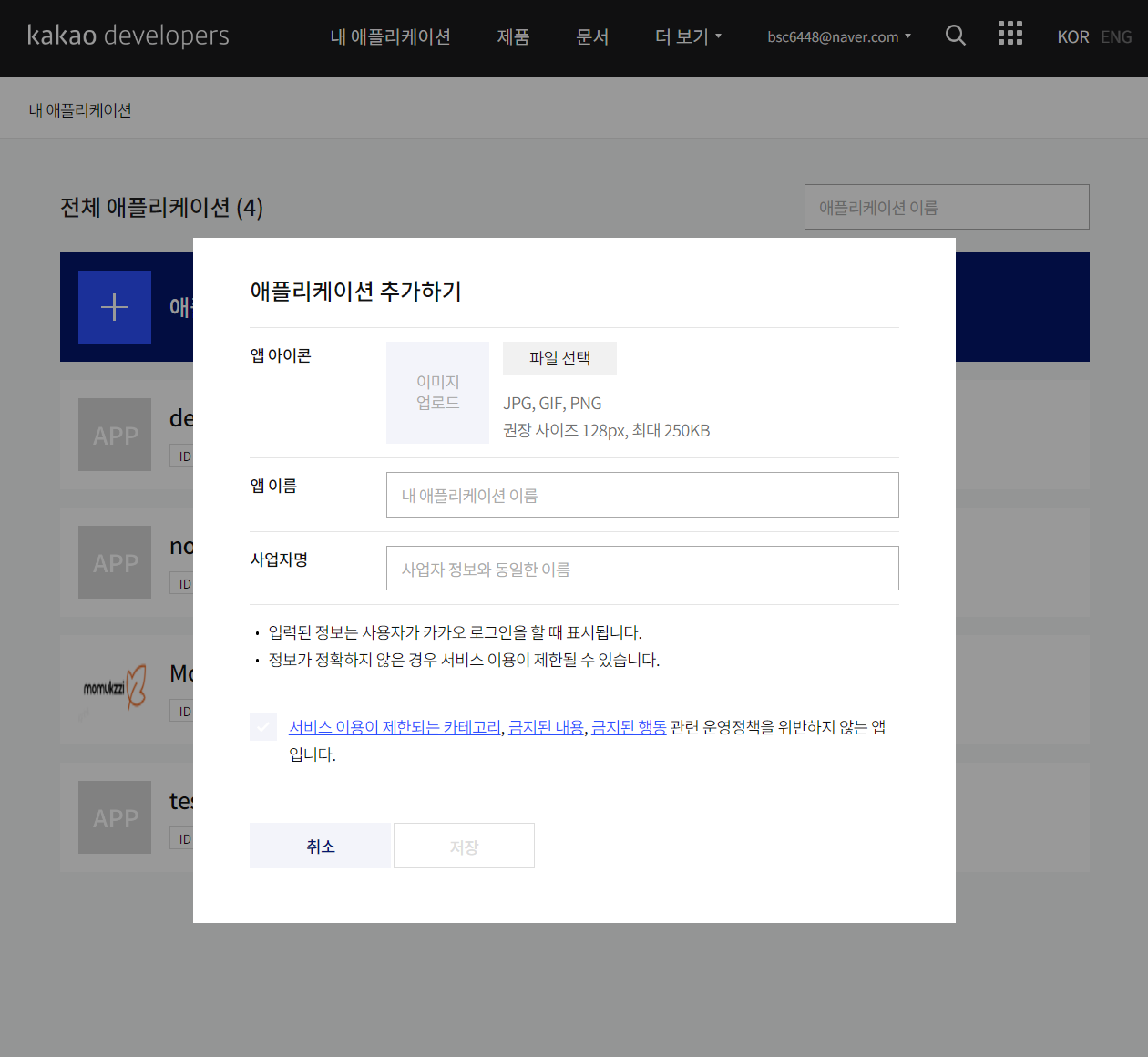
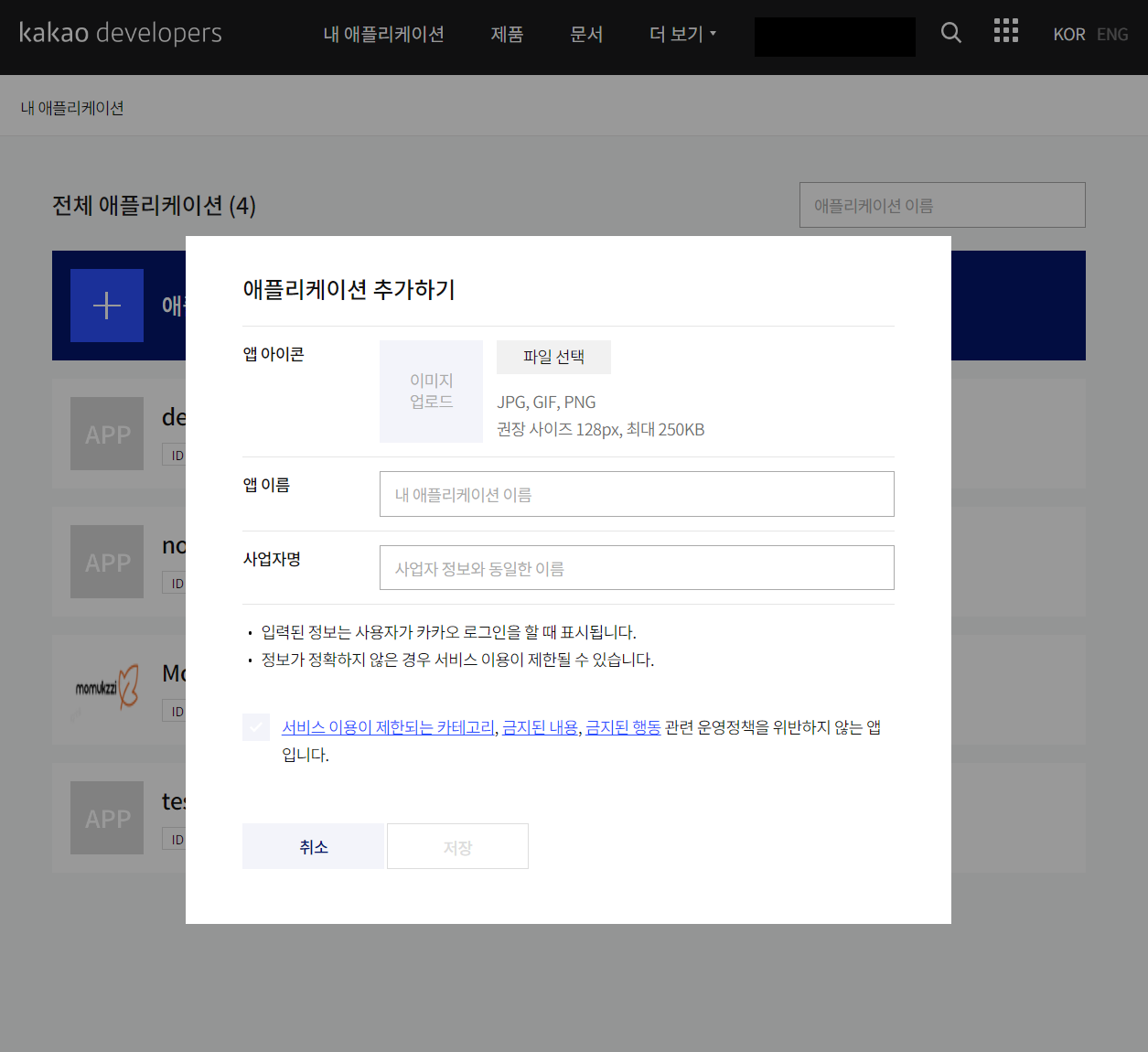
Kakao developers에 접속하여 개발자 계정을 만들고 애플리케이션을 등록해야 한다.
- 로그인을 하고 애플리케이션 추가를 한다.


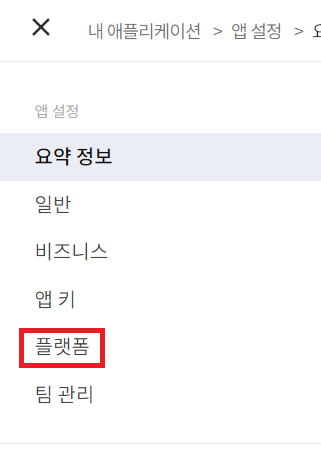
등록한 애플리케이션으로 들어간다
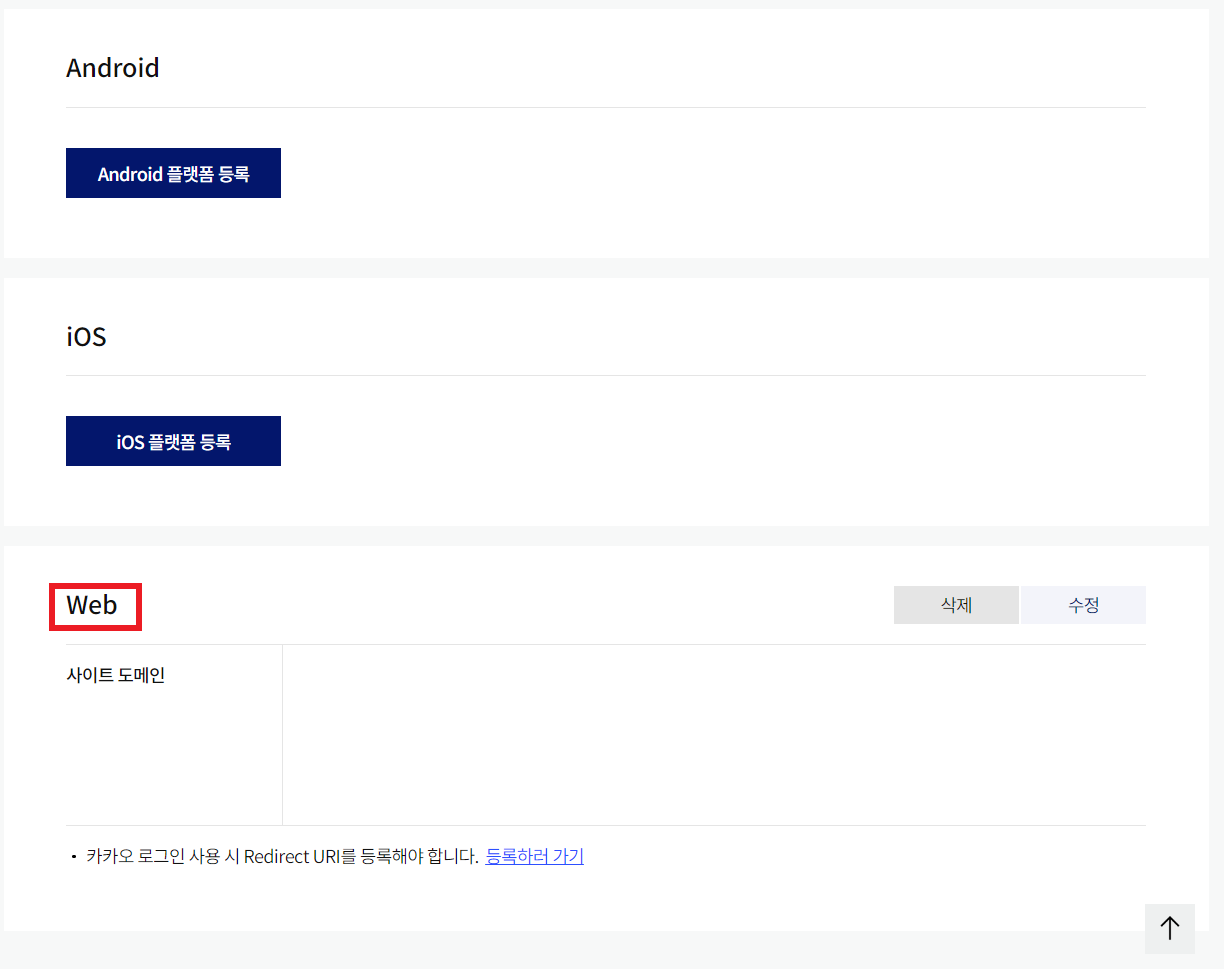
- 좌측메뉴 플랫폼 클릭
Web 플랫폼 등록을 한다.
프로젝트에서 사용중인 웹주소를
입력하면 된다.(프론트엔드 주소)


-
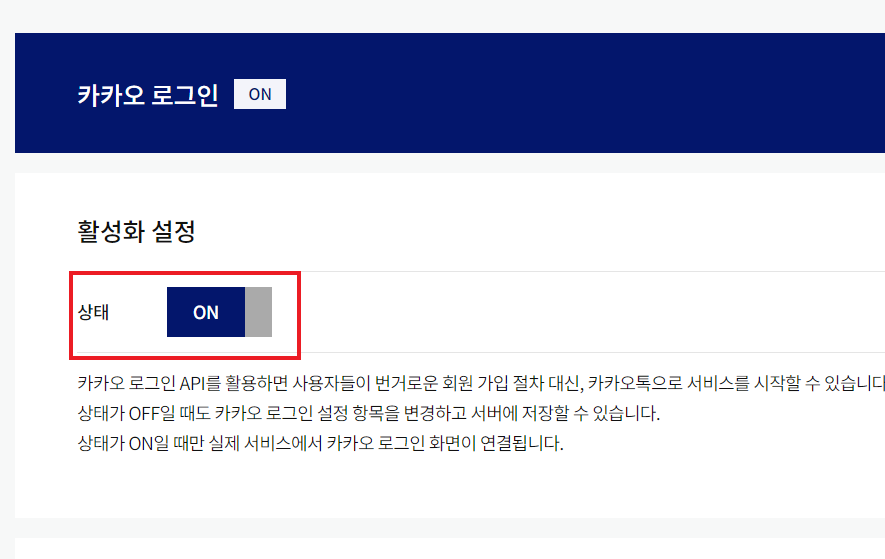
좌측메뉴 카카오 로그인 클릭
활성화 설정을 ON 으로 바꾼다.
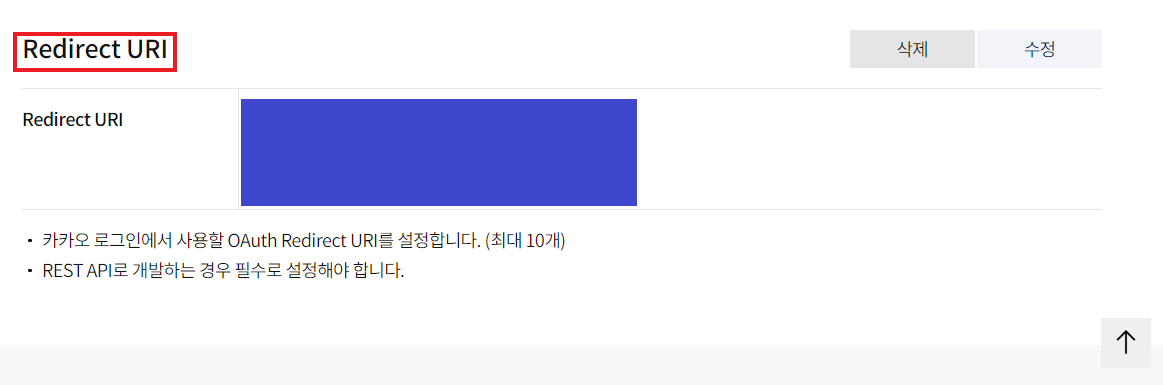
Redirect URI를 등록한다.
Redirect URI는 카카오에서 인증을 완료하고 카카오서버가 요청을 보낼 URI를 등록하는 곳이다.
인증이 완료됐을때 해당 URI로 REST API GET 요청을 보내게 된다.
일반적으로는백엔드 -> 카카오요청을 보냈으니카카오 -> 백엔드로 다시 요청을 보내야 할것이다.


-
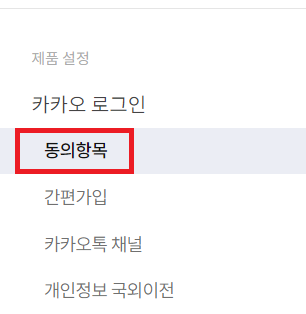
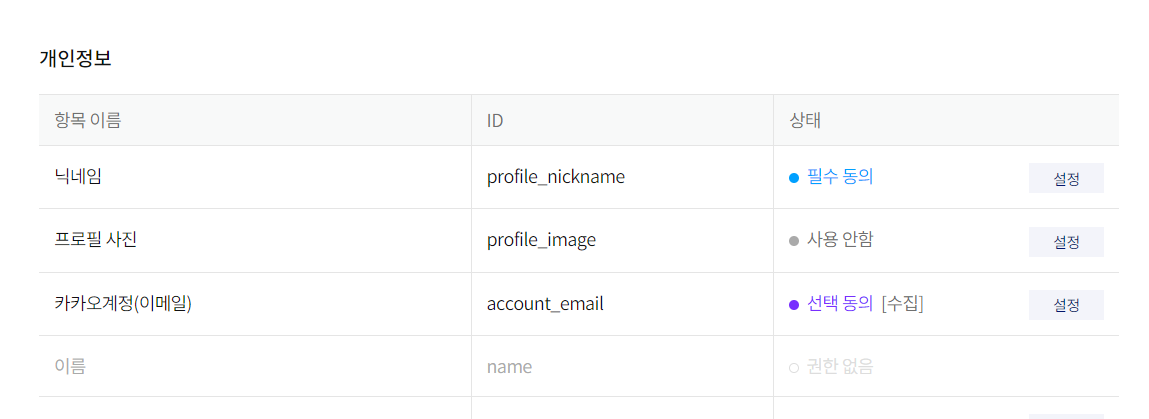
좌측메뉴 동의항목 클릭
카카오가 서버로 넘겨줄 정보를 허용하는 곳이다.
이 항목을 설정하면 소셜 로그인시 동의서를 처리해야 한다.


Passport로 카카오 로그인 구현하기
-
passport-kakao 설치하기
npm install passport passport-kakao
-
kakaoStrategy 등록하기
공식문서에 의거해 kakaoStrategy를 등록해준다.
passport/kakaoStrategy.js
const passport = require("passport");
const KakaoStrategy = require("passport-kakao").Strategy;
const { User } = require("../models");
const dotenv = require("dotenv");
dotenv.config();
module.exports = () => {
passport.use(
new KakaoStrategy(
{
clientID: process.env.KAKAO_ID,
callbackURL: `${process.env.BACK_END_DOMAIN}/user/kakao/callback`,
},
async (accessToken, refreshToken, profile, done) => {
try {
const exUser = await User.findOne({ // 유저 조회
where: { snsId: profile.id, provider: "kakao" },
});
if (exUser) { // 이미 가입되어 있는 경우
done(null, exUser);
} else {
const newUser = await User.create({ // 소셜 로그인 첫 가입인 경우
email: profile._json && profile._json.kakao_account.email,
password: "",
nickname: profile.displayName,
introduce: "",
provider: "kakao",
snsId: profile.id,
profile_img:
profile._json && profile._json.properties.profile_image,
});
done(null, newUser);
}
} catch (error) {
console.error(error);
done(error);
}
}
)
);
};
첫 번째 인수로 카카오 로그인에 대한 설정을 한다.
- clientID : kakao developers에서 발급된 REST API키를 등록하면 된다.
- callbackURL : 해당 프로젝트의 Redirect URI
그 후로 들어오는 두 번째 인수 콜백이 실행된다.
먼저, 기존에 카카오를 통해 회원가입한 사용자가 있는지를 profile.id로 조회한다.
있다면 이미 회원가입이 되어 있는 경우이므로 사용자 정보와 함께 done 함수를 호출하고 전략을 종료한다.
만일 카카오를 통해 회원가입한 사용자가 없다면 해당 사용자의 회원가입을 진행한다.
카카오에서는 인증 후 callbackURL에 적힌 주소로 accessToken, refreshToken과 profile을 보내는데, profile에 사용자 정보들이 들어있다.
원하는 정보들을 profile 객체에서 꺼내와 회원가입을 진행하면 된다.
사용자를 생성한 뒤 done 함수를 호출하면 다음 단계로 넘어간다.
- 카카오 소셜 로그인 API 작성하기
passport 카카오 소셜 로그인은 두개의 API가 필요하다.
- 사용자의 요청을 받아 카카오서버로 인증요청을 하는 API
- 카카오서버가 인증을 완료한뒤 인증결과를 보내는 Redirect URI API
// 카카오 로그인
router.get("/kakao/auth", isNotLoggedIn, passport.authenticate("kakao"));
router.get(
"/kakao/callback",
passport.authenticate("kakao", {
failureRedirect: "/", // 로그인 실패 후 프론트엔드로 리다이렉트
}),
(req, res) => {
res.redirect(process.env.FRONT_END_DOMAIN); // 로그인 성공후 프론트엔드로 리다이렉트
}
);- passport 기본 설정하기
passport, express-session, cookie-parser 등의 등록은 로컬 로그인 참고
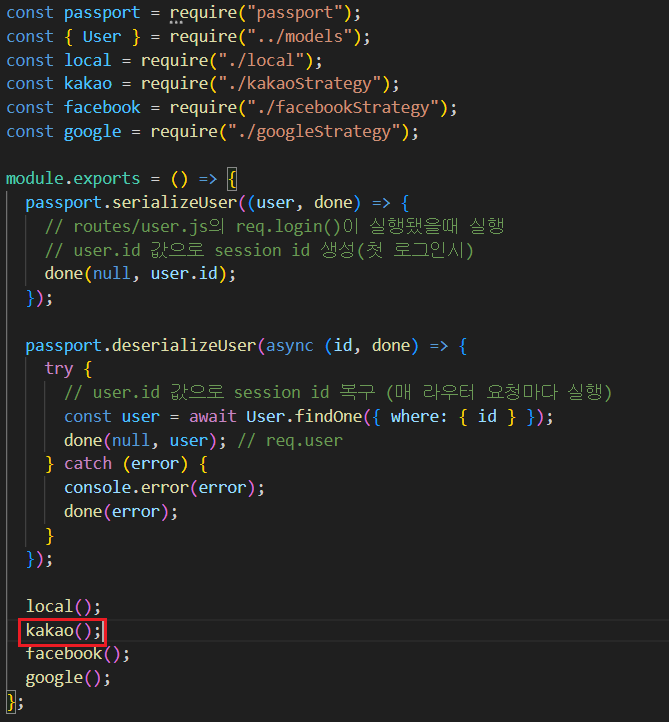
passport/index.js 에 kakaoStrategy를 등록한다.

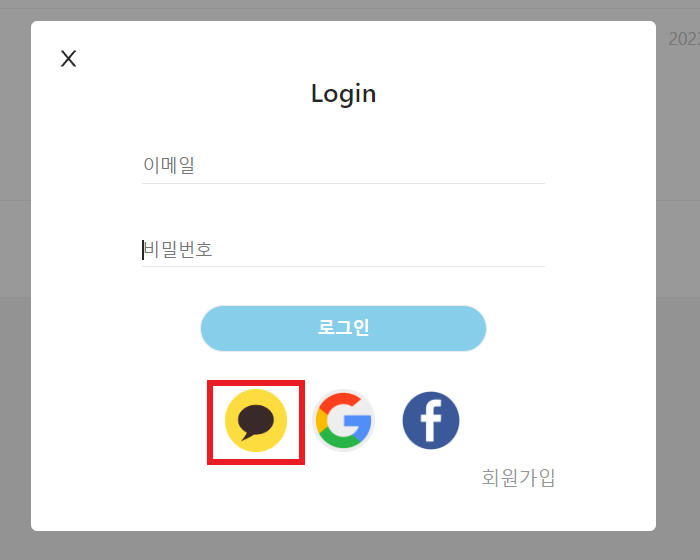
- 카카오 로그인 버튼 만들기
카카오 로그인은href방식으로 요청을 보내야 정상적으로 작동한다.
a 태그를 이용해 카카오 로그인 버튼을 만든다
...
<a href={`${process.env.NEXT_PUBLIC_BACK_END_DOMAIN}/user/kakao/auth`}>
<img
src={`${process.env.NEXT_PUBLIC_FRONT_END_DOMAIN}/images/kakao-auth-image.png`}
></img>
</a>
...
카카오 로그인의 전체적인 실행 흐름
-
외부로 부터 카카오 로그인 요청이 백엔드 서버로 온다.
-
해당하는 라우터의 passport.authenticate('kakao')를 통해 카카오 로그인 페이지로 이동한다.
-
로그인을 진행하면 카카오서버는 인증절차를 처리한다. (req.login()에 해당하는 처리도 카카오서버에서 진행하게 됨)
-
redirect url(/kakao/callback) 경로로 인증정보를 전달한다.
-
redirect url(/kakao/callback) 의 라우터는 kakaoStrategy를 실행한다. (passport.authenticate)
-
kakaoStrategy는 카카오서버로부터 받은 계정정보를 바탕으로 DB조회를 실시한다.(가입이력 조사)
-
가입이력이 있으면 바로 done()으로 넘기고 없으면 DB에 등록후 done()으로 넘긴다.
-
성공/실패에 따라 리디렉트를 하고 세션쿠키를 보낸다.
