기존의 코드작업은 다음과 같다.
NSLayoutConstraint.activate([
self.topview.leadingAnchor.constraint(equalTo: self.view.leadingAnchor, constant: 0),
self.topview.trailingAnchor.constraint(equalTo: self.view.trailingAnchor, constant: 0),
self.topview.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 0),
self.topview.heightAnchor.constraint(equalToConstant: 150),
self.moreLabel.centerXAnchor.constraint(equalTo: self.topview.centerXAnchor),
self.moreLabel.topAnchor.constraint(equalTo: self.topview.topAnchor, constant: 80),
])물론 이게 뭐가 문제냐 싶겠지만, 이런 작업이 많이 늘어난다면, 가시적으로 굉장히 보기 안좋다. 또한 불편하다..(너무많다..)
따라서 이러한 문제점들을 해결하기 위해 만들어진 library가 있는데 바로 SnapKit이다.
SnapKit을 다운받는 방법으로는 Add Package를 통한 방법과 cocoapod을 통한 방법이 있는데 나는 후자의 방식으로 다운 받았다.
1. cocoapod 설치
gem install cocoapod2. podfile 생성
생성할 프로젝트 폴더로 이동한 후
pod init3. podfile에 SnapKit 추가

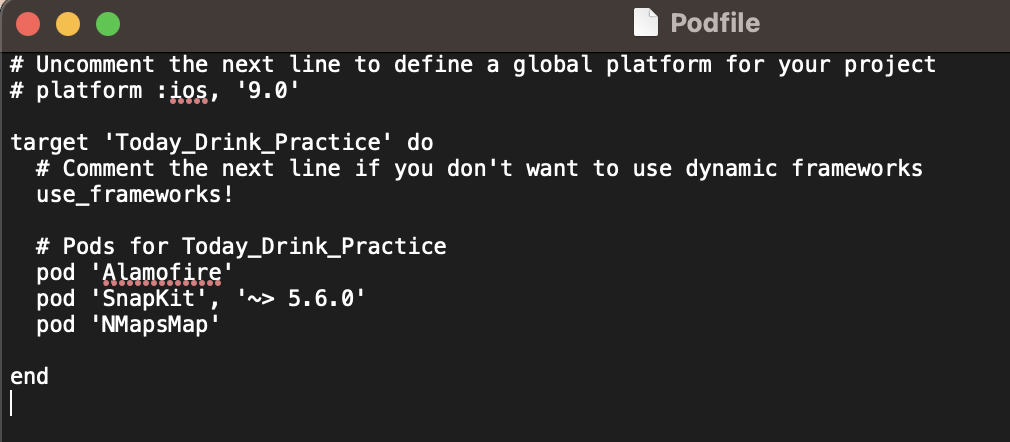
pod 'SnapKit', '~> 5,6,0'사진과 같이 위 코드를 넣어준다.
4. 라이브러리 설치
pod install5. SnapKit 사용
imgView.snp.makeConstraints { make in
make.centerY.equalToSuperview()
make.width.equalTo(21.87)
make.height.equalTo(27.33)
make.left.equalToSuperview().inset(36.47)
}
cell.textLabel?.snp.makeConstraints { make in
make.centerY.equalToSuperview()
make.left.equalTo(imgView.snp.right).offset(24.67)
}자세한 SnapKit 사용법은 SnapKit 공식 docs에서 알 수 있습니다.
