우아한 Tech유튜브 채널의 테코톡 컨텐츠를 정리한 글입니다.
MVC 패턴의 구조
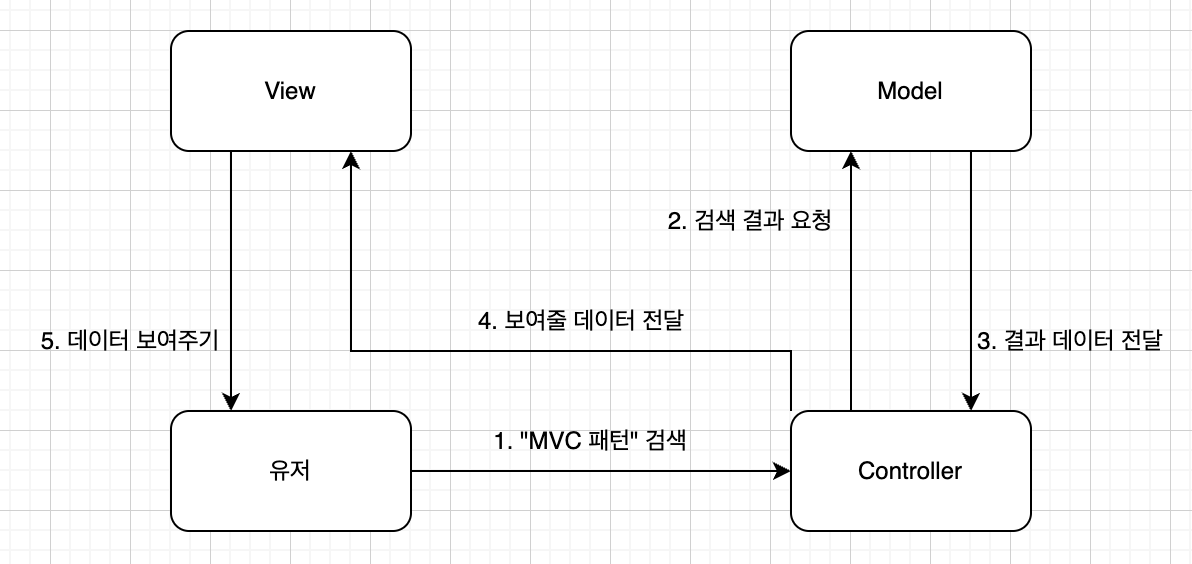
유저, Model, View, Controller가 있다.
이들의 관계를 살펴보자.
- 유저가 구글에 "MVC 패턴"을 검색한다.
Controller가 "MVC 패턴"의 검색 결과를Model에 요청한다.Model로부터Controller가 정보를 받는다.Controller가 받아온 정보를View에 전달한다.View는 유저에게 정보를 보여준다.
그림으로 이해해보자면 다음과 같다.
참고 자료 컨텐츠의 내용을 참고하여 만들었다.

관계는 어느정도 이해가 되었다.
그런데 결국 각각은 어떤 역할을 하는걸까?
MVC 각각의 역할
테코톡에서는 다음과 같이 설명한다.
Model : 데이터와 관련된 부분
View : 사용자한테 보여지는 부분
Controller : Model과 View를 이어주는 부분
이들의 분리를 지키면서 프로그래밍하기는 쉽지않다.
그래서 아래의 규칙을 지키면서 프로그래밍을 하기를 추천한다.
MVC 패턴 구현을 위한 규칙
-
Model은Controller와View에 의존하지 않아야 한다.
즉,Model내부에Controller와View에 관련된 코드가 있으면 안된다. -
View는Model에만 의존해야하고,Controller에는 의존하면 안된다.
View내부에Model의 코드만 있을 수 있고,Controller의 코드가 있으면 안된다. -
View가Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여줘야하는 데이터에 대해서만 받아야한다. -
Controller는Model과View에 의존해도 된다.
즉,Controller내부에는Model과View의 코드가 있을 수 있다. -
View가Model로부터 데이터를 받을 때, 반드시Controller에서 받아야한다.
예시
위에서는 MVC 패턴을 위한 기반 지식을 다져보았다.
이제는 활용을 해볼 차례이다.
필자가 아직 상용 서비스를 만들만한 실력까지는 못되어서 우아한 테크코스 5기 프리코스에서 과제로 받았던 것을 이용하여 설명하고자 한다.
과제는 누구에게나 오픈되어있으며, 여기에서 확인 가능하다.
폴더 구조
src
├── App.js
├── constant
│ └── Constants.js
├── controller
│ └── Game.js
├── error
│ ├── BonusError.js
│ ├── PurchaseError.js
│ ├── UserLottoError.js
│ └── ValidationError.js
├── model
│ ├── LottoMaker.js
│ └── Result.js
├── validation
│ ├── BonusValidation.js
│ ├── Lotto.js
│ ├── PurchaseValidation.js
│ └── UserLottoValidation.js
└── view
├── InputView.js
└── OutputView.jsmodel, view, controller 폴더가 존재한다.
model은 데이터와 관련된 부분이다.
랜덤 숫자 생성을 담당하는 LottoMaker.js와 결과를 연산하는 Result.js가 여기에 해당한다.
1번 규칙에 따라 두 파일은 view, controller를 참조하지 않는다.
view는 사용자한테 보여지는 부분이다.
따라서 입력을 관리하는 InputView.js, 출력을 담당하는 OutputView.js가 여기에 해당한다.
2,5번 규칙에 따라 두 파일은 model을 참조하지않고, controller를 통해 데이터를 받는다.
controller는 model과 view를 연결하는 부분이다.
따라서 게임 진행을 관리하는 Game.js가 여기에 해당한다.
4번 규칙에 따라 이 파일에서 view, model을 참조하여 게임 진행을 관리한다.
혹여 자세한 코드가 궁금하시다면 필자의 우테코 5기 3주차 과제 링크를 참고하시면 된다.
필자도 MVC 패턴 연습 중이라 완벽하지않다...
UI? View?
3번 규칙이 마음에 걸린다.
이 과제는 크게 나누기가 애매하기 때문에 view에 모두 분류했지만, 프로젝트 규모가 커지면 확실하게 해야할 것 같기 때문이다.
엄밀히 말하면 InputView.js는 모든 유저에게 공통적으로 보여지는 부분이다.
OutputView.js만이 입력값에 의하여 달라진다.
그렇다면 InputView.js는 UI 폴더에, OutputView.js는 view에 넣어야하는게 아닐까?
완벽한 답은 없다. 하지만 고민은 항상 해야할 것 같다.
