보통 코멘트나 게시글 업로드 기능을 만들 때,
textarea태그를 활용해서 입력을 받는다.
그런데 문제는, 이를 나중에 보여줄 때 생긴다.
대부분의 태그들은 개행 처리 등을 인식하지 못하기 때문에 일렬로 쭈욱 나열된다.
이를 해결해보자.
문제 상황
누군가 다음과 같은 게시글(혹은 코멘트)를 작성했다.
강의 1입니다.
개행 처리도 잘됩니다.
띄어쓰~~기 띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기띄어쓰~~기
도 잘 됩니다.textarea를 통해서 받아온 이 문자열을 DB에 저장했다.

DB에는 제대로 저장이 되었다.
이제 게시물에 이를 보여주기 위해서 DB에서 데이터를 가져와서 보여주려고 한다.
<section>
<p>{props.description}</p>
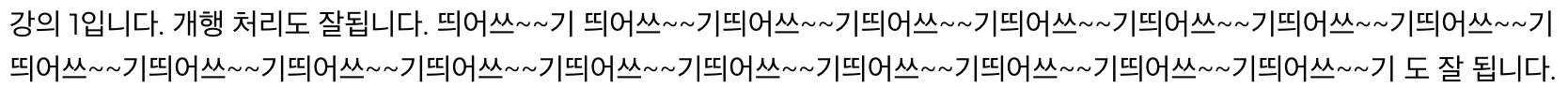
</section>결과는...

개행 처리도, 띄어쓰기도 적용이 되지 않은채로 이어지기만 한다.
white-space: pre-wrap;
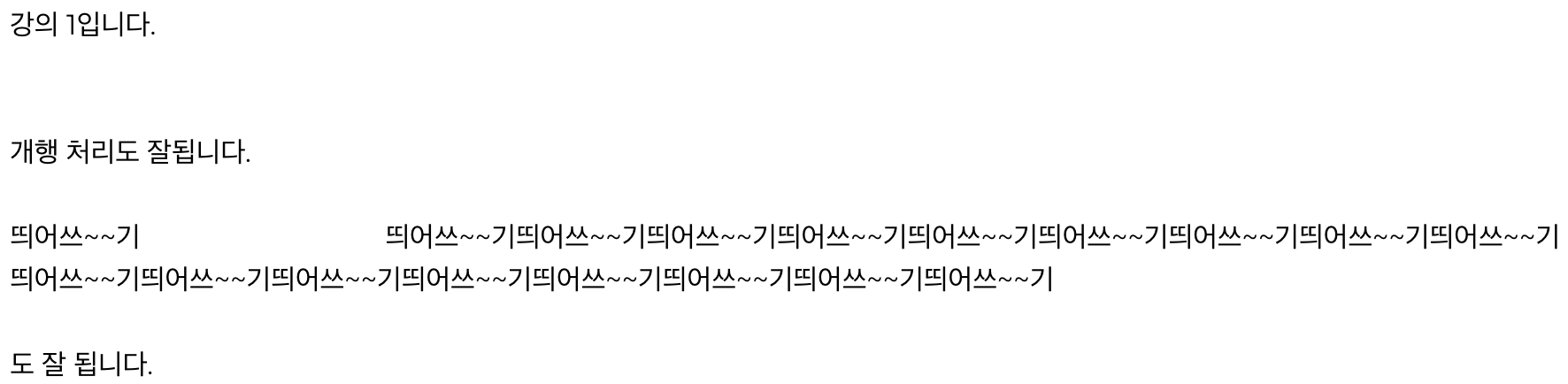
p 태그에 다음의 CSS 속성을 적용해보자.
p {
white-space: pre-wrap;
}

짠! 이제는 개행 처리, 띄어쓰기가 전부 적용되고 있는 것을 볼 수 있다!
필자의 경우
white-space는 다양한 값을 가지고 있는데,
필자는 게시글이나 코멘트의 경우에는 사용자가 입력한 대로 보여주는게 맞다고 생각하기 때문에
위 속성을 사용했다.
코멘트의 경우, 길어진 텍스트를 전부 보여주게 되면 문제가 발생 할 수 있는데
예를 들어, 여러 사람이 미친듯이 긴 문자열을 입력한 경우가 그 경우이다.
다 보여주려면 코멘트 부분이 엄청나게 길어질 것이다..
이를 해결하기 위해서는 useRef로 p 태그 등의 height 값을 측정해서
더보기 처리를 하는 등의 예외 처리를 해주면 될 것 같다.
