예전에 무한 캐러셀 슬라이드를 만들었던 적이 있다.
이번에는 약간 다른 무한 로고 슬라이드를 만들어보려고 한다.
원리
우선, 무한 슬라이드를 구현하기 전에 간단하게 슬라이드가 어떻게 동작하는지 이야기하고자 한다.
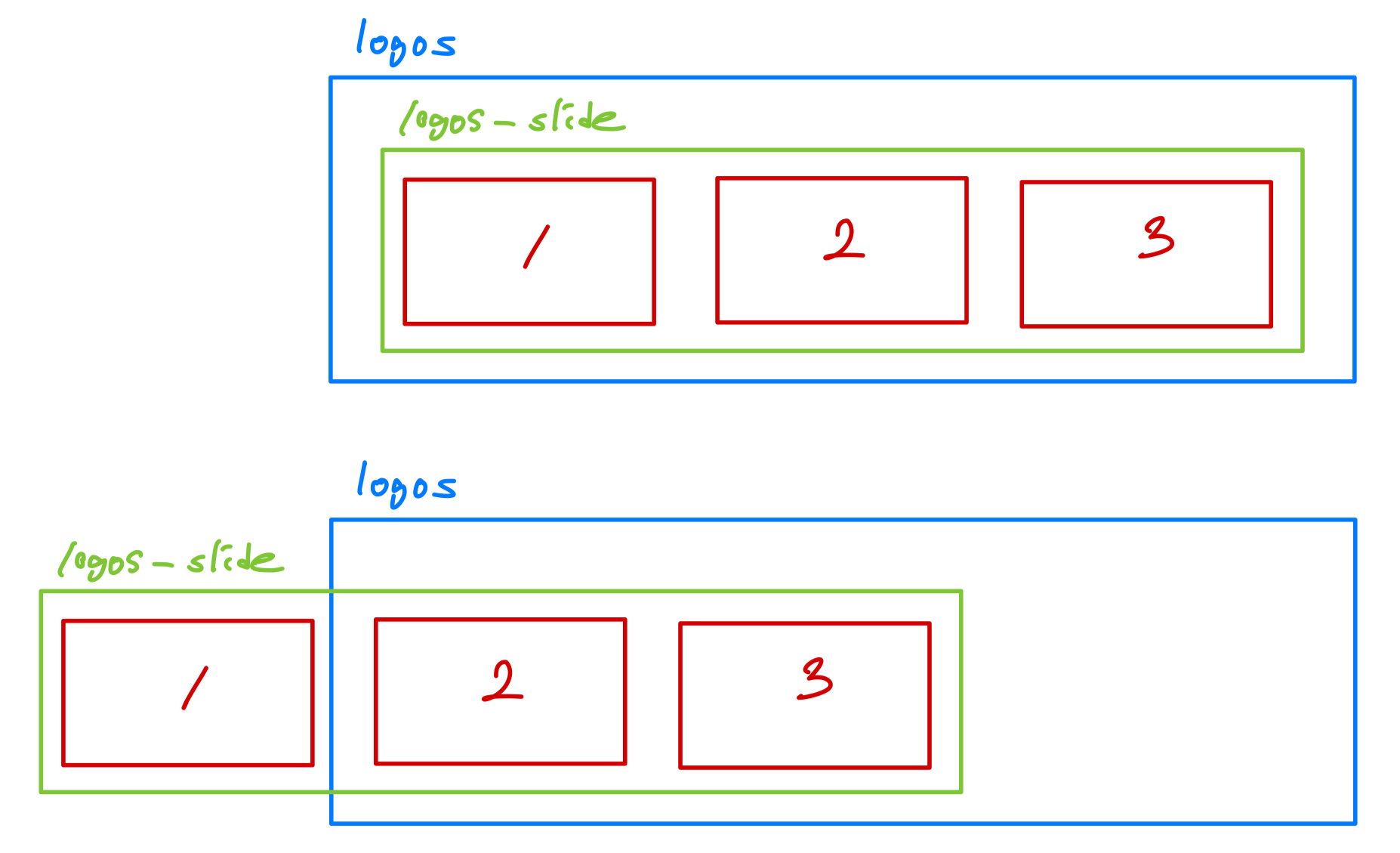
아래 이미지를 보자.

logos라는 슬라이드 틀이 있고, logos-slide라는 슬라이드가 있다.
logos-slide는 여러 개의 이미지를 담고 있으며, 이를 움직여서 슬라이드 효과를 만들 것이다.
코드
HTML
<div class="logos">
<div class="logos-slide">
<img src="./logos/3m.svg" />
<img src="./logos/barstool-store.svg" />
<img src="./logos/budweiser.svg" />
<img src="./logos/buzzfeed.svg" />
<img src="./logos/forbes.svg" />
<img src="./logos/macys.svg" />
<img src="./logos/menshealth.svg" />
<img src="./logos/mrbeast.svg" />
</div>
</div>Javascript
만약, 위 HTML 구조를 그대로 사용한다면,
슬라이드가 끝까지 이동하면서 뒤의 배경이 보이게 되며,
맨 마지막 이미지가 사라진 뒤, 갑자기 다시 처음 화면으로 돌아오는 문제가 있을 것이다.
이와 관련해서는 필자의 무한 캐러셀 슬라이드 구현하기를 참고하면 이해에 도움이 될 것 같다.
const copy = document.querySelector(".logos-slide").cloneNode(true);
document.querySelector(".logos").appendChild(copy);CSS
자바스크립트 혹은 HTML을 통해 복제본을 생성했다면,
display: block이므로 각각이 한 줄을 전부 차지하게 될 것이다.
따라서, display: inline-block을 사용해서 한 줄에 모든 슬라이드 div가 나열되도록 하자.
transform 속성을 통해 원본 슬라이드와 복제된 슬라이드가 원본 슬라이드 크기만큼 이동하게 된다.
이 때, 원본 슬라이드 크기만큼 이동이 끝나게되면
복제된 슬라이드의 첫 번째 이미지가 원본 슬라이드의 첫 번째 이미지의 초기 위치에 도달하게 될 것이며,
그 순간 animation 속성의 infinite로 인해 다시 원본이 그 자리로 돌아와 애니메이션이 반복될 것이다.
@keyframes slide {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}
.logos {
overflow: hidden;
white-space: nowrap;
}
.logos-slide {
display: inline-block;
animation: 20s slide infinite linear;
}
.logos-slide img {
height: 50px;
margin: 0 40px;
}