우테코 프리코스를 진행하면서 처음으로
commit convention이라는 것을 알게되었다.
지금까지 프로젝트를 해오면서 파일을 하나하나 따로 업로드 한 적도 없었고,
의미있는 커밋 메세지를 적지도 않았기 때문에, 굉장히 충격적이었다.
난 여태 뭘한걸까...헛공부했구나..
이젠 아니다. 기능별로 구현을 하고, 한 번에 하나의 파일을 커밋하며, 커밋할 때는 협업자들이 변경 사항을 보기 좋은 메세지를 남기려고 노력한다. 가능한 영어로.
필자가 참고한Angular의commit convention에 대하여 작성하고자 한다.
게시글에서 언급되는원문은 stephenparish님 깃허브 게시글, angular 깃허브 게시글이다.
양쪽을 참고했으므로 글이 섞인 느낌이 들 수도 있다.
커밋 메세지
구조
크게 세 부분으로 나뉜다.
header, body, footer.
header
<type>(<scope>): <short summary>
│ │ │
│ │ └─⫸ Summary in present tense. Not capitalized. No period at the end.
│ │
│ └─⫸ Commit Scope: animations|bazel|benchpress|common|compiler|compiler-cli|core|
│ elements|forms|http|language-service|localize|platform-browser|
│ platform-browser-dynamic|platform-server|router|service-worker|
│ upgrade|zone.js|packaging|changelog|docs-infra|migrations|ngcc|ve|
│ devtools
│
└─⫸ Commit Type: build|ci|docs|feat|fix|perf|refactor|test원본 게시글에 있는 것을 열심히 번역해보았다. 원문을 보는 것을 추천합니다.
type
type : 커밋이 어떤 목적을 가지는지 키워드로 설명한다.
- build :
build system혹은external dependencies에 영향을 주는 변경이 있을 시- ci :
CI configuration files나scripts에 변경이 있을 시- docs :
documentation만이 변경되었을 때- feat : 새로운 기능이 추가되었을 때
- fix : 버그를 수정했을 때
- perf : 코드의 성능을 향상시켰을 때
- refactor : 버그를 수정하거나 기능을 추가하지 않고 코드 변경 시
- test : 이미 존재하는 테스트 혹은 누락된 테스트를 추가했을 시
- style : 세미 콜론 누락, 들여쓰기 수정, 포매팅 수정 등 스타일 관련 변경 시
scope
scope : 어느 부분이 변경되었는지를 작성하는 부분
생략이 가능하다.
변경된 곳의 파일명을 작성하는 것은 아니고, header 구조에 적혀있는 예시들처럼 작성한다.
원문에서는
The scope should be the name of the npm package affected.
라고 적혀있다.
summary
summary : 변경 사항에 대한 충분한 설명을 위해 요약된 글을 작성한다.
여기에는 몇 가지 규칙이 따른다.
- 명령형, 현재형을 사용할 것.("change" not "changed" nor "changes")
- 첫 글자를 대문자로 작성하지 말 것.
- 끝에 마침표
.를 붙이지 말 것.
예시
유저의 입력을 받아오는 새로운 기능이 추가되었다고 해보자.
feat: add function to receive user input이런 식으로 작성하는 것이다. 작문은...영어 공부를 열심히 해야겠다.
body
body에서는 자세한 설명을 작성한다. 원문을 번역해보면 아래와 같다.
변경을 하게된 이유에 대해 작성한다.
이 부분에서는 왜 변경이 진행되었는지 설명해야한다.
변경으로 인한 영향을 설명하기 위해서 이전의 코드와 새로운 코드를 비교하는 것을 포함해도 된다.
단,
header의summary부분과 동일하게,
명령형, 현재형으로 작성한다.("fix" not "fixed" nor "fixes")
footer
footer는 주요 변경점을 작성할 수 있다.
자세한 설명 혹은 정의 혹은 migration notes를 함께 작성한다.
컨벤션은 다음과 같다.
BREAKING CHANGE: isolate scope bindings definition has changed and
the inject option for the directive controller injection was removed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
myBind: 'bind',
myExpression: 'expression',
myEval: 'evaluate',
myAccessor: 'accessor'
}
After:
scope: {
myAttr: '@',
myBind: '@',
myExpression: '&',
// myEval - usually not useful, but in cases where the expression is assignable, you can use '='
myAccessor: '=' // in directive's template change myAccessor() to myAccessor
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.Before:에는 변경 전 상태를, After:에는 변경 후 상태를 작성한다.
예시
원문에 적혀 있는 예시들을 가져와봤다.
feat($browser): onUrlChange event (popstate/hashchange/polling)
Added new event to $browser:
- forward popstate event if available
- forward hashchange event if popstate not available
- do polling when neither popstate nor hashchange available
Breaks $browser.onHashChange, which was removed (use onUrlChange instead)fix($compile): couple of unit tests for IE9
Older IEs serialize html uppercased, but IE9 does not...
Would be better to expect case insensitive, unfortunately jasmine does
not allow to user regexps for throw expectations.
Closes #392
Breaks foo.bar api, foo.baz should be used insteadfeat(directive): ng:disabled, ng:checked, ng:multiple, ng:readonly, ng:selected
New directives for proper binding these attributes in older browsers (IE).
Added coresponding description, live examples and e2e tests.
Closes #351style($location): add couple of missing semi colonsdocs(guide): updated fixed docs from Google Docs
Couple of typos fixed:
- indentation
- batchLogbatchLog -> batchLog
- start periodic checking
- missing bracefeat($compile): simplify isolate scope bindings
Changed the isolate scope binding options to:
- @attr - attribute binding (including interpolation)
- =model - by-directional model binding
- &expr - expression execution binding
This change simplifies the terminology as well as
number of choices available to the developer. It
also supports local name aliasing from the parent.
BREAKING CHANGE: isolate scope bindings definition has changed and
the inject option for the directive controller injection was removed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
myBind: 'bind',
myExpression: 'expression',
myEval: 'evaluate',
myAccessor: 'accessor'
}
After:
scope: {
myAttr: '@',
myBind: '@',
myExpression: '&',
// myEval - usually not useful, but in cases where the expression is assignable, you can use '='
myAccessor: '=' // in directive's template change myAccessor() to myAccessor
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.커밋 메세지 입력법
필자는 이 부분에서부터 헤맸다. 항상 한 줄 커밋만 작성하다보니...반성한다..
다른 분들은 이런 일이 없었으면 하는 마음에서 적어놓으려고 한다.
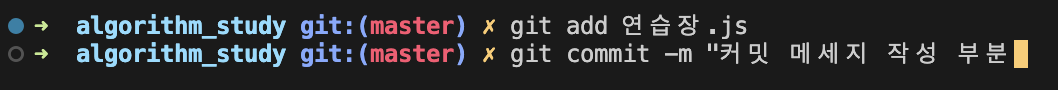
변경된 파일을 add를 하고 commit을 진행하는데,

여기까지는 문제없이 진행해왔다. 그런데...
컨벤션을 따르려면 여러 줄을 입력해야하는데 어쩌지..?
...
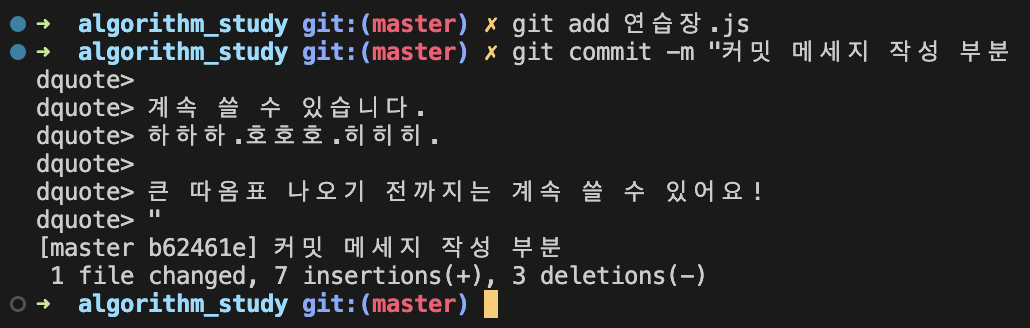
그냥 엔터를 치면된다.

엔터를 입력하면 dquote가 나오면서 표시를 해준다.
필자는 메세지 시작을 큰 따옴표 "로 했기 때문에,
다시 "를 써서 메세지를 닫기 전까지는 저렇게 계속해서 메세지를 쓸 수 있다.
저것 때문에 시간을 날리는 분을 없길 바라며...ㅠㅠ
