원인
실제로 div를 확인하려고 하면 쉽지가 않아서 디버깅을 하는데 어려움이 있다. 그래서 리액트 확장프로그램을 통하여 좀 더 쉽게 디버깅이 가능하다.
설치방법
구글에 react dev tools 로 검색하면 크롬에서 확장프로그램을 설치 할수 있는 화면이 나온다.

설치 후 검사를 누르면 메뉴가 추가된것을 확인할 수 있다.

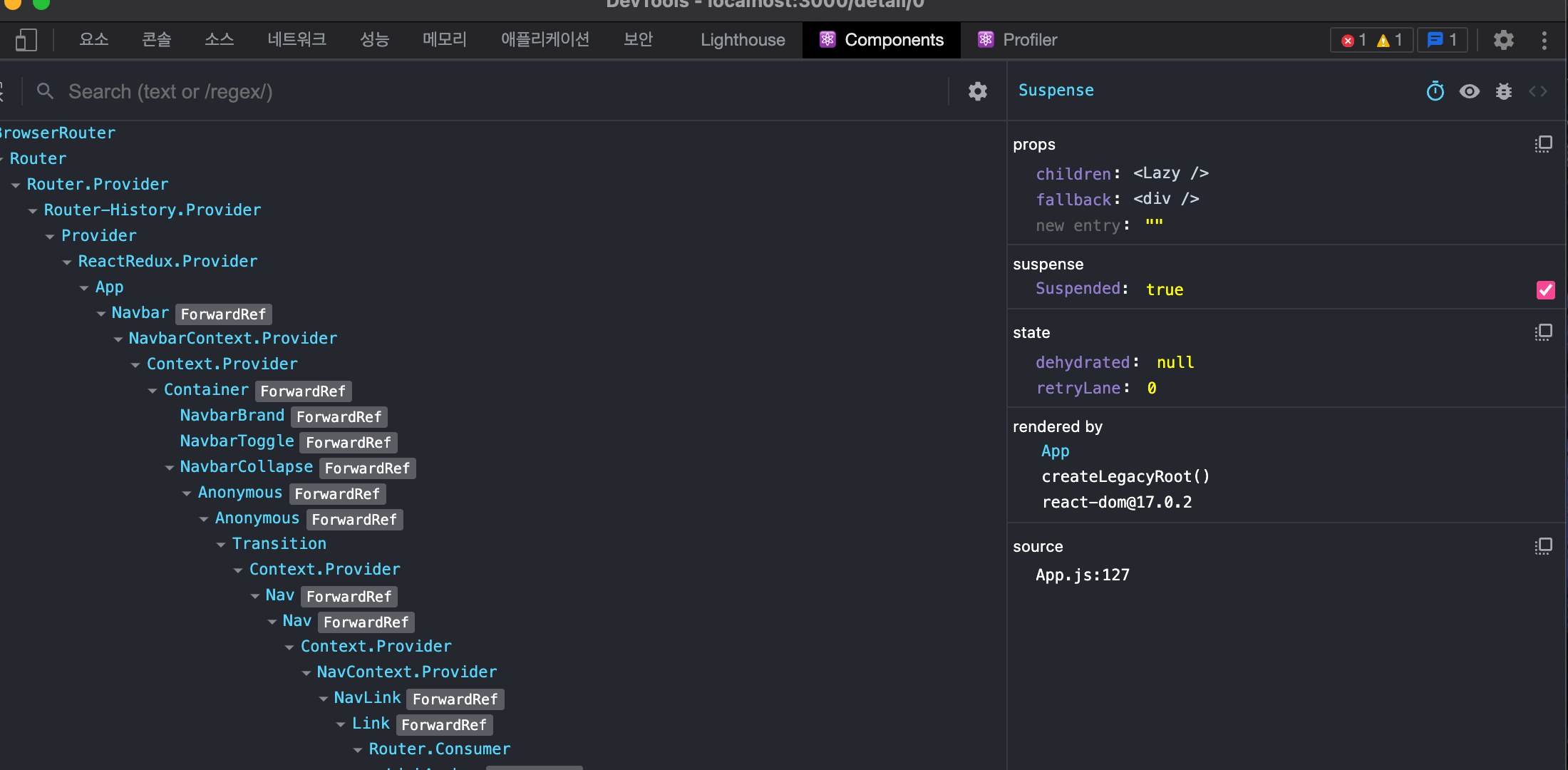
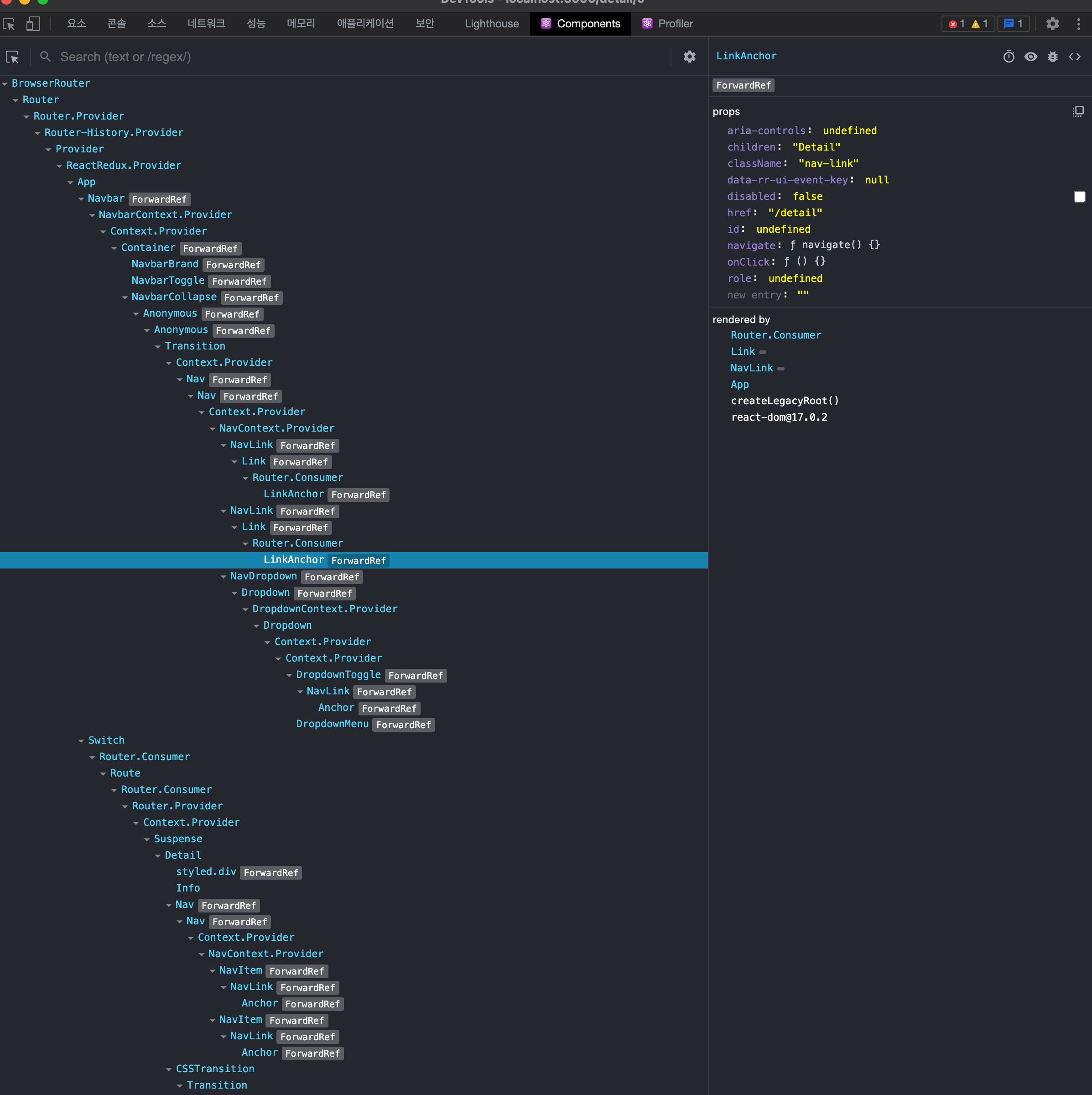
Components
리액트 개발자도구를 열면 구조를 자세히 살펴볼 수 있고
마우스 오버를 하면 어떤 영역인지 표시도 된다.
또한 전달받은 props도 확인 가능하고 redux ,hookstate도 확인이 가능하고 바로 수정도 된다 .


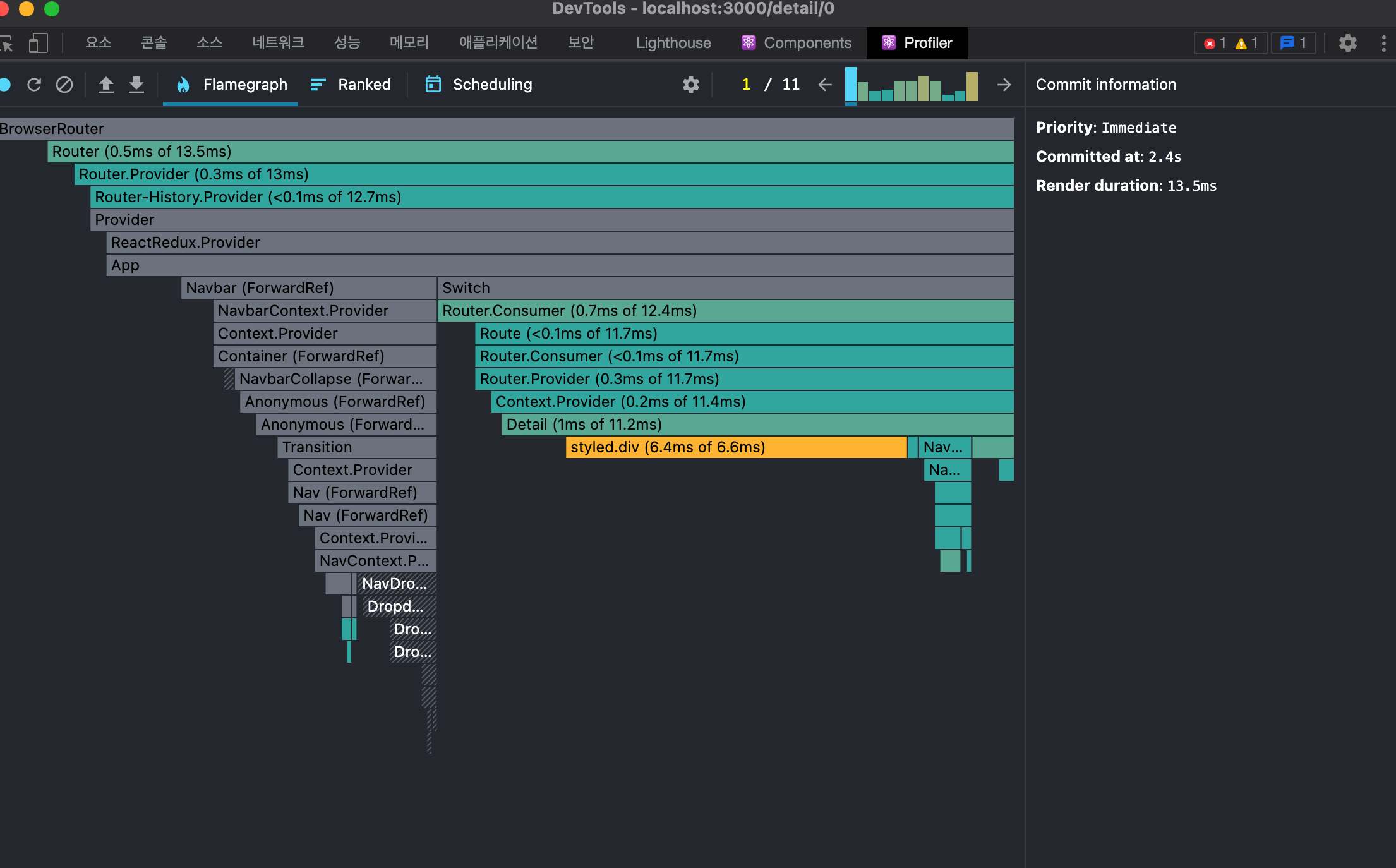
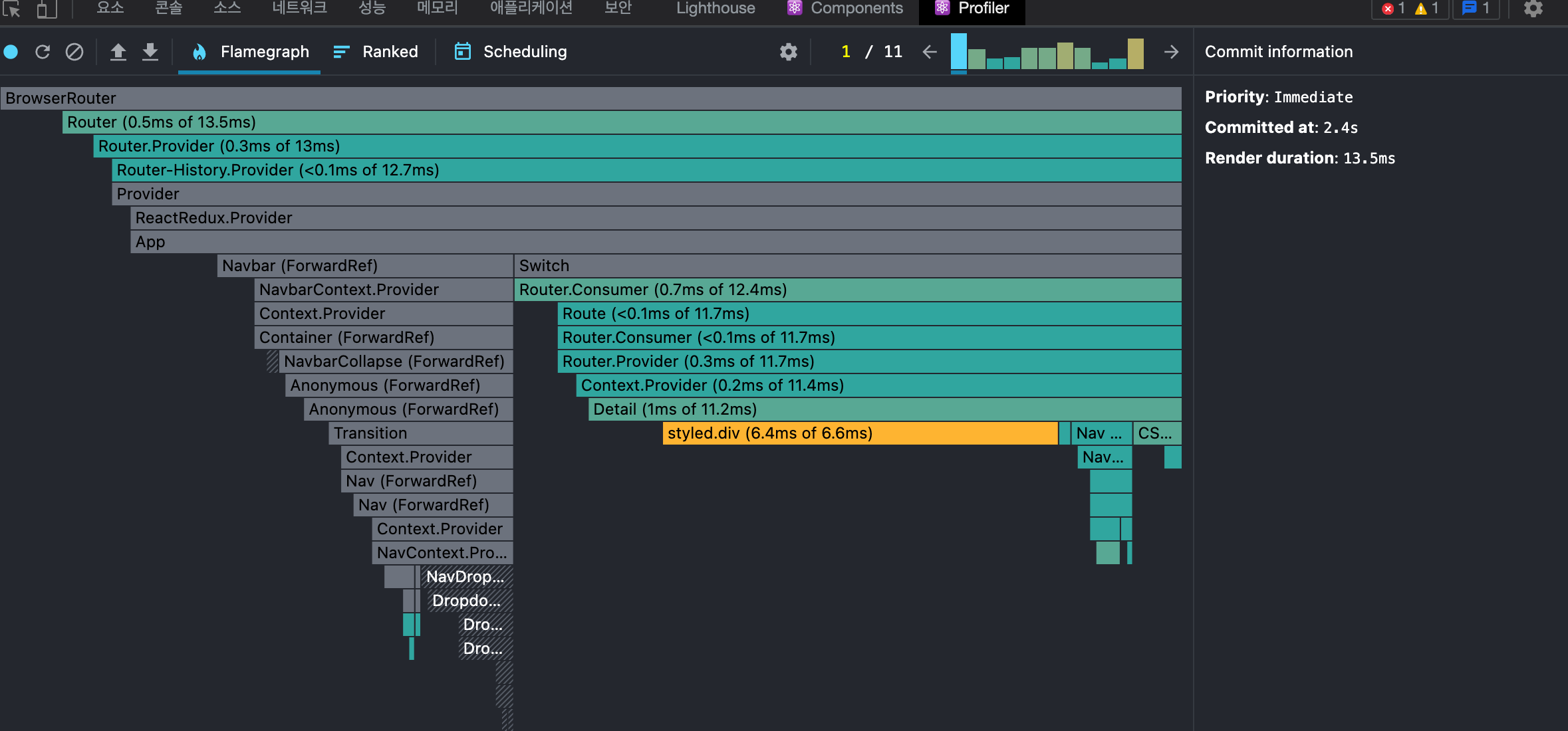
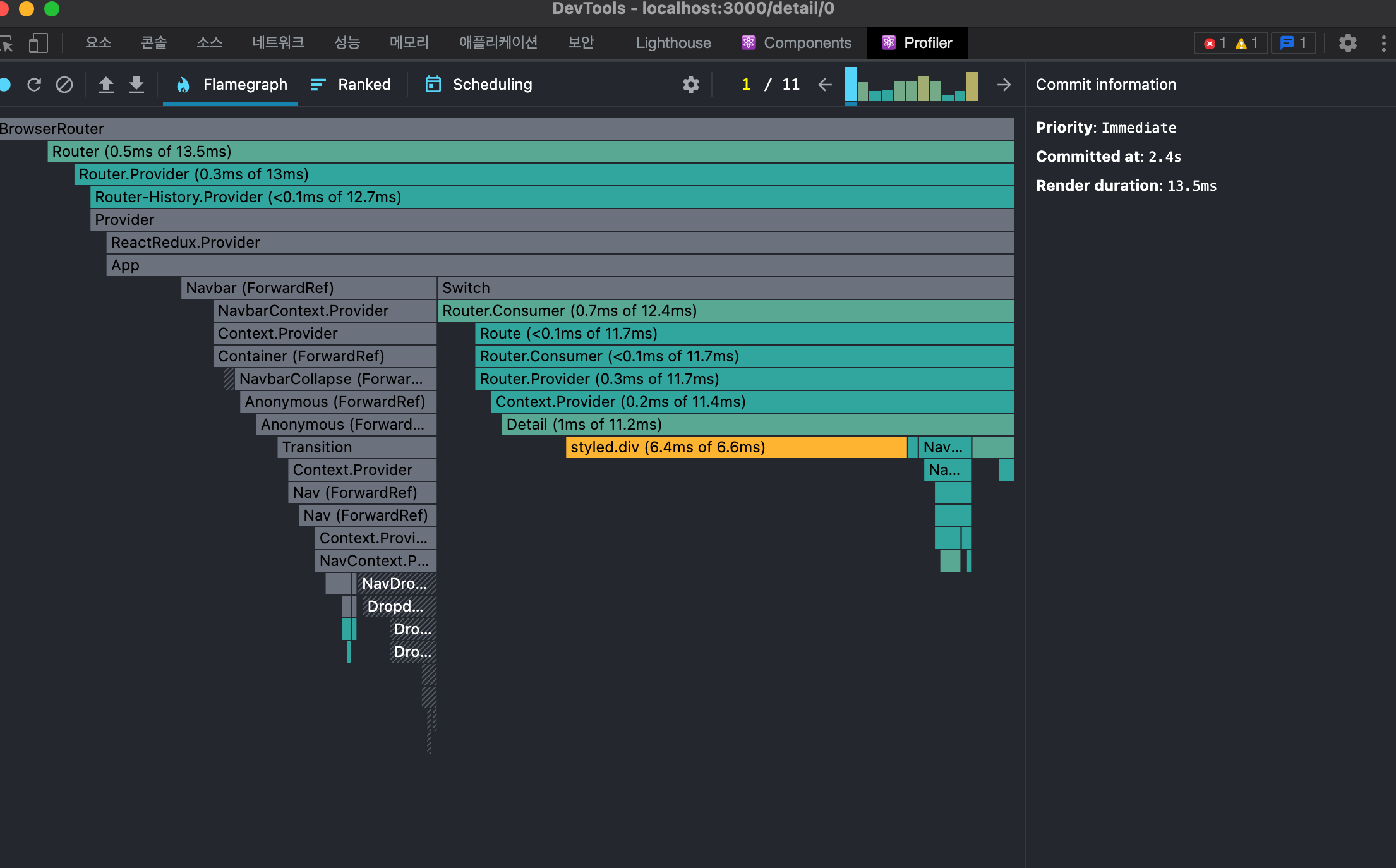
Profiler
녹화해 주는 기능이다.
페이지 내에서 이동을 했을때 얼마나 걸리는지도 알 수 있어서 어떤 컴포넌트가 재 랜더링이 되는지 체크를 해볼 수 있다.

lazy 로딩전 화면도 확인이 가능하다.