첫 리액트 스터디는 블로그 글 목록을 만드려고 한다 .
리스트의 제목을 넣기 위해 변수에 데이터를 저장하고 하단에 데이터를 바인딩을 했다. 하지만 데이터를 변수 말고 저장할 수 있는 또 하나의 방법을 공부 해보았다.
데이터를 보관 시 state 를 만들어서 데이터를 추가하여 나타내는 방법이다.
function App() {
let posts = '고기 맛집';
return (
<div className="App">
<div className="black-nav">
<div style={{ fontSize: '16px' }}> 개발 Blog </div>
</div>
<div className="list">
<h3> {글제목[0]} <span onClick={() => { 따봉변경( 따봉 + 1 ) }}> ❤️ </span> {따봉} </h3>
<p>2월 17일 발행 </p>
<span onClick={제목변경}>변경버튼</span>
<hr />
</div>
</div>
);
}리액트의 데이터 저장공간 state 를 만드는 방법
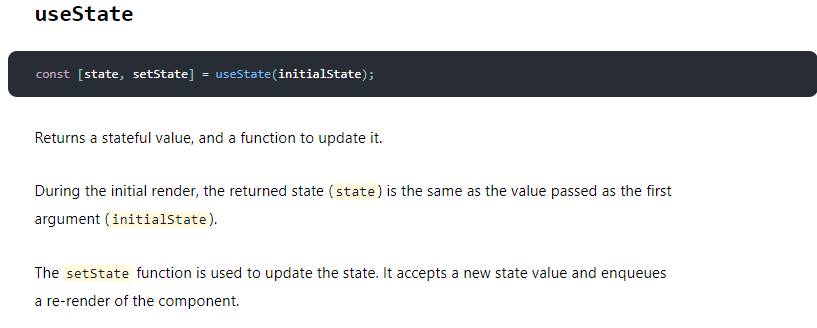
import React, { useState } from 'react';리엑트에 있는 내장함수 useState 를 쓰게 된다는 의미이다.
useState 로 선언하고 데이터 제목을 저장하는 공간을 하나 만든다
let [a,b] = useState(’테스트123’)a,b 변수를 만들고 useState에 있던 두 개의 데이터를 각각 변수에 담겠다는 의미 이다.
[ state 데이터, state 데이터 변경 함수 ]
a변수는 useState함수가 들어있고 b변수는 useState 데이터를 변경하는 함수가 들어있다.
정리하자면
state는 자주 바뀌는 중요한 데이터를 state 로 저장을 해서 쓰면 될것같다.
- 변수 대신 쓰는 데이터 저장공간 이다.
- useState()를 이용해 만들어줘야 한다.
- useState()에 문자,숫자,array,object 다 저장이 가능하다.