리액트 컴포넌트의 생명주기(Lifecycle)는 컴포넌트가 생성되고, 업데이트되고, 제거될 때 발생하는 여러 단계의 이벤트를 말합니다. 이런 생명주기 메서드를 통해 컴포넌트의 초기화, 데이터 업데이트, 리소스 해제 등을 관리할 수 있습니다.
리액트 버전 16.8 이전에는 클래스 컴포넌트에서 주로 사용되었으며, 리액트 16.8 이후에는 훅(Hook)을 사용하여 함수형 컴포넌트에서도 생명주기 기능을 사용할 수 있습니다. 훅이 등장함에 따라 생명주기의 개념도 전처럼 명확하게 구분되어 사용되진 않습니다. 하지만 그전에 클래스 컴포넌트로 작성되있는 코드들이 있고, 아직까지 공식적으로 클래스 컴포넌트에 관한 지원이 있기 때문에 생명주기의 개념을 익혀야 합니다.

생명주기
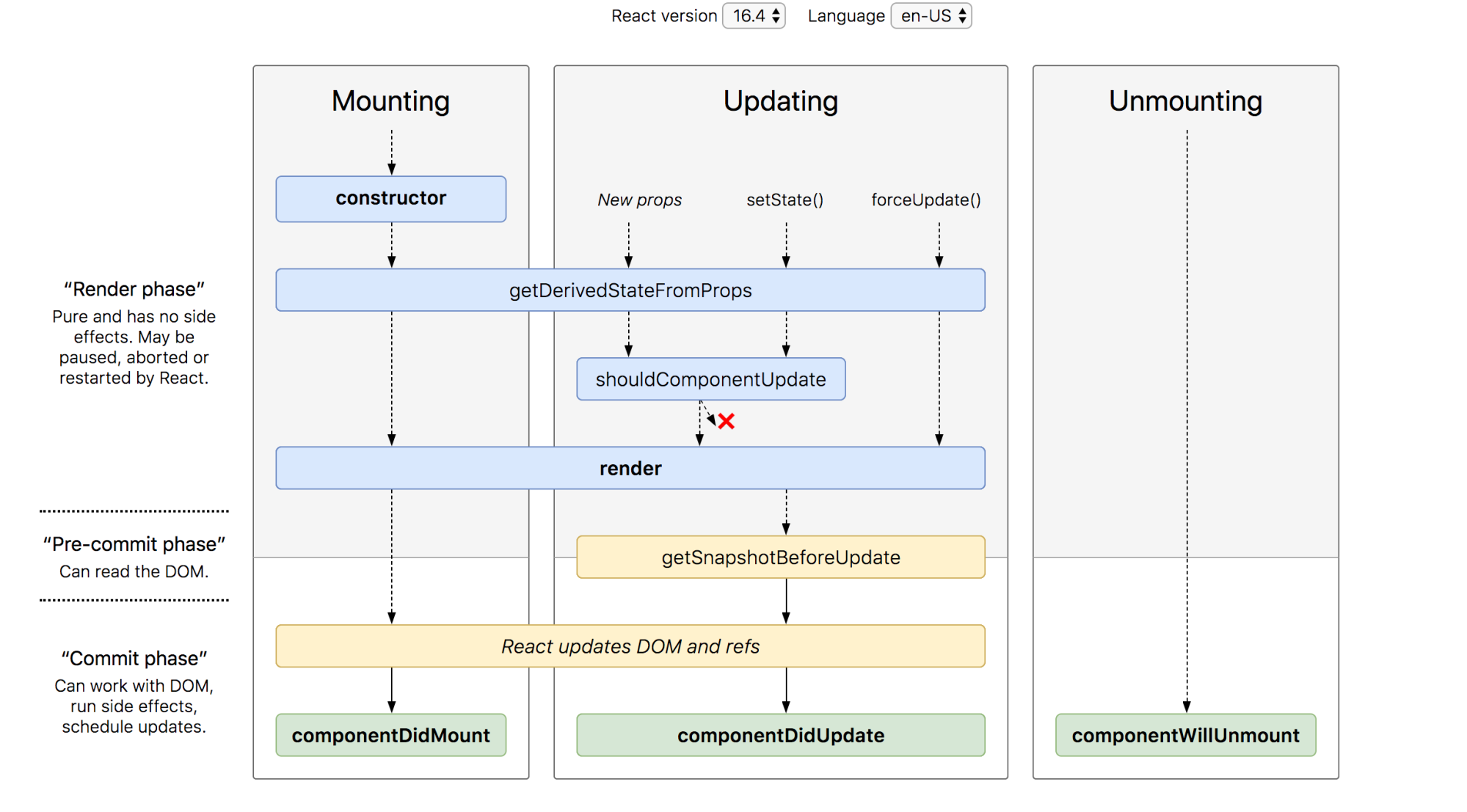
리액트 생명주기는 크게 마운트(Mount), 업데이트(Update), 언마운트 (Unmount) 세 가지 단계로 나눌 수 있습니다. 각 단계는 다음과 같은 메서드들로 표현됩니다.
Mount step
class MyComponent extends React.Component {
constructor(props) {
super(props);
console.log("constructor");
}
componentDidMount() {
console.log("componentDidMount");
}
render() {
return <div>My Component</div>;
}
}컴포넌트가 만들어지면서 가장 먼저 실행되는 메서드입니다. 이 메서드에서 초기 state 값을 설정합니다.
-
constructor : 컴포넌트의 초기 설정을 위한 생성자 메서드입니다.
-
render : 컴포넌트의 UI를 렌더링하는 메서드입니다.
componentDidMount
컴포넌트가 DOM에 마운트된 후에 호출되는 메서드입니다.호출되는 시점은 생성된 컴포넌트가 화면에 나타난 상태입니다. 주로 axios, fetch 등을 통한 데이터 가져오기, 이벤트 등록과 같은 초기화 작업에 사용됩니다.
Caution: It is recommended that you use this pattern with caution since it could lead to performance issues. The best practice is to ensure that your states are assigned in the constructor(). The reason React allows the setState() within this lifecycle method is for special cases like tooltips, modals, and similar concepts when you would need to measure a DOM node before rendering something that depends on its position. - A Deep Dive
Hook 에서는 useEffect와 동일한 기능입니다.
Update step
class MyComponent extends React.Component {
componentDidUpdate(prevProps) {
console.log("componentDidUpdate");
// 이전 props와 현재 props를 비교하여 원하는 동작 수행
if (this.props.value !== prevProps.value) {
// 값이 변경될 때 동작
console.log("Value changed");
}
}
shouldComponentUpdate(newProps) {
return true || false
}
render() {
return <div>My Component</div>;
}
}말 그대로 컴포넌트가 업데이트 될 때 호출되는 메서드들입니다.
-
render : 컴포넌트의 UI를 업데이트하는 메서드입니다.
-
getDerivedStateFromProps : 컴포넌트가 새로운 props를 받았을 때 상태를 업데이트하는 메서드입니다.
-
shouldComponentUpdate : 컴포넌트가 업데이트되어야 하는지 여부를 결정하는 메서드입니다. 성능 최적화를 위해 사용되며, 이 메서드의 return 값은 반드시 true나 false를 반환합니다. Hook 에서는 useMemo와 비슷한 기능입니다.
-
getSnapshotBeforeUpdate : 실제 DOM 업데이트 직전에 호출되는 메서드로, 이전 상태를 캡처할 수 있습니다. 주로 스크롤 위치 이벤트를 처리하는 작업에서 사용합니다.
-
componentDidUpdate : 컴포넌트가 업데이트된 후에 호출되는 메서드입니다. 주로 업데이트 이후의 작업을 수행합니다.
componentDidUpdate(prevProps) {
// 현재 props와 이전 props를 비교
if (this.props.userName !== prevProps.userName) {
this.fetchData(this.props.userName);
}
}Unmonunt step
컴포넌트가 화면에서 사라지는 것을 의미합니다.
class MyComponent extends React.Component {
componentWillUnmount() {
console.log("componentWillUnmount");
// 컴포넌트가 언마운트될 때 필요한 정리 작업 수행
// ex) 이벤트 리스너 해제, 타이머 제거 등
}
render() {
return <div>My Component</div>;
}
}- componentWillUnmount : 컴포넌트가 DOM에서 제거되기 전에 호출되는 메서드입니다. 주로 리소스 해제와 같은 정리 작업을 수행합니다. 함수형 컴포넌트에서는 useEffect clean-up 함수를 통해 해당 메서드를 구현할 수 있습니다.
UseEffect Clean-up ?
const [count,setCount] = useState(0)
useEffect(()=>{
console.log(count,"mount")
return ()=>{
console.log(count,"unmount")
}
},[count])useEffect의 함수중 하나인 clean-up은 만약 렌더링이 다시 일어나면 useEffect의 return 함수가 실행합니다. 그 후 실행된 함수가 useEffect의 내부 기능의 동작을 막을지, 작동할지를 설정합니다. 즉, 사용자가 임의로 설정한 조건문을 통해 useEffect의 내부 기능의 실행을 통제할 수 있습니다. 이로 인한 메모리 누수를 방지할 수 있습니다.
https://stackoverflow.com/questions/58038008/how-to-stop-memory-leak-in-useeffect-hook-react
https://programmingwithmosh.com/javascript/react-lifecycle-methods/
