상태관리는 여러 컴포넌트 간에 데이터를 공유하고 커뮤니케이션하는 단순한 방법입니다. 읽기와 쓰기가 가능한 앱의 상태를 나타내는 구체적인 데이터 구조를 생성합니다. 리액트 16.8 버전 이후로, 함수형이든 클래스형이든 상관없이 모든 컴포넌트는 상태를 가질 수 있습니다.
간단하게 정의하자면, 상태는 사용자의 액션에 따라 변경될 수 있는 컴포넌트의 부분을 나타내는 Javascript 객체입니다. 상태는 단순하게 컴포넌트의 메모리라고 말할 수도 있습니다.
사용자가 일반적인 리액트 앱에서 작업을 수행하면 컴포넌트의 상태가 변경됩니다. 나쁘진 않지만, 앱의 크기가 커지기 시작하면 문제가 됩니다. 따라서, 이러한 앱의 복잡성은 의존성을 추적하는 것을 극도로 어렵게 만듭니다.
Redux
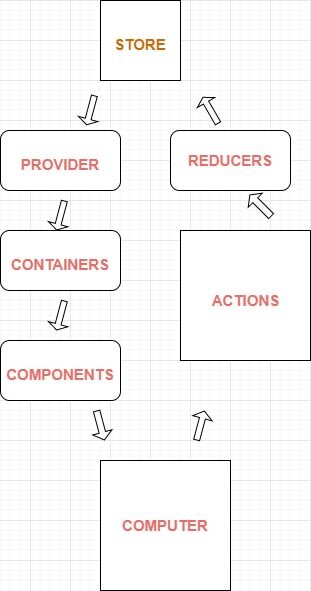
최초로 React 기반의 상태 관리 라이브러리로 자리를 잡은 지 꽤 됐습니다. Redux는 이커머스 앱의 문제점을 해결하기 위해 만들어졌습니다. Store라고 하는 Javascript 객체를 제공하며, 한 번 설정으로 어플리케이션의 모든 상태를 포함하고, 필요할 때 업데이트 합니다. 다음은 Redux의 작동 방식을 도식화 한 그림입니다.
출처 : https://dev.to/workshub/state-management-battle-in-react-2021-hooks-redux-and-recoil-2am0
Redux를 사용해야할때
첫째로, Redux를 사용하면 앱의 상태를 한 곳에서 관리하고 앱의 변경사항을 보다 예측 가능하고 추적 가능한 상태로 유지할 수 있습니다. 앱에서 발생하는 변경 사항을 보다 쉽게 파악할 수 있습니다. 하지만 불행하게도 이 모든 이점에는 특정한 제약과 단점이 따릅니다.
종종 어떤 개발자들은 Redux를 사용하는 것이 보일러플레이트 코드를 크게 만든다고 생각하며, 불필요하게 어플리케이션이 커진다고 생각합니다. 그러나 이는 어플리케이션 아키텍처를 어떻게 구성하느냐에 달려 있습니다.
Redux를 사용해야 하는 지 알 수 있는 가장 쉬운 방법 중 하나는 로컬에서 상태를 관리하는 것이 지저분해 보이기 시작할 때입니다. 어플리케이션이 커짐에 따라 컴포넌트 간 상태 공유는 힘들어집니다.
Redux를 사용해서 얻는 장단점
커뮤니티 지원
React 와 Redux의 공식 바인딩 라이브러리인 React-Redux는 대규모 사용자 커뮤니티가 구축되어 있습니다. 이를 통해 도움을 요청하고, 모범 사례에 대해 배우고, React-Redux를 기반으로 하는 라이브러리를 사용하고, 다양한 어플리케이션에서 지식을 재사용할 수 있습니다. Github에서 가장 별을 많이 받은 리액트 상태 관리 라이브러리입니다.
성능향상
React Redux는 성능 최적화를 보장하여 필요할 때만 연결된 컴포넌트를 다시 렌더링 합니다. 따라서 앱의 상태를 글로벌하게 유지하는 것은 문제가 되지 않습니다.
Redux를 통한 상태 예측
Redux에서는 상태를 항상 예측 할 수 있습니다. 동일한 상태와 액션이 리듀서로 전달되는 경우, 리듀서는 순수 함수이기 때문에 동일한 결과를 얻습니다. 상태 또한 불변이며 절대 변하지 않습니다. 이것은 무한한 실행 취소와 재실행과 같은 힘든 작업을 구현할 수 있게 해줍니다. 또한 시간 여행을 구현할 수 있습니다. 즉, 이전 상태를 왔다 갔다 하며 실시간으로 결과를 확인 할 수 있습니다.
로컬 스토리지를 통한 상태 지속성
앱의 상태 중 일부를 로컬 스토리지에 유지하고 새로고침 후 복원할 수 있습니다. 이를 통해 카트 데이터와 같은 것을 로컬 스토리지에 저장할 수 있습니다.
서버 사이드 렌더링
서버 사이드 렌더링을 위해 Redux를 사용할 수 있습니다. 서버 요청에 대한 응답과 함께 앱의 상태를 서버로 전송하여 앱의 초기 렌더링을 처리 할 수 있습니다.
유지보수성
Redux는 코드를 설계하는 방법에 대해 엄격하기 때문에 함께 협업을 할 때 어플리케이션의 구조를 쉽게 이해할 수 있습니다. 이것을 일반적으로 유지보수를 더 쉽게 해줍니다. 또한 컴포넌트 트리에서 비즈니스 로직을 분리할 수 있습니다. 대규모 어플리케이션의 경우 어플리케이션을 보다 예측 가능하게 하고 유지 관리 하는 것이 중요합니다.
쉬운 디버깅
Redux를 사용하면 어플리케이션을 쉽게 디버깅할 수 있습니다. 액션과 상태를 로깅하면 코딩 오류, 네트워크 오류 및 운영 중에 발생할 수 있는 기타 버그 유형을 쉽게 이해할 수 있습니다.
로깅 외에도 time-travel 액션, 페이지 새로 고침 시 작업 지속 등을 지원하는 탁월한 개발자도구가 있습니다. 어플리케이션 규모가 커질 수록, 디버깅은 기능을 개발하는 것보다 더 많은 시간이 소요됩니다.
Redux의 이점도 있지만 모든 어플리케이션에 Redux를 추가할 필요는 없습니다. Redux 없이도 어플리케이션을 제대로 동작할 수 있습니다.
Recoil
Recoil은 상태 관리 라이브러리 커뮤니티(Context, Mobx, Redux 등과 같은 수많은 우수한 라이브러리가 있는 커뮤니티)에서 최신의 툴입니다.
Recoil에 대해 자세히 설명하기에 앞서, 이 새로운 상태 관리 라이브러리는 React의 공식 상태 관리 라이브러리는 아닙니다. 하지만 Recoil은 페이스북의 팀인 리액트를 개발한 엔지니어들에 의해 제작되고 출시되었습니다.
하지만 Redux가 React의 공식 라이브러리가 아닌 것처럼, Recoil도 React 에코 시스템 전반에 가치가 있다고 입증되면 React 매니아들로부터 대규모 채택을 받을 수 있습니다.
Recoil이 해결하는 주요 문제
러닝 커브가 있지만 다른 상태 관리 라이브러리와 마찬가지로 전역 상태 관리의 문제를 해결합니다.
리액트스러운 접근과 단순함
Recoil의 심플함은 어떤 것에도 뒤지지 않으며, 그래서 이 글의 목록에 올라와 있습니다.
Redux나 Mobx와 마찬가지로 Recoil과 함께 어떤 어플리케이션이든 구축할 수 있습니다.
그러나 Recoil은 React useState의 글로벌 버전을 사용하는 것 같은 느낌을 줍니다. 또한 Concurrent 모드를 지원하는 큰 이점이 있습니다. (이것은 아직 진행중입니다)
쉬운 러닝 커브
Recoil은 Redux와 Mobx처럼 엄격한 러닝 커브를 필요로 하지 않습니다. 이해하기 쉬운 Atom과 Selectors라는 개념이 있고 배울 것이 많지 않습니다.
앱 전체적인 상태 관찰
다른 상태 관리 라이브러리와 마찬가지로 Recoil도 앱 전체 상태 관찰을 잘 처리합니다.
Recoil을 사용하여 얻을 수 있는 또 다른 장점은 아래와 같습니다.
Boilerplate-free API
분산 및 증분 상태 정의
Recoil의 핵심 개념은 Atoms 와 Selectors입니다. 이것에 대해 이 글에서 다루긴 힘드므로, 자세한 내용은 Recoil 문서를 참고하시기 바랍니다.
언제 Recoil을 사용해야 할까요?
출시한지 2년도 안되어 Recoil은 너무 성장하여 이 글을 쓰는 당시 Github에 12,000 개 이상의 스타를 받았습니다. 뿐만 아니라, 리액트 커뮤니티에서 점차적으로 대중화되고 있습니다. 개인적으로 제가 프로젝트에 Recoil을 사용한 유일한 이유는 제 코드 베이스에 Redux 보일러 플레이트가 그리 많지 않을 때입니다. 한 번 Recoil을 사용해 봤지만 끔찍한 일은 일어나지 않았고 지금까지 모든 게 잘 돌아가고 있습니다.
따라서 Recoil을 언제 사용할지는 앱의 아키텍처 결정에 달려있으며, 저처럼 심플함을 선호하는 사람이라면 Recoil을 고려해볼만 합니다.