클라이언트의 기능이 적었을 것이다. thin client. 클라이언트 기능은 단지 명령어를 키보드로 타이프하면 접속해서 서버에서 명령어 읽어서 보내주는 standard input output 이 전부였다.
standard input: 천공카드 -> 전자 타자기 ->
Fat client and Thin Client: 서버 기능이 크면 thin client. 반대면 fat client
Web Server: HTTP 프로토콜로 응답해주는 서버가 웹서버이다. 옛날에는 웹 API라고 하지 않았고, 원격 API라고 했다. 요즘은 web API, REST API라고 한다. 둘의 차이는?
그런 REST API로 괜찮은가? 필수 시청
클라우드란, 인터넷으로 연결된 다른 컴의 리소스를 서비스로 제공받는 것이다.
IaaS: infrastructure as a service
PaaS:
SaaS:
Serverless: ex)firebase, 실제로 서버가 없는 것이 아니다. 우리가 서버를 관리하는게 아니라, 클라우드 서비스 클라우드 벤더들이 서버를 관리해줘서 우리가 서버 없이 서비스 제공하는 것을 서버리스라고 한다.
DevOps
Docker and Container
K8S: 아무도 모르는 기술 1위
Internet: 우리에게 인터넷은 WWW이다. 원래는 다른 개념이다. 인터넷이 더 크고 포괄적인 개념이다. 인터넷 프로토콜 위에서 tcp/ip위에서 돌아가던 여러 기능들이 www로 통합되었따.
www는 이기종 컴 사이 정보 교환 위해 만들었었다. WWW의 3요소는 ~ ~ ~ 이다. 파일식별자, url, 실제 파일 컨텐츠 포맷, html, ...
사용자와 웹서버가 있다. 리퀘스트를 보내면 리스폰스가 온다. 이 프로토콜이 http이고, 들어있는 파일이 html이란 마크업 랭기쥐로 작성되었고, 이것을 유저가 url로 요청하면 돌려주는 것이 초창기였다. 이때는 정적 컨텐츠만 응답해줄수있었다.
그러다 동적인 컨텐츠를 보내고 싶어졌다. 예를 들어 게시판을 만들고 싶었다. 요청을 보내면 돌아오는데, 웹서에 더해 디비가 늘어난다. 디비엔 데이터가 들어있다. 아파치 같은 애들을 쓴다. 데이터는 디비에 있는데 이 html 포맷을 합쳐서 실시간으로 렌더링한다. 만들어진 사용자 맞춤형 , 동적인 컨텐츠(=서버사이드 렌더링)를 사용자에게 보내줄 필요성이 생겼다. 즉 , 똑같은 url에 대해 사용자마다 다른 화면을 보여줄수있다.
초창기에 C언어를 사용해 만들었다. CGI란 표준이 있었다. 하드코딩했었다. 반면 최근에는 nodeJS, Jango, Swift 서버 등.. 템플릿이 있어서 특정 url에 대해 응답해주는 로직만 짜주면 된다.
언어가 발전하며 서버 사이드 프로그래밍을 할 수 있는 언어, 프레임워크들이 등장하기 시작했다. PHP -> ASP -> JSP로 발전했다.
제로보드 -> 태요의 ASP -> java server page.
모던 프레임워크의 등장
재사용성 또는 엔터프라이즈 앱 개발을 위해 프레임워크 등장했다. EJB, CORBA가 있었는데 망했다.
Struts와 spring은 EJB와 비슷한 일을 쉽게 할 수 있는 프레임워크다. struts와 스프링 중, 스프링이 이긴다. MVC 모델이 적용된 스프링이 이긴다. 스프링은 여전히 너무 어렵고 복잡해 스프링 부트가 나온다.
그래서 레일즈, ruby on rails가 등장한다.
Rails는 빠르고 쉽게 웹서버 개발을 가능하게 해줬다. 웹서버 생태계에 큰 영향을 주게 된다. 이후 Rails를 따라 Django, Node.js, 스프링 부트와 같은 다양한 현대 웹 서버 프레임워크가 등장한다. (장고는 웹프레임워크 맞지만 Node.js는 웹 프레임 워크 아니고, javascript Runtime이다. 런타임이란 실행환경이다. 가상머신, JVM비슷한건데, 대부분 웹 백엔드로 사용된다.)
웹페이지의 변화: SPA의 등장
요즘 대세는 SPA, single page app이다. 이 등장으로 서버의 역할이 많이 달라졌다.
기존에는 다 웹서버였다. DB에서 데이터를 일어와서 응답형태는 html인 템플릿을 기반으로 생성해서 응답하는 것이 주된 일이었다.옛날 앱들은 서버사이드렌더링을 했고, 여러 페이지 렌더링을 했다.
SPA에서 웹서버의 역할이 바뀌었다. 웹페이지는 최초 로딩시에만 응답한다. 주로 DB의 데이터를 JSON의 형태로 가공해서 응답한다.
잘 설계했다면 프론트와 IOS에 똑같은 응답을 줄 수 있다.
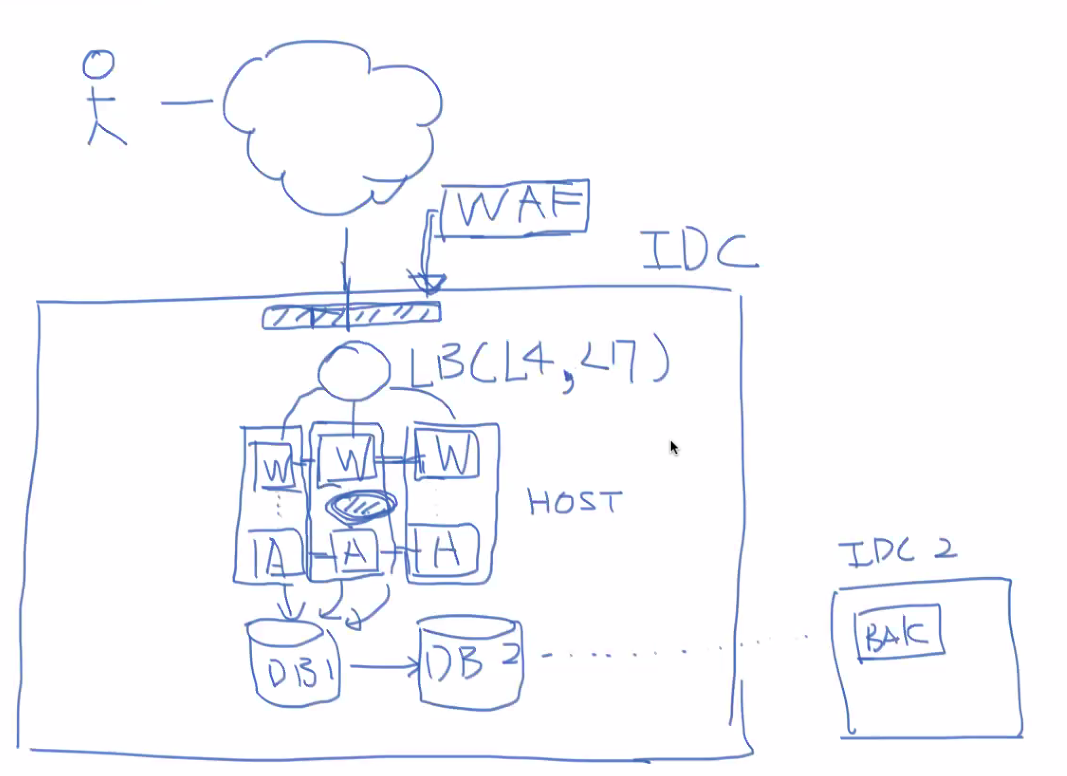
IDC 구성도
인터넷이 있고, 연결된 IDC 안에 우리의 서버가 자리잡아있다. 라우터를 통해 서버가 응답했다.
1세대엔 서버에 html이 바로 저장되어있어서 DB 없었다.
WAS를 별도의 서버로 두기도 한다. WAS엔 스프링, Node.js, Django, rails등이 있다.
3tier. DB가 셋 중 중요하다. DB날라가면 서비스 접는것이다. 두번쨰 DB를, 즉 4번째 서버를 구축해 백업을 주기적으로 한다. 5 백업데이터.
한 네트워크망에 묶어두면 해커가 좋아한다. 유저와 해커들이 1번째web서버로 진입하기 때문에 dmz 존이라고 한다. 웹서버는 굉장히 위험하다. 아파치, NginX를 가장 앞단에 두는 이유가 이와 같다. 처음부터 대용량 트래픽과 디도스 처리할 수 있게 만든 것이다. 그리고 https를 지원해준다.
스프링, 등 Was는 보안에 취약하다. 따라서 가장 앞단에 원래는 두면 안된다. node.js는 앞단에 둘수도 있지만, 그래도 아파치 에닌엑스가 보안 성능이 더 높다.
망 분리를 반드시해줘야한다. 사용자 해커들이 db에 연결 못하도록 해야한다. 스타트업 가면 3306 0000에 열어두는데 집에서 편하게 작업하려고 한다.
5번째 백업데이터도 s3, 드랍박스 등에 분리해야한다. 백업서버는 물리적으로 다른 idc를 쓰던지, 별도의 클라우드망에 써야한다. aws에선 이것으로 영업한다.
웹서버 여러개일시 트래픽 분산 위해 로드밸랜서가 있다. 앱서버가

클라우드로의 이동
각 서버와 iDC를 직접 관리하는 부담을 줄이기 위해 등장했다. 클라우드의 가격은 절대 싸지 않다. 잘못 사용하면 비싸고, 클라우드 관리 비용이 증가한다. 장점은 유연성과 탄력성이다. 필요한 때, 필요한 만큼 서버를 늘렸다 줄일 수 있다. 백만명 사용자를 대비해 미리 서버를 설치할 수 없는데 클라우드를 쓰면 된다. 원하는 만큼 사용하고 그만큼 비용을 지불하면 된다.
AWS 서비스는 아주 방대한데, 핵심 서비스만 공부하자.
EC2: 서버에 해당한다. 초당 요금, 필요한 만큼 쓸 수 있다.
RDS: RDBMS 관계형 데이터베이스이며, 유지보수하기 어렵다. 비싸다. RDS는 사용자에 따라 접근할 수 있는 데이터가 다르다.
ELD: 로드밸랜서. 트래픽 분산용이다.
S3: 정적 컨텐츠 저장용 스토리지. 백업 데이터를 안전하게 저장하는 용도이다.
IAM: AWS 계정 관리 서비스. 보안의 이유로 매우 중요하다.
Route53: DNS서비스.
CloudFront: CDN 서비스.
완전 관리형 서비스의 등장
API 형태로 서비스를 제공한다. 아주 쉽게 백엔드 API와 서비스 인프라르 구축할 수 있다. 우리가 서버를 직접 관리하지 않는 모두 도구들이 포함된다. 확장성, 고가용성 구축이 도움이 된다. 복잡한 엔터프라이즈 서비스 구축은 쉽지 않다.
DevOps의 등장
개발자가 운영팀(ops)와 분리되어있었어서 서로 폭탄던질수있었다.
DevOps의 등장으로 복잡하고 고도화된 서비스를 잘 관리하기 위해 등장한 개념이다.
Infra as a Code tool
코드로 인프라를 관리하기 ㅇ ㅟ해.
어떤 서비스가 있나? chef, puffet, salt, terraform, aws cloudformation, aws cdk.
도커와 컨테이너
도커의 장점: 인프라를 조금 더 쉽게 관리할 수 있게 됐다. 인프라 및 클라우드 관리 부담을 덜더준다. 도커의 단점은 도커 관리 비용이 결국 증가하게 되었다. 서비스 구조가 복잡해진다.
K8S
쿠버네티스?는 컨테이너 관리 부담을 덜어주기 위해 등장했다. 단점은 아주아주 어렵다. 인프라가 너무 복잡해지고 많아져서 안 쓸 수가 없다. 서버가 몇대 안되는 작은 서비스면 굳이 쓸 필요 없다.
데이터 분석 플랫폼은 따로 존재한다. ELK
Hadoop.
