
목차
모르는 단어 정리
-
파싱(구문분석): 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여트리 구조의 자료구조인 파스트리를 생성하는 일련의 과정 -
토큰(어휘분석): 토큰은구문적으로 의미를 갖는 최소의 단위입니다. -
DNS: Host(Domain)을 IP주소로 변환 해주는 시스템입니다. -
W3C: W3C란 월드 와이드 웹을 위한 표준을 개발하고 장려하는 표준화 기구인데
이 조직이 필요한 이유는 바로 위와 같은 웹 브라우저의 종류가 너무 많기 때문에 규칙을 조율하기 위해서 입니다.
예를들어 학교에서 각각 다른 학생들이 있으니까 규칙이 필요한 것과 마찬가지 입니다.
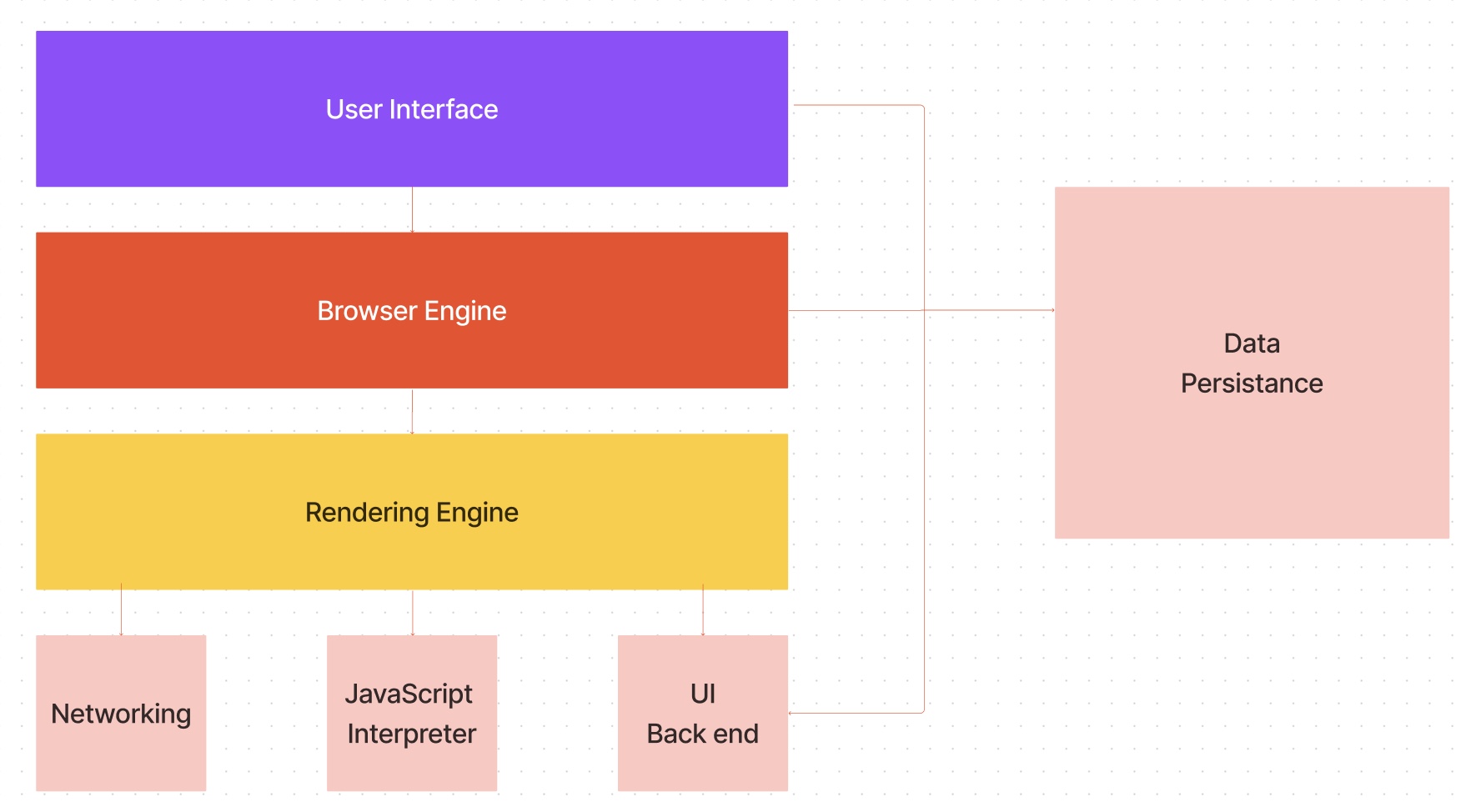
웹브라우저의 구조

-
User Interface: 주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고사용자와 상호작용 하는 사용자 인터페이스 -
Browser Engine: 유저 인터페이스와 렌더링 엔진을연결하는브라우저 엔진 -
Rendering Engine: HTML, CSS를 파싱하여 요청한웹 페이지를 표시하는 렌더링 엔진 -
Networking: 각종 네트워크 요청을 수행하는 네트워킹 파트 -
JavaScript Interpreter: 자바스크립트를 실행하는 인터프리터 -
UI Backend: 체크박스나 버튼과 같은 기본적인 위젯을 그려주는 UI 백엔드 파트 -
Data Persistance: LocalStorage, Cookie등 보조 기억장치에 데이터를 저장하는 파트
브라우저 동작 원리
-
브라우저는 서버에게 요청하여
HTML 문서를 받도록 합니다.1-1 브라우저는 DNS를 통해 Host의 IP주소로 변환하고, 해당 IP를 가진
서버로 접속합니다.1-2. Three way HandShake를 통해
브라우저와(클라이언트) 서버를 연결합니다.- 클라이언트 요청: 혹시 실례가 안된다면 저랑 커피한잔 하시겠어요?
- 서버 요청 : 그럼 저랑 커피한잔 하면서 패킷에 대해 이야기를 해볼 수 있을까요?
- 클라이언트 수락 : 너무 좋죠 ~
1-3. 클라이언트측에서 서버에게 해당 주소에 관한 Data를 요청합니다.
HTTP 요청1-4. 서버측은 Data를 클라이언트에게 전달합니다.
HTTP 응답
-
클라이언트측은 서버로부터 받은 HTML파일을 W3C에 따라 파싱하여
Construction 작업을 진행합니다.2-1. 브라우저는
HTML을 파싱하여 Dom Tree를 생성합니다. 위에서부터 한 줄씩 해석하다가 CSS관련된 Style 테그를 만나면 HTML파싱을 멈추고 CSS 파싱을 합니다.
파싱과정 : 바이트 - 문자 - 토큰 - 노드 - DOM2-2
CSS를 파싱하여 CSSOM 트리를 생성하고, 다시 돌아와 HTML 파싱 작업이 중단된 부분부터 이어서 파싱 작업을 합니다.
파싱과정 : 바이트 - 문자 - 토큰 - 노드 - CSSOM2-3 Script테그를 만나게 되면 다시 HTML 파싱작업을 멈추고 JS엔진에게 제어권을 넘깁니다.
Script에서 DOM에 접근하는 경우가 많이 때문에 이부분이 2-1, 2-2 부분보다 먼저 실행되면 에러가 발생할 수 있습니다. 따라서 보통 HTML작성할 때 Scrpt코드는 Body의 맨 밑에 작성 하도록 합니다.
2-4 JS엔진은 코드를 해석하여
AST를 만들고실행합니다.2-5 중단되었던 HTML 파싱작업을 계속 진행합니다.
2-6.
DOM 트리와 CSSOM 트리를 통해 Render Tree를 생성합니다.
-
Operation 작업을 진행합니다.3-1 렌더링 엔진은 Render Tree의 Node들을 화면의 올바른 곳에 위치하도록 하는 작업인
Layout작업을 진행합니다.3-2. UI Backend가 Render Tree의 Node들을 돌면서 UI를 그리는
Paint작업을 진행합니다.3-3.
Composition 단계로서Node들의 Layer를 순서대로 구성합니다. 예를들어 z-index의 낮은 순서를 먼저 놓고, 높은 요소를 놓는 작업을 합니다. -
위의 과정이 반복됩니다.
4-1 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경됩니다. 이때 변경된 DOM과 CSSOM은 다시 렌더트리로 결합되고 변경된 트리를 기반으로 Layout, Paint과정을 거쳐 다시 렌더링됩니다. 이를 리플로우, 리페인트 라고 합니다.
리플로우: Layout을 다시 계산하는것, 노드추가/삭제, 요소의 크기/위치변경 등 레이아웃에 영향을 주는 것리페인트: 재결합된 렌더 트리를 기반으로 다시 Paint하는 것
4-2 브라우저는 서버로부터 Data를 다 받은뒤 위의 작업을 진행하는것이 아닌 받은 Data를 우선적으로 사용자에게 나타냅니다. 따라서 가끔 페이지의 화면이 한번에 뜨지 않고 부분적으로 나타나는 현상이 발생합니다.
