목차
Event란
-
Event란웹 페이지나 애플리케이션에서 발생하는 특정한 사건을 의미합니다. 예를들어 클릭, 키보드 입력, 마우스 이동 등 -
Event가 왜 필요할까요?- 웹 애플리케이션에서 상호 작용과 동적인 동작을 구현하기 위해 필요합니다.
- 웹 애플리케이션에서 상호 작용과 동적인 동작을 구현하기 위해 필요합니다.
-
이벤트 핸들러란? (Event Handler)-
이벤트가 발생햇을 때 호출되는 함수를 이벤트 핸들러 라고 합니다.
-
예를 들어보겠습니다.
아래의 함수는 toDoListForm에 제출(submit) 이벤트가 발생했을때 handleToDoFormSubmit 이벤트 핸들러를 호출한다는 의미입니다. toDoForm.addEventListener('submit', handleToDoFormSubmit)
-
-
이벤트 핸들러 등록이란?- 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라고 합니다.
-
이와 같이 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그램 방식을
이벤트 드리븐 프로그래밍(event-driven programming)이라고 합니다. -
정말 많은 Event가 있는데 MDN에서 확인할 수 있습니다. Event MDN ←
Event Handler 등록하는 방법
- Event Handler를 등록하는 방법은 3가지 방법이 있습니다.
이벤트 핸들러 어트리뷰트 방식이벤트 핸들러 프로퍼티 방식addEventListener 방식
이벤트 핸들러 어트리뷰트 방식
- HTML 요소의 어트리뷰트 중에는 이벤트에 대응하는 이벤트 핸들러 어트리뷰트가 있습니
다. - 이벤트 핸들러 어트리뷰트의 이름은 onclick 과 같이
on 접두사 + 이벤트 타입으로 이루어져 있습니다. - 이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 등록됩니다.
단 어트리뷰트 값으로 함수 참조가 아닌 함수 호출문 등의 문을 할당해야 합니다.
Ex)<button>Click</button>
이벤트 핸들러 프로퍼티 방식
-
window 객체, Document, HTMLElement 타입의 DOM 노드객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있습니다.
-
이벤트 핸들러 어트리뷰트와 마찬가지로 onClick 과 같이
on 접두사 + 이벤트 타입으로 이루어져 있습니다. -
button.onclick = function (){console.log('clicked Btn')} 과 같이 사용합니다.- 여기서 button은
이벤트 타깃(event target) - onclick은
on + 이벤트 타입 - function (){console.log('clicked Btn')} 은
이벤트 핸들러입니다.
- 여기서 button은
addEventListener 방식
-
addEventListener메서드를 사용하여 이벤트 핸들러를 등록할 수 있습니다.
-
button.addEventListener('click', function (){console.log('clicked Btn')})과 같이 사용합니다.- 여기서 button은
이벤트 타깃(event target) - click은
이벤트 타입 - function (){console.log('clicked Btn')} 은
이벤트 핸들러입니다.
- 여기서 button은
-
event를 제거할 경우에는 removeEventListener을 사용하면 됩니다.
button.removeEventListener('click', function (){console.log('clicked Btn')})
event 객체
-
event가 발생하면 이벤트에 관련한 다양한 정보를 담고있는 event객체가 동적으로 생성됩니다.
-
생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달됩니다.
-
아래와 같은 정보를 활용하여 체크박스 요소의 체크상태, event의 target, x,y의 좌표 등 많은 정보를 얻을 수 있습니다.

event 전파
-
DOM트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파됩니다. 이것을
event 전파라고 합니다. -
캡처링 단계: 이벤트가 상위 요소에서 하위 요소 방향으로 전파- 캡처링은 상위 요소에서 하위 요소로 전파 되는것입니다. Ex) HTML → BODY → FORM → DIV
-
버블링 단계: 이벤트가 하위 요소에서 상위 요소 방향으로 전파-
버블링은 하위 요소에서 상위 요소로 전파 되는것입니다. Ex) P -> DIV -> FORM

-
위 사진에서 P를 클릭하면 가장 부모 요소인 FORM까지 P, DIV, FORM 3가지가 실행됩니다.

-
div를 클릭하면 div 부터, 가장 부모 요소인 DIV까지 2가지가 실행됩니다.

-
마지막으로 form을 클릭하면 form의 부모요소가 없기 때문에 form만 실행됩니다.

-
타깃 단계: 이벤트가 이벤트 타깃에 도달
단 focus, blur, load, unload등 버블링이 되지 않는 이벤트도 있다.
이벤트 위임
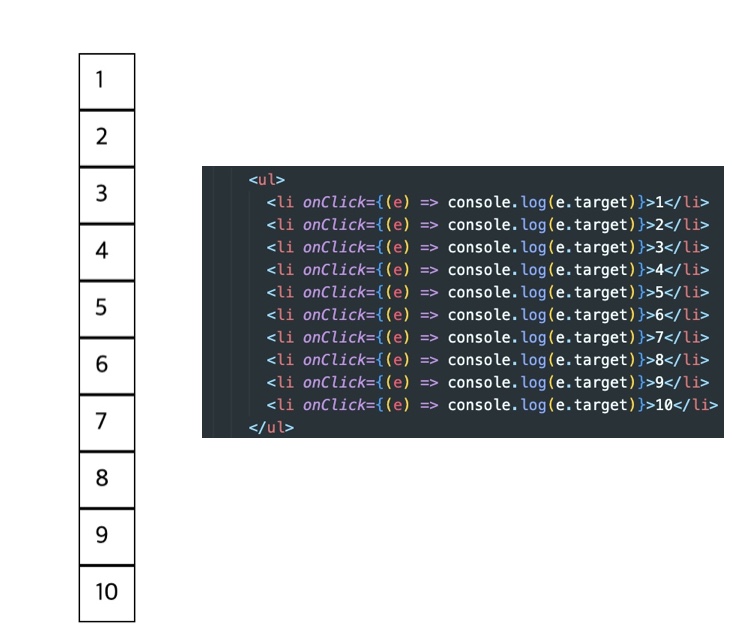
만약 아래의 사진과 같이 ul안에 li태그에 click event를 등록하고 싶은 경우 li가 10개인 경우 모두 click event를 등록하면 아주 비효율적이고, 성능 저하의 원인이 될 수 있으며, 유지보수 측면에서도 부적합한 코드입니다.
만약 100개라면? 1000개라면? Ctr + c를 사용한다 해도 아주 피곤해집니다.

-
이때
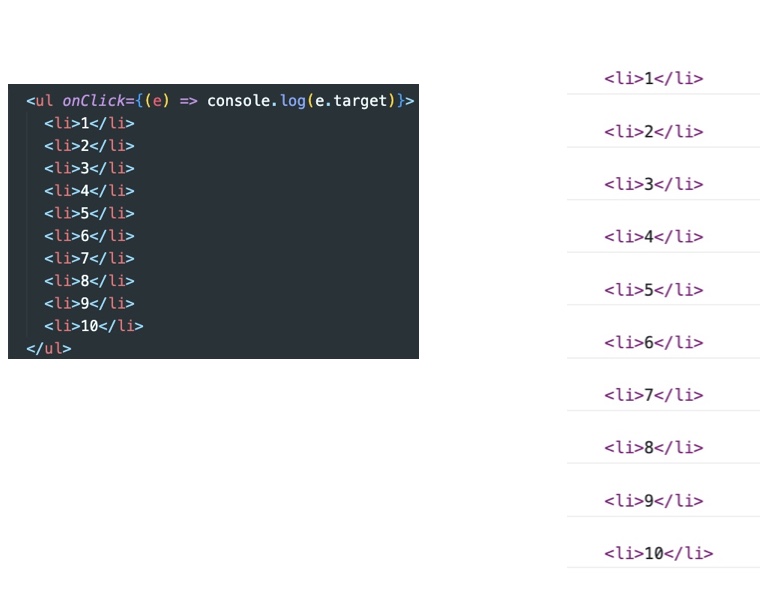
부모 태그인 ul에 이벤트 핸들러를 등록하는 방법을 이벤트위임` 이라고 합니다. -
즉 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법을 의미합니다.
-
아래의 사진과 같이 이벤트 위임을 통해 쉽게 처리가 가능합니다.