
목차
- Web storage 객체
- localStorage vs sessionStorage
- Web storage 객체 사용 이유
- Web storage 객체 사용 방법
- localStorage에-값을-담을때-문자열을-사용하는-이유
- Ref
Web Storage 객체
localStorage와sessionStorage가 있습니다.Data를 웹 브라우저에 저장할 수 있습니다.키(key)와 값(value)으로 이루어져 있습니다.- 대부분의 브라우저가 최소 2MB 혹은 그 이상의 웹 스토리지 객체를 저장할 수 있도록 해줍니다.
localStorage VS sessionStorage
-
localStorage
-
localStorage는 웹페이지의
세션이 끝나더라도 데이터가 지워지지 않습니다. -
여러 탭이나 창 간에 데이터가 서로 공유되며
탭이나 창을 닫아도 데이터는 브라우저에 그대로 남아 있습니다. -
같은 컴퓨터, 같은 브라우저의 오리진(domain/port/protocol)이 같은경우 Data는 해당 브라우저에서 공유 됩니다.
-
-
sessionStorage
-
sessionStorage는 웹페이지의 세션이 끝날 때 저장된 데이터가 지워집니다.
-
같은 페이지라도
다른 탭에 있으면 다른 곳에 저장됩니다.
Ex) 같은 브라우저로 같은 페이지를 여러개 띄우면 서로 다른 데이터가 저장 -
탭이나 창이 닫힐 때 저장해 둔 데이터도 함께 소멸합니다.
-
Web Storage 객체 사용 이유
-
Data를 저장하는 경우 데이터베이스(DB) 또는 클라우드(Cloud)에 저장하면 될텐데 왜 Web Storage를 사용할까? 언제 사용할까? 라는 궁금즘이 생겼습니다.
- 만약 저장해야 할
데이터가 별로 중요하지 않거나, 유실되도 무방할 데이터라면 서버에 데이터를 저장하는 것이 낭비일 수가 있습니다. 이 경우 Web Storage를 통해 저장할 수 있습니다.
- 만약 저장해야 할
-
그렇다면 쿠키(Cookie)에 저장하면 되는것이 아닌가요? 라는 질문에 Javascipt Mdn에서 아래와 같이 설명해줍니다.
-
쿠키(Cookie)와 다르게 웹 스토리지 객체는 네트워크 요청 시 서버로 전송되지 않습니다. 이런 특징 때문에 쿠키보다 더 많은 자료를 보관할 수 있습니다.
-
개발자는 브라우저 내 웹 스토리지 구성 방식을 설정할 수 있습니다.
-
쿠키(Cookie)와 달리 웹 스토리지 객체 조작은 모두 자바스크립트 내에서 수행되기 때문에 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없습니다.
-
Web Storage 객체 사용 방법
localStorage와 sessionStorage는 자바스크립트 API가 완전히 동일한 형태이기 때문에, localStorage를 sessionStorage로 바꿔서 적용해주시면 됩니다. sessionStorage가 훨씬 제한적이기 때문에 localStorage로 구현하겠습니다.
주의할점
-
단 localStorage의 키와 값은 반드시 문자열이어야 합니다.
-
따라서 다른 자료형일 경우 저장할 때 문자열로 바꿔주고, 값을 꺼낼땐 문자열을 원하는 자료형으로 바꿔서 사용해준다.

API
| 메소드 | 설명 |
|---|---|
| setItem(key, value) | 키-값 쌍을 보관합니다. |
| getItem(key) | 키에 해당하는 값을 받아옵니다. |
| removeItem(key) | 키와 해당 값을 삭제합니다. |
| clear() | 모든 것을 삭제합니다. |
| length | 저장된 항목의 개수를 얻습니다. |
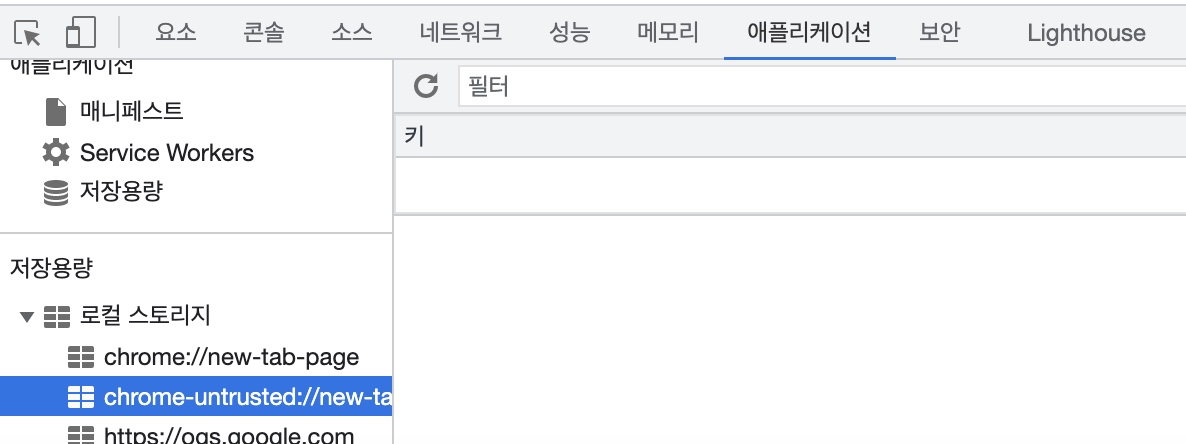
우선 사용 하기 전 localStorage에 저장된 걸 보는 방법
1. 마우스 오른쪽을 눌러 검사창을 눌러준다.
2. 애플리케이션의 로컬스토리지 부분에서 확인할 수 있다.

// 저장하는법
localStorage.setItem("localStorageTest","test1")
// 가져오는법
localStorage.getItem('localStorageTest') // "test1"
// 삭제하는법
localStorage.removeItem('test1')
localStorage.getItem('test1') // null
// 모든걸 삭제
localStorage.clear() // 모든 localStorage가 날라감
// 저장된 항목의 개수
localStorage.length // 0
localStorage.setItem("localStorageTest","test1")
localStorage.setItem("localStorageTest2","test2")
localStorage.setItem("localStorageTest3","test3")
localStorage.length // 3localStorage에 값을 담을때 문자열을 사용하는 이유
-
localStorage에 값을 저장할 때 문자열로 변환하여 저장하는 이유는
다양한 형식의 데이터를 일관되게 처리하기 위해서입니다. -
만약 localStorage가 각각의 데이터 타입에 대한 저장 방식을 구현하게 된다면, 여러 가지 문제가 발생할 수 있습니다. 예를 들어, 숫자 데이터를 저장할 때는 이진수나 부동소수점 표기법을 사용해야 하고, 객체나 배열 데이터를 저장할 때는 직렬화(serialization) 등의 처리가 필요합니다.
이러한 처리를 모든 데이터 타입에 대해 개별적으로 구현하면 코드 복잡도가 증가하고, 성능도 저하될 가능성이 있습니다. -
따라서 localStorage는 모든 데이터를 문자열로 변환하여 저장함으로써, 데이터 타입에 구애받지 않고 데이터를 일관되게 처리할 수 있도록 구현되었습니다.이러한 방식은 간단하면서도 높은 유연성을 제공하기 때문에, 자바스크립트에서 널리 사용되는 기술 중 하나입니다.
