목차
제어 컴포넌트란
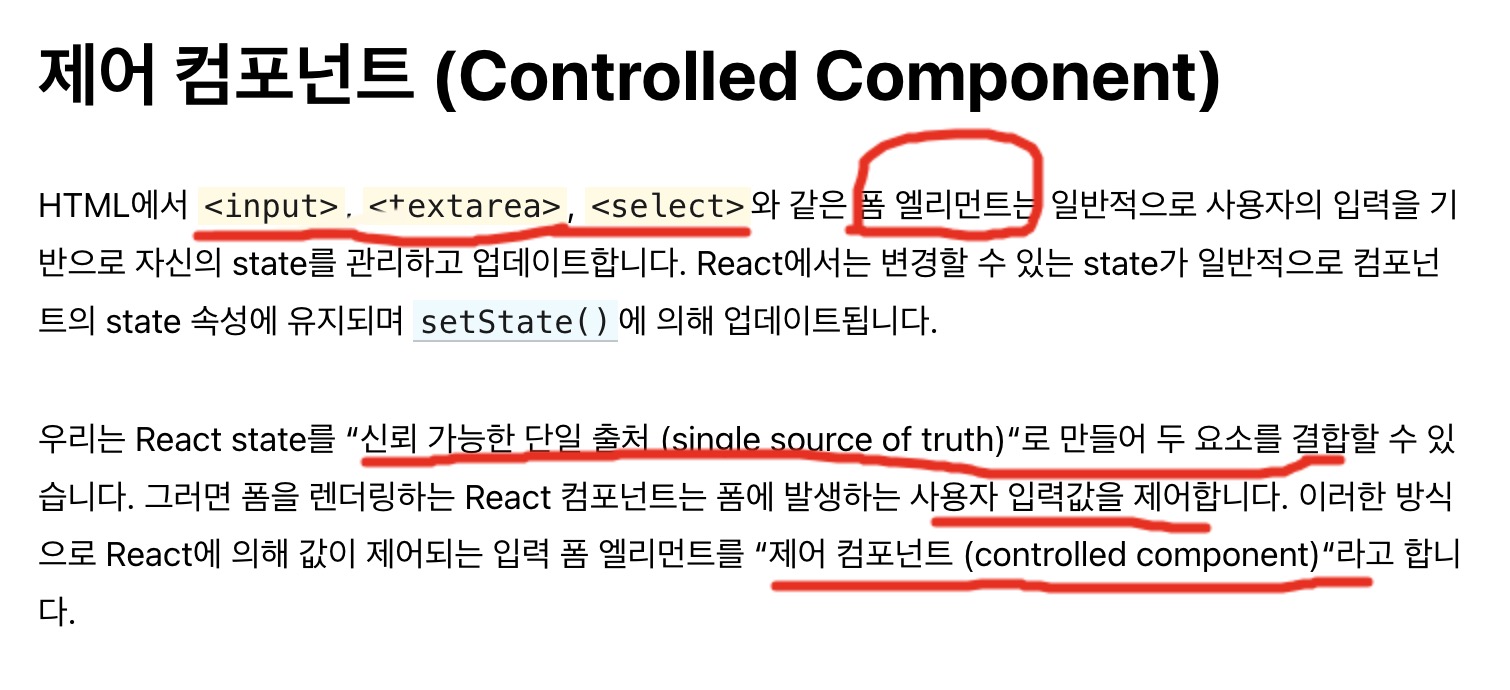
- 제어 컴포넌트란 우선 리액트 공식페이지를 살펴보겠습니다.

Form Tag Elements
-
form tag Elements(input, textarea)는 일반적으로
사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다.=> form tag Elements는 value attribute를 통해 자체적으로 data를 갖습니다. -
여러 form tag Elements 중 input을 예로들어 보겠습니다.
-
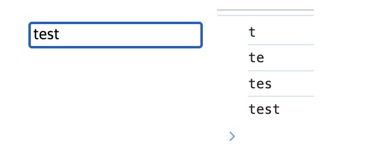
아래의 사진과 같이 t, te, tes, test를 입력하면
각 입력값에 따른 상태값을 관리하고 업데이트합니다.

-
사용자가 입력한 값을 value attribute에 저장
=> value attribute는 Dom에 존재
=> 즉 Input을 통해 사용자의 입력값(state)는 Dom에 저장됩니다.
신뢰 가능한 단일 출처
-
리액트 공식 문서에 나와있는
React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어 두 요소를 결합이라는 말이 참 어렵습니다. -
신뢰 가능한 단일 출처란
하나의 상태는 한 곳에서만 존재해야 한다.라는 의미입니다. -
즉 어떤 state가 여러 컴포넌트에서 사용 될 경우에도 한곳에서만 존재해야 합니다.
=> 한곳에서 관리하고 props로 전달 or 전역상태로 관리(redux, recoil...) -
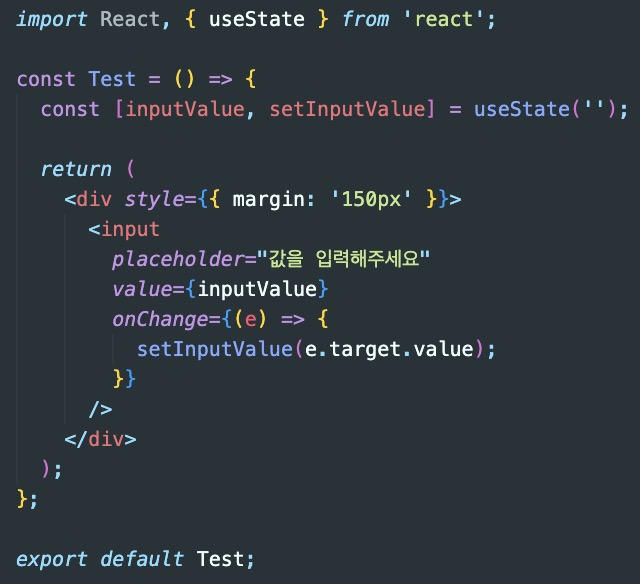
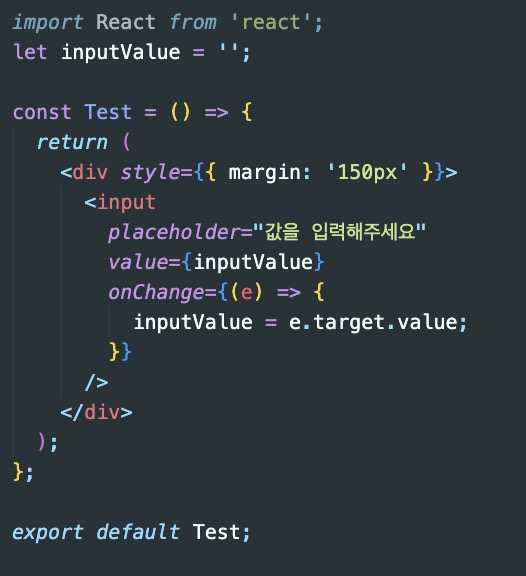
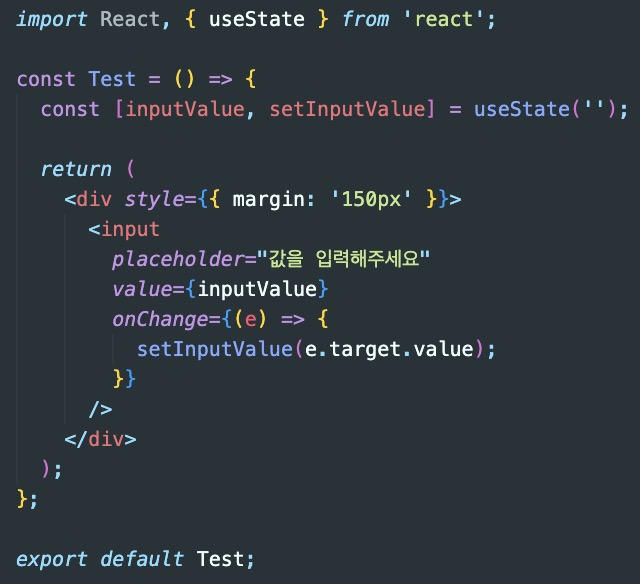
그래도 어렵다구요? 코드로 예시를 보겠습니다. 아래의 코드는 리액트에서 useState로 input값을 관리하는 일반적인 방법입니다.
- 신뢰 가능한 단일 출처에 대해 알아보겠습니다.
- 아래의 코드는 inputValue라는
useState와 e.target.value를 동기화(?)시켜줌으로서 한곳에서만 관리하도록 합니다.

- 아래의 코드는 inputValue라는
- 하지만 아래의 경우 input의 value attribute와 inputValue라는 변수, 두 곳에서 관리가 되기 때문에 신뢰 불가능한 2개의 출처 라고 할 수 있습니다.

React가 관리하는 제어 컴포넌트
-
따라서 다시 React 공식문서를 보면
React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다 -
input의 value attribute값과 setState()를 통해
값을 통일시켜 항상 최신의 값으로 일치가 보장됩니다.

제어 컴포넌트의 장단점
- 매번 최신화 된 상태값을 관리할 수 있다는 장점이 있지만 상태값이 변경됨에 따라 re-rendering이 발생하므로 비용이 많이드는 단점이 있습니다.
비제어 컴포넌트란
-
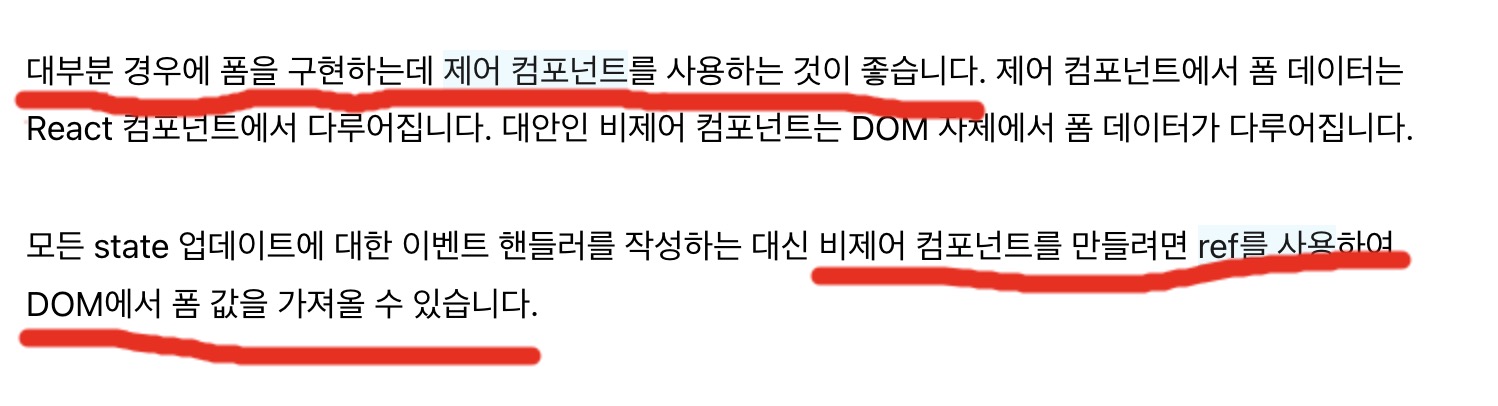
비제어 컴포넌트 또한 리액트 공식페이지를 살펴보겠습니다.

-
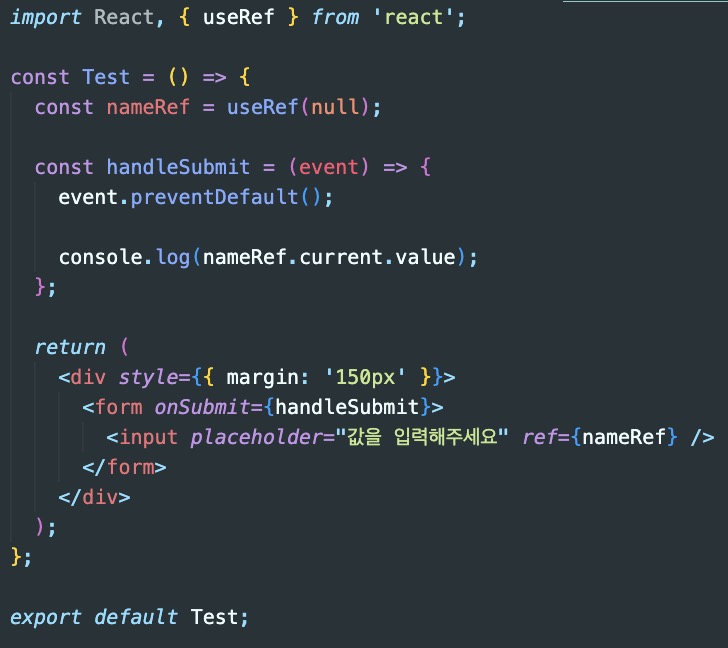
공식 페이지에서 말했듯이 ref를 사용해서 관리하는게 일반적인 형태입니다.

-
ref를 통해 Dom 자체에서 폼 데이터가 다루어집니다.
-
ref의 경우 순수 javascript 객체이고, React의 마운트 시점에 ref의 current에 element를 담고, current 값이 바뀌어도 리렌더링을 하지 않는 특성이 있습니다.
-
즉 React가 Form의 입력값을 제어하지 않고, 값이 항상 일치함을 보장하지 않습니다.
제어 컴포넌트와 비제어 컴포넌트 비교
- 아래의 표를 참고하여 상황에 맞게 적절하게 사용하면 될 것 같습니다.
- 한 가지를 예로들면 input에 값을 입력 하는 것과 동시에 유효성을 나타내고 싶으면 제어컴포넌트, 제출된 후 유효성을 나타내고 싶다면 비제어 컴포넌트를 사용하면 될 것 같습니다.
- 참고로 React-Hook-Form을 사용하면 제출 전엔 비제어컴포넌트 처럼 유효성 검사를 하지 않다가 제출 이후로 제어컴포넌트 처럼 입력값에 따라 실시간으로 바뀝니다.
| 기능 | 비제어 컴포넌트 | 제어 컴포넌트 |
|---|---|---|
| submit과 같은 일회성 정보 검색 (예: ) | ✅ | ✅ |
| submit(제출)시 유효성 검사 | ✅ | ✅ |
| 즉각적인 필드 유효성 검사 | ❌ | ✅ |
| submit(제출) 버튼 조건부 비활성화 | ❌ | ✅ |
| 특정 입력 형식 강제 | ❌ | ✅ |
| 하나의 데이터에 대한 여러 입력 | ❌ | ✅ |
| 동적 입력 | ❌ | ✅ |
정리
- 제어 컴포넌트
- 리액트가 값을 관리합니다. => React에 의해 제어됩니다.
- 사용자의 입력이 항상 state로 push됩니다.
- 리액트가 값이 항상 일치함을 보장합니다.
- Re-rendering이 발생합니다.
- 비제어 컴포넌트
- DOM이 값을 저장합니다. => React가 제어하지 않습니다.
- 입력 값이 필요할 때, element에서 pull
- 값이 항상 일치함을 보장하지 않음
- Re-rendering이 발생하지 않음