목차
React란

React는 SPA(Single Page Application)을 위한 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한
JavaScript 라이브러리입니다.컴포넌트라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다. React 공식문서 참고
SPA란? ←
React의 장단점
-
React 장점
-
가상의 Dom(Virtual Dom)을 사용하여 업데이트와 렌더링 속도가 빠릅니다.
-
React 공식 문서 가이드와 방대한 커뮤니티, 자료를 통해 쉽게 접하고 배울 수 있으며 많은 기업에서 사용하고 있습니다.
-
구조가 MVC, MVW등인 프레임워크와 달리 컴포넌트 하나로 관리를 합니다 (즉 view만 신경쓰는 라이브러리 입니다)
-
성능이 뛰어난 가비지 컬랙터, 메모리 관리 기능을 지원합니다.
-
UI 수정과 재사용성이 좋으며, 코드 가독성을 높일 수 있습니다.
-
다른 framework나 라이브러리와 병행해서 사용할 수 있습니다.
-
React는 단방향 데이터 바인딩만 지원합니다. 즉, 위에서 아래, 부모에서 자식, 한방향으로만 흐르며 거꾸로 부모의 데이터를 바꿔주기 위해서는 state를 이용해야 합니다.
-
-
React의 단점
-
IE8 이하는 지원이 안됩니다.
-
SPA 의 단점으로 앱의 규모가 커지면 느려집니다.
-
View 만을 관리하기때문에 그 이외의 데이터 모델링 등은 직접 구현하거나 다른 라이브러리를 사용해야합니다.
-
React vs Vue vs Angular
우선 가장 큰 차이점은 React는 라이브러리이고, Vue,Angular는 프레임워크 입니다.
Vue
-
Vue는 Evan You라는 개발자가 독립적으로 만든, UI를 위한 자바스크립트 프레임워크입니다.
-
Virtual DOM을 이용하였고, 컴포넌트를 사용합니다.
-
단방향 데이터 바인딩만 지원하는 React와는 달리 Vue는 양방향 데이터바인딩을 지원합니다
Angular
-
Angular란 구글에서 만든 타입스크립트 기반의 웹 어플리케이션 오픈소스 프레임워크입니다.
-
Angular는 필요한 요소들을 모두 포함하고 있는 것이 특징입니다. 그만큼 다른 라이브러리들을 추가로 설치할 필요가 없는 장점이 있지만 학습해야할 양이 많은 단점이 있습니다.
-
Angular의 유니크한 템플릿 문법이 정해져 있기에 자유도는 떨어지는 반면
모두가 그 문법에 맞추며 또한 타입스크립트 기반이기에 유지 관리에 용이합니다. -
컴포넌트 기반이며, 많은 기능을 제공하는 만큼 프레임워크 자체가 무겁기 때문에 초기 로딩속도는 느리지만 페이지간 전환 속도는 빠른 편입니다.
-
단방향 데이터 바인딩만 지원하는 React와는 달리 Angular는 양방향 데이터바인딩을 지원합니다
React 시작하기
-
NodeJS 설치
- 리액트는 웹 브라우저에서 실행되는 코드이기 때문에 Node Js와 직접적인 연관은 없지만 프로젝트를 개발하는데 필요한 도구들이 NodeJs를 사용하기 때문에 설치를 해줍니다.
- Nodejs 설치하기 ←
-
에디터 설치
- 다양한 에디터가 있지만 가장 유명한 Vscode를 설치해줍니다.
- Vscode 설치하기 ←
-
Create-react-app으로 프로젝트 생성하기
1. 터미널을 사용하여 원하는 폴더로 이동합니다.
2. 원하는 위치에서 npx create-react-app {app 이름} 을 명령어로 입력합니다
Ex) npx create-react-app start_react

-
생성한 폴더로 이동합니다.

-
code .명령어를 입력하여 vscode를 실행합니다.

-
Vscode에서 코드를 다 작성했다면
npm start명령어를 입력합니다.
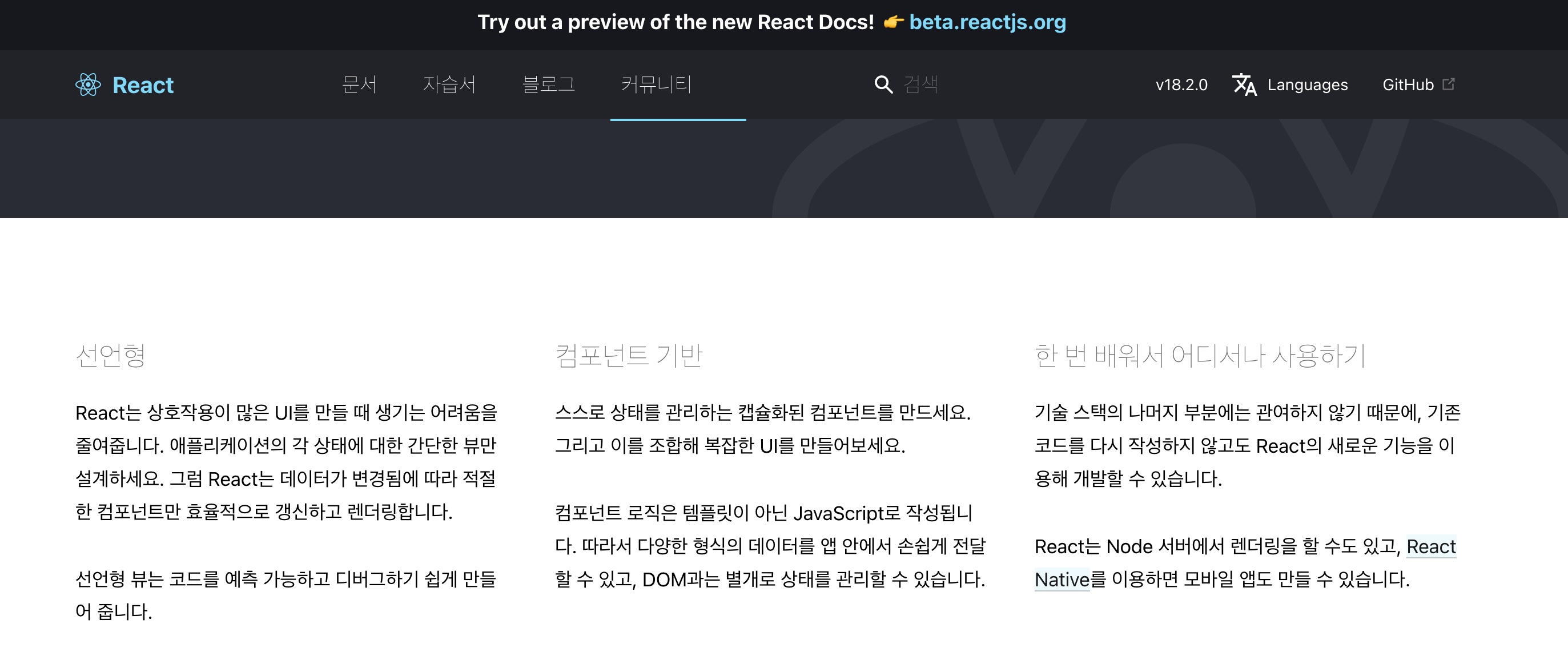
아래와 같이 브라우저에서 자동으로 리액트 페이지가 띄어집니다.

-