
목차
웹 표준이란
-
1990년대부터 2000년대 초반까지 넷스케이프와 인터넷 익스플로러 등 다양한 브라우저들이 등장했고, 해당 브라우저에서만 사용 가능한 기능들이 나타나기 시작했습니다. 이때 개발자들은 여러 브라우저에서 작동하도록 여러 버전을 만들어야 했습니다. 어우 너무 힘들듯.....
-
이를 해결하기 위해 W3C(World Wide Web Consortium)라는 공식 웹 표준기구가 설립되었으며 여기서 지정한 웹 표준을 지킴으로서 여러가지 장점들이 생겼습니다.
-
즉
웹표준이란 어떤 운영체제든 브라우저든 동일한 컨텐츠를 볼 수 있도록 웹에서 표준적으로 사용되는 기술이나 규칙입니다. 단 여기서 말하는 동일한 컨텐츠란 똑같은 화면이 아니고 동등한 수준을 의미합니다.
웹 표준을 지킬 때 장점
-
하나의 소스코드로 모든 브라우저에 대응할 수 있기 때문에
개발자 입장에선 개발의 효율성을(+워라벨), 기업 입장에서는 서버 비용의 절감과 운영의 효율성을 가져다 줍니다. -
검색엔진최적화(SEO)에 용이합니다. 웹 크롤러봇은 의미를 가진 시멘틱 태그를 사용하는 등 표준을 지켜 웹페이지를 만들면 크롤러 봇이 좀 더 이해하기 쉬워지고, 따라서 SEO 우선순위에 올라가게 됩니다. -
웹 크롤러뿐만 아니라 개발자들에게 이해하기 쉬워집니다. 시멘틱 태그를 사용하여 구조를 잡아두면 개발자들에게도 이해하기 쉬워지며, 이에따라 유지보수도 더 좋아져 개발의 효율성이 높아집니다.
-
웹 접근성이 향상 됩니다. 바로 아래에서 설명 하겠습니다.
웹 접근성이란
-
웹 접근성은
누구나 신체적, 환경적 조건에 관계없이 웹페이지의 정보에 접근할 수 있도록 보장하는 것을 의미합니다. -
시각장애인은 스크린 리더를 사용할 때 Tab키를 통해 html 대화형 요소에 접근하고 이것을 읽어줍니다.
대화형 요소란, anchor, button, input tag와 같이 사용자와 상호작용할 수 있도록 설계된 tag들을 의미합니다.
Semantic 태그
우선 Semantic은 무엇일까요?
-
HTML 문서에서
의미 있는 부분을 의미에 맞는 태그를 사용하는 것을 시멘틱 구조라 합니다. -
non-semantic 요소: 웹 페이지 또는 문서의 구조나 의미에 대해 정보를 전달하지 않는 HTML 요소들을 의미합니다.<div>: 가장 일반적으로 사용되는 non-semantic 요소로, 컨텐츠를 묶거나 레이아웃을 구성하는 데 사용됩니다. <span>: 텍스트의 특정 부분을 묶거나 스타일을 적용하기 위해 사용됩니다. <br>: 줄바꿈 요소로, 새로운 줄로 이동시킵니다. <hr>: 수평선 요소로, 구분을 위해 사용됩니다. -
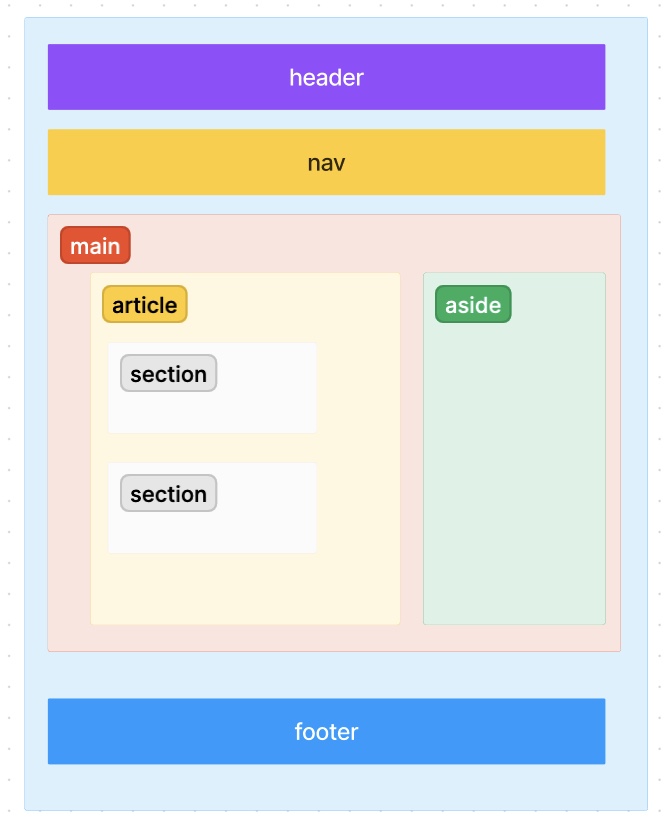
semantic 요소: 웹 페이지 또는 문서의 구조와 의미를 잘 설명하는 HTML 요소를 의미합니다<header>: 웹 페이지의 머리글을 나타내며, 로고, 제목, 검색 폼 등을 포함합니다. <nav>: 내비게이션 링크를 그룹화하여 사이트의 주요 탐색 부분을 나타냅니다. <main>: 웹 페이지의 주요 콘텐츠를 감싸는 요소로, 한 페이지에 하나만 사용해야 합니다. <article>: 독립적으로 구분하여 배포하거나 재사용 가능한 콘텐츠 블록을 나타냅니다. 블로그 글, 뉴스 기사 등이 이에 해당합니다. <section>: 일반적으로 주제나 컨텐츠 영역을 정의하는 데 사용됩니다. <aside>: 주 콘텐츠와 관련이 있는 보조 정보를 나타냅니다. <footer>: 웹 페이지의 바닥글을 나타내며, 연락처 정보, 저작권 정보 등을 포함합니다 -
sementic 태그를 사용하지 않고, non-sementic 태그를 사용하는 것은 마치 컵이 있는데 냄비에 물을 담아 마신다는 그런 느낌이 아닐까?
// 시멘틱 태그 사용 X
<div style="font-size: 24px; font-weight: bold; "> 제목 </div>
// 시멘틱 태그 사용
<h1>제목</h1>
- 그렇다면 어떤 시맨틱 태그를 사용하며, 어떻게 구조를 잡아야 할까요??
아래의 구조가 일반적인 것 같습니다.

추가적인 정보
em과 i의 차이
-
em과 i는 둘다 글자기울임 요소 입니다.
- em 사용 : 기울임
- i 사용 : 기울임
-
위에서 둘의 차이가 보이시나요? 네 차이가 없죠. 시각적으로는 차이가 없고, screen 리더로 읽을 경우
em은 강조해서 읽지만, i는 그냥 읽게 됩니다. -
예를들어 "안녕하세요 저는 치맨 입니다." 라는 글에서 i 태그를 사용했다면
안녕하세요 저는 치맨 입니다.라고 읽지만 em태그를 사용했다면안녕하세요 저는 치. 맨. 입니다.와 같이 강조해서 읽게 됩니다. -
따라서 i보다는 em을 사용하는 것이 좋아 보입니다.
b와 strong의 차이
- b와 strong의 차이는 위와 비슷합니다.

-
위에서 둘의 차이가 보이시나요? 네 차이가 없죠. 시각적으로는 차이가 없고, screen 리더로 읽을 경우
strong은 강조해서 읽지만, b는 그냥 읽게 됩니다. -
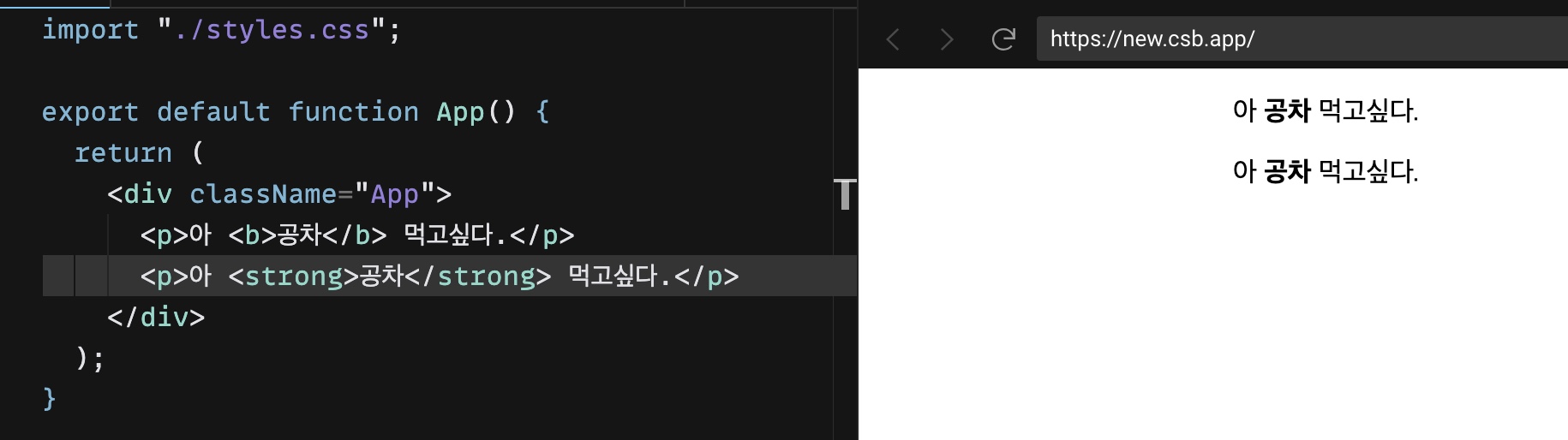
예를들어 b를 사용한경우
아 공차 먹고싶다이지만, strong을 사용한 경우아 공.차. 먹고싶다와 같이 동작하는거죠 -
따라서 b보다는 strong을 사용하는 것이 좋아보입니다.
ul,ol,dl 차이
-
ul, ol, dl의 차이를 아시나요?? 모르시면 한번 같이 알아보시죠!
-
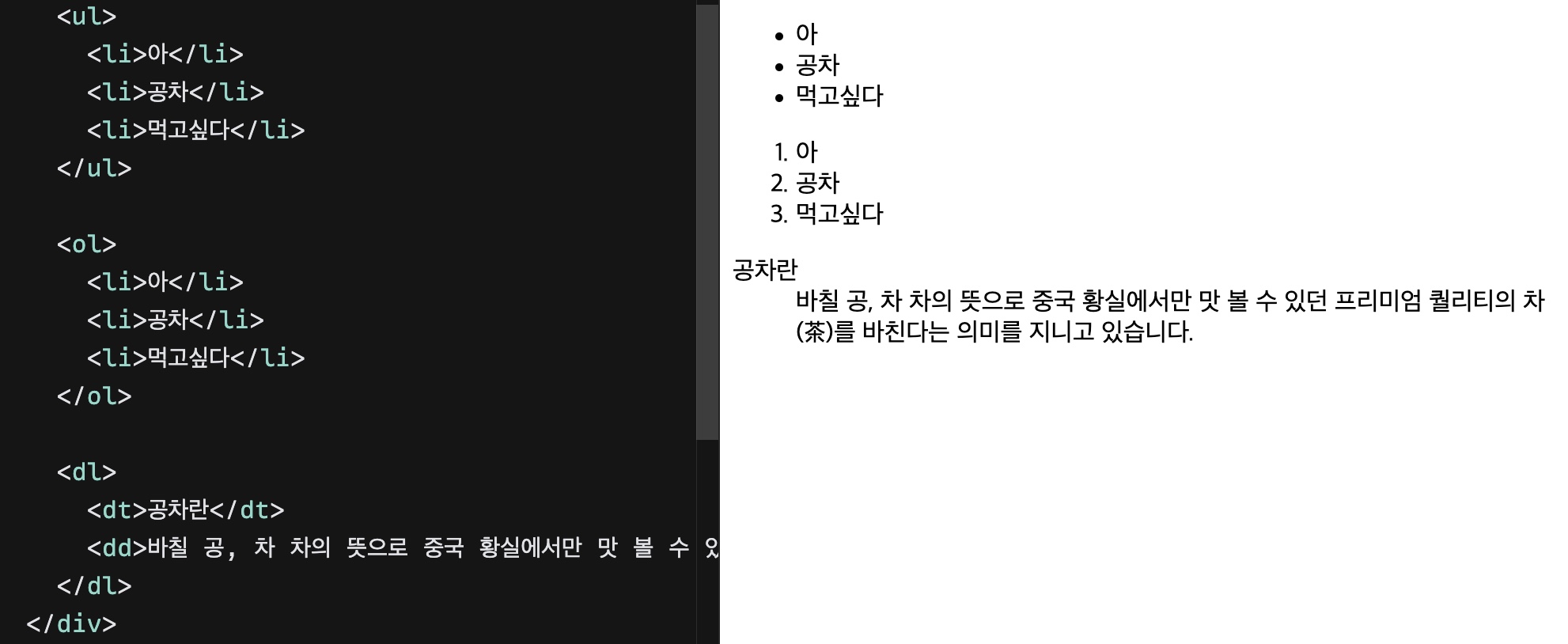
ul : un order list의 약자로서
순서가 없는 list들을 구성할 때 사용합니다. -
ol : order list의 약자로서
순서가 있는 list들을 구성할 때 사용합니다. -
dl : definition List의 약자로서
정의 목록을 나타낼 때 사용합니다.
-
-
ul과 ol은 list를 li테그를 사용하고, dl은 dt(제목),dd(정의)를 사용합니다.

button과 a차이
-
button은
사용자의 액션이 필요한 경우 사용합니다. 예를들어 로그인, 회원가입, 투표하기 등 -
a는
어딘가로 이동할 때사용합니다. 예를들어 Home, 특정한 링크로 이동 등

좋은 정보 얻어갑니다, 감사합니다.