
목차
SOP란
SOP란
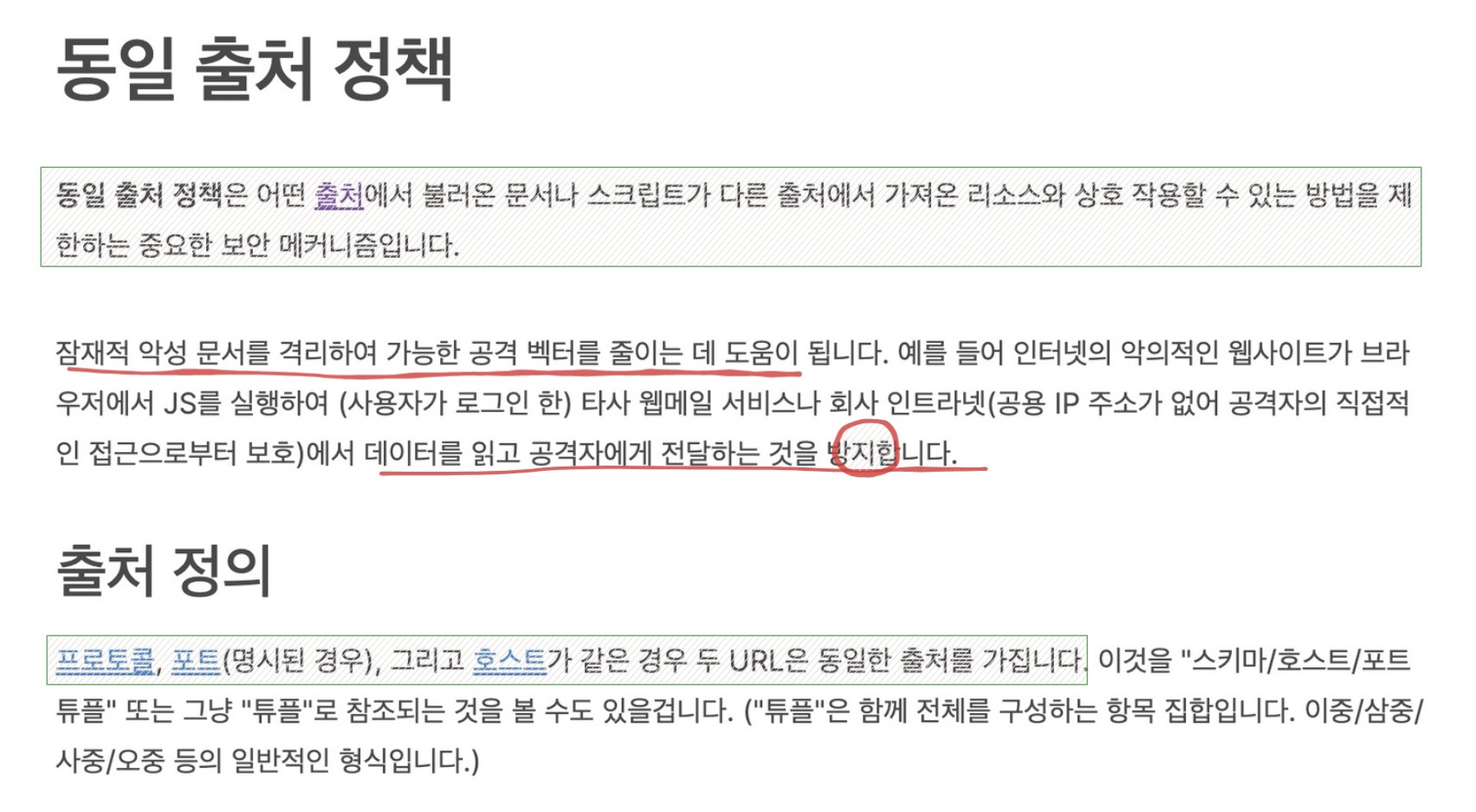
- 우선 MDN을 살펴보면 아래와 같습니다.

-
즉 제 방식대로 설명하자면 SOP(동일 출처 정책)이란
다른 출처에서 가져온 리소스와 상호작용 하는 것을 제한하는 것-
여기서 출처란?
프로토콜, 포트, 호스트가 같은 것을 의미(밑에서 계속) -
왜 제한을 하는가?
다른 출처에서 악의적으로 접근하는 문제를 방지하기 위해서
-
정리하면 SOP란 다른 출처에서 악의적으로 접근하여 발생할 수있는 문제를 방지하기 위해 같은 출처끼리만 정보를 교환할 수 있는 정책을 의미합니다.
동일 출처
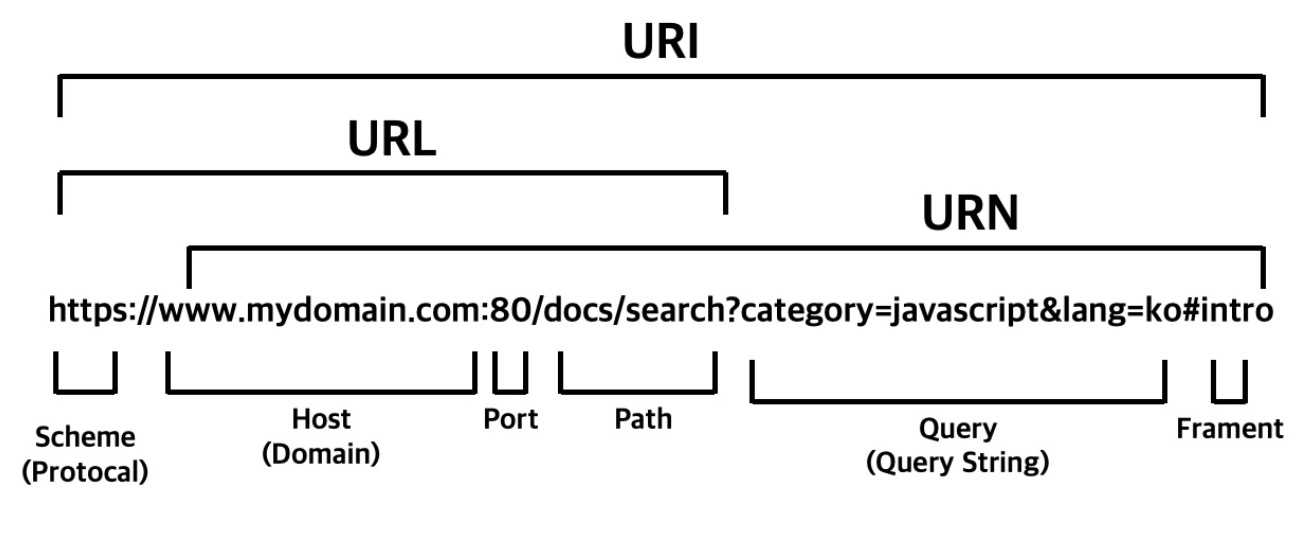
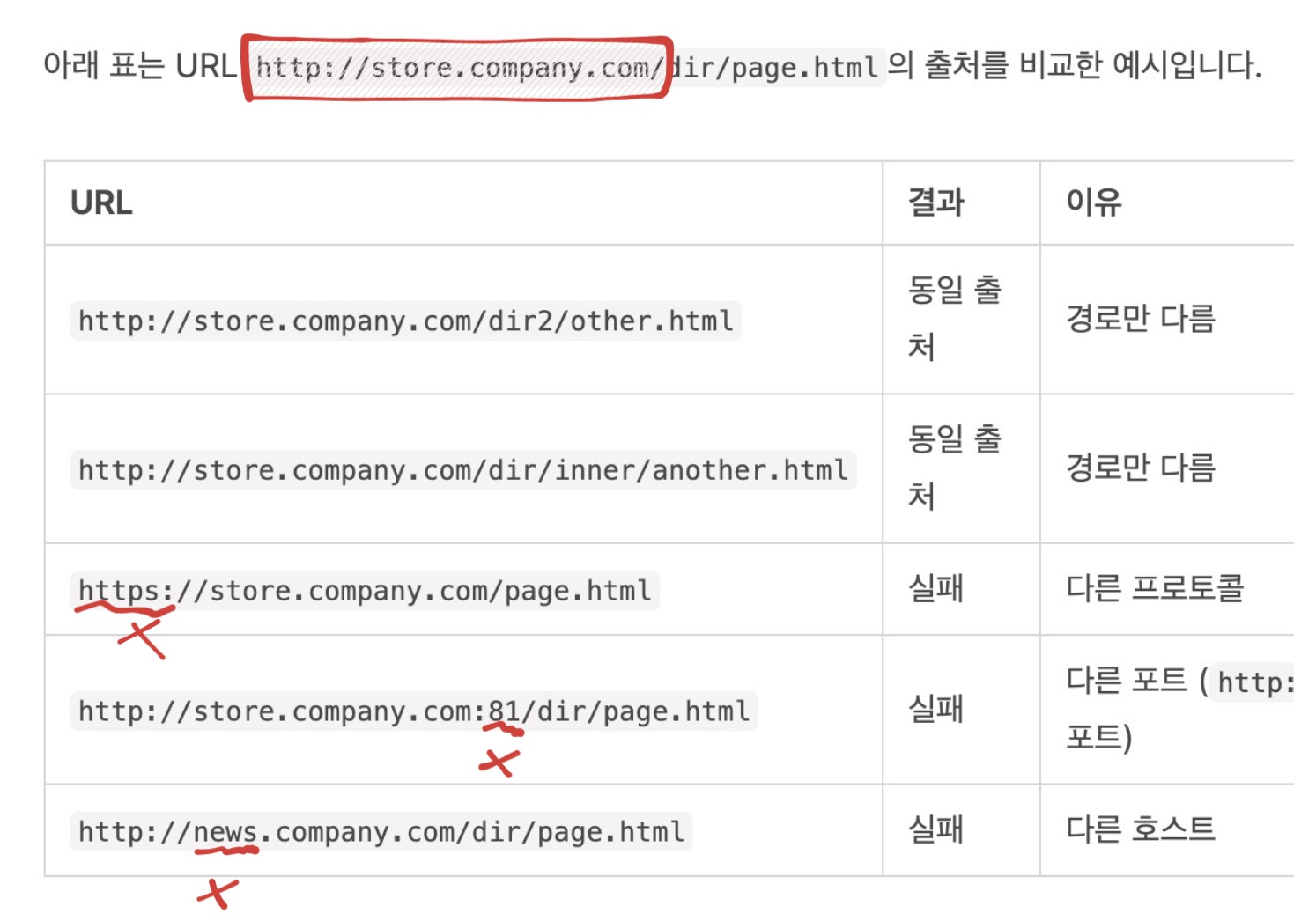
- 위에서 동일 출처(origin)란 프로토콜, 호스트 포트 번호가 같은 것을 의미한다고 했습니다.

-
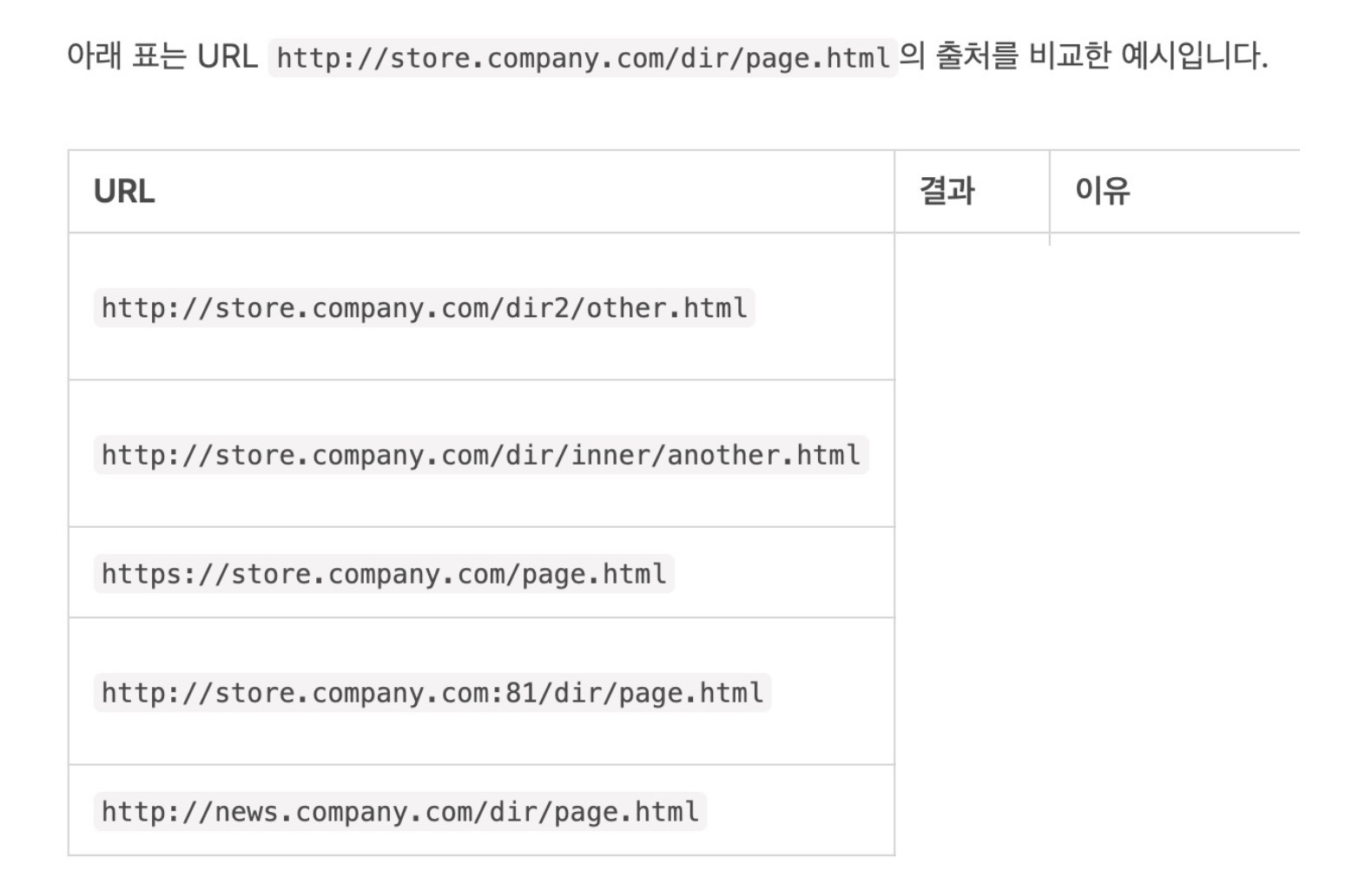
바로 연습 들어가겠습니다.

-
결과는 아래와 같습니다.

-
참고로 http 포트번호는 80, https의 포트번호는 443입니다.
CORS란
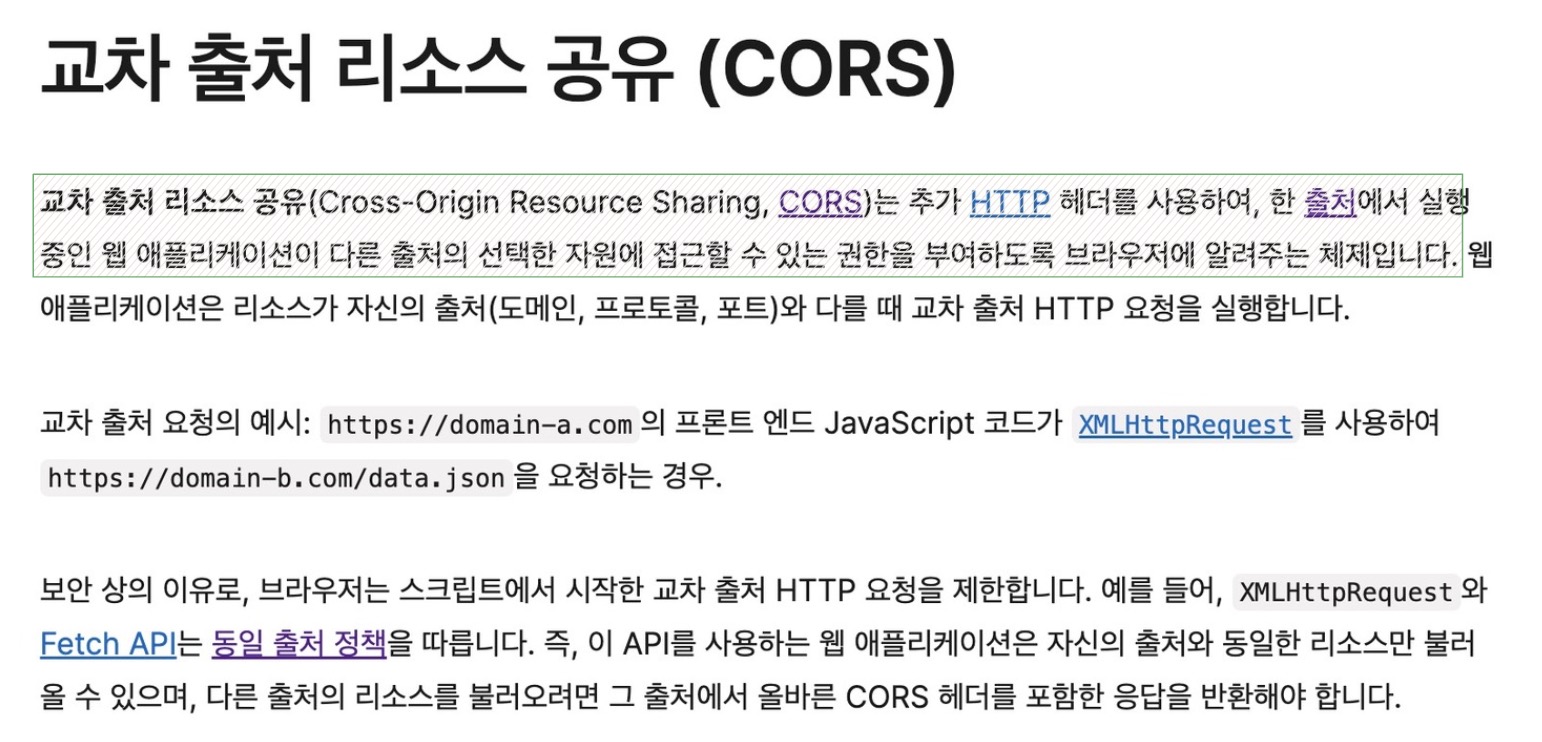
CORS란
-
CORS도 공식문서를 살펴보겠습니다. MDN CORS

-
제 방식대로 설명하자면
CORS는 SOP로 인해 다른 출처끼리 정보를 교환하는 것을 막아뒀는데, 이걸 가능하게 하는 메커니즘입니다. -
왜 SOP로 막아놓은 것을 다시 허용할까요? ->
악의적인 의도가 아니라 정보를 교환하기 위한 목적에도 SOP에 의해 제한을 받기 때문에, CORS를 통해 다른 출처간에 정보를 안전하게 교환할 수 있도록하기 위해서입니다.
CORS 동작 시나리오
CORS가 동작하는 방식은 3가지가 있습니다.
- Simple requests
- Preflight request
- Credential requests
Simple requests
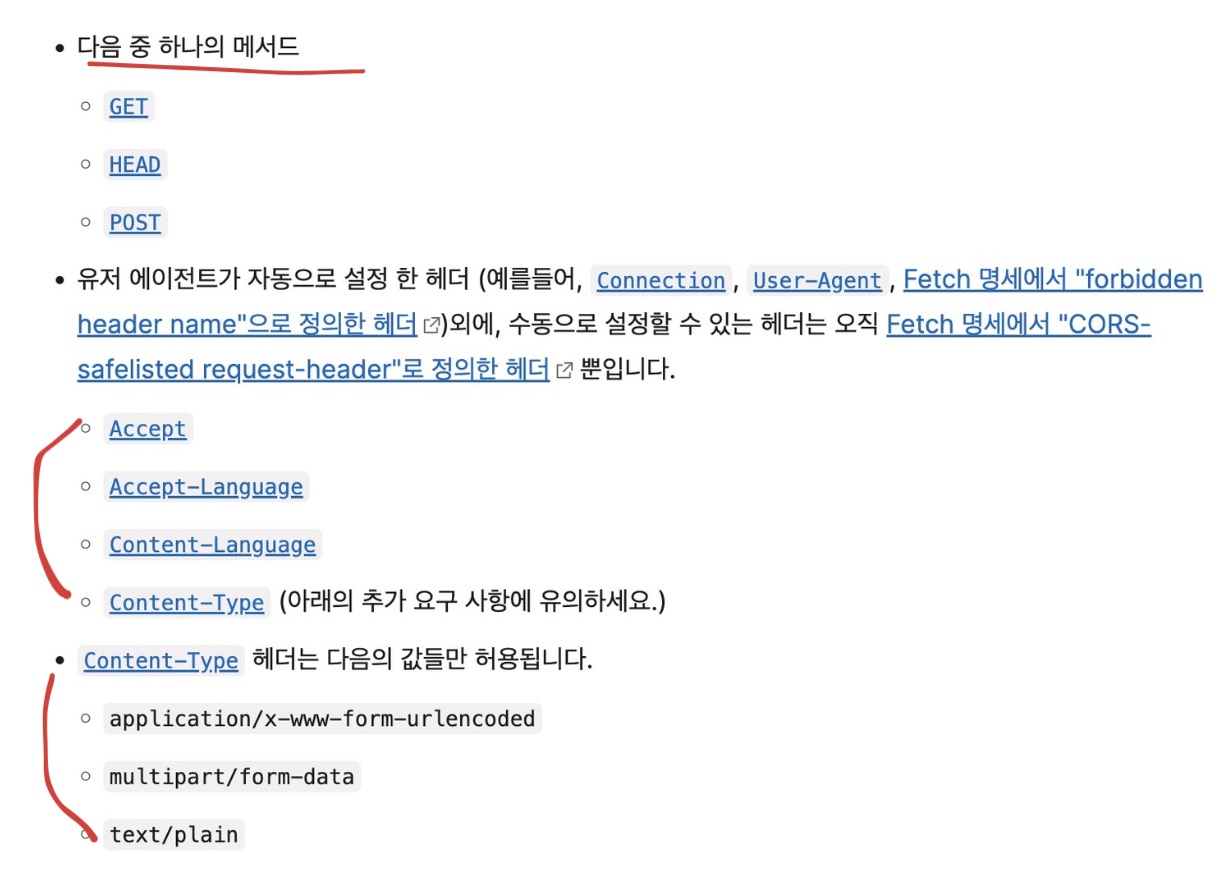
- 특정 조건을 모두 맞춰야만 동작하기 때문에 거의 사용되지 않는다고 합니다.
- preflight를 동작하지 않고 아래의 조건이 모두 만족하면 바로 요청을 들어간다고 합니다.

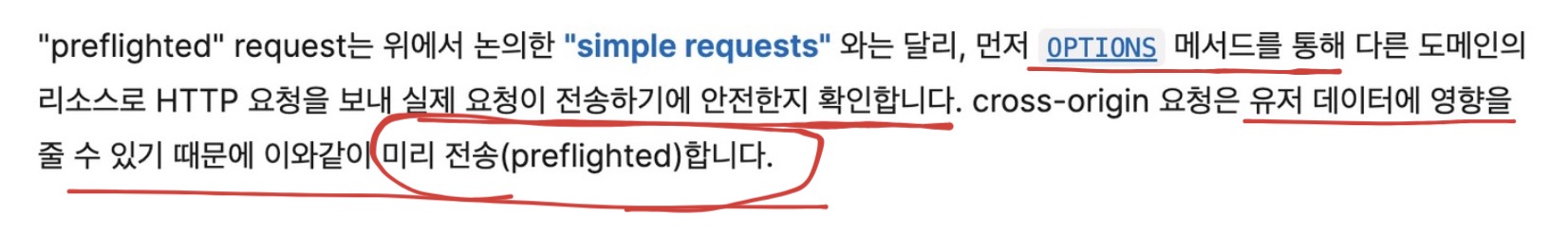
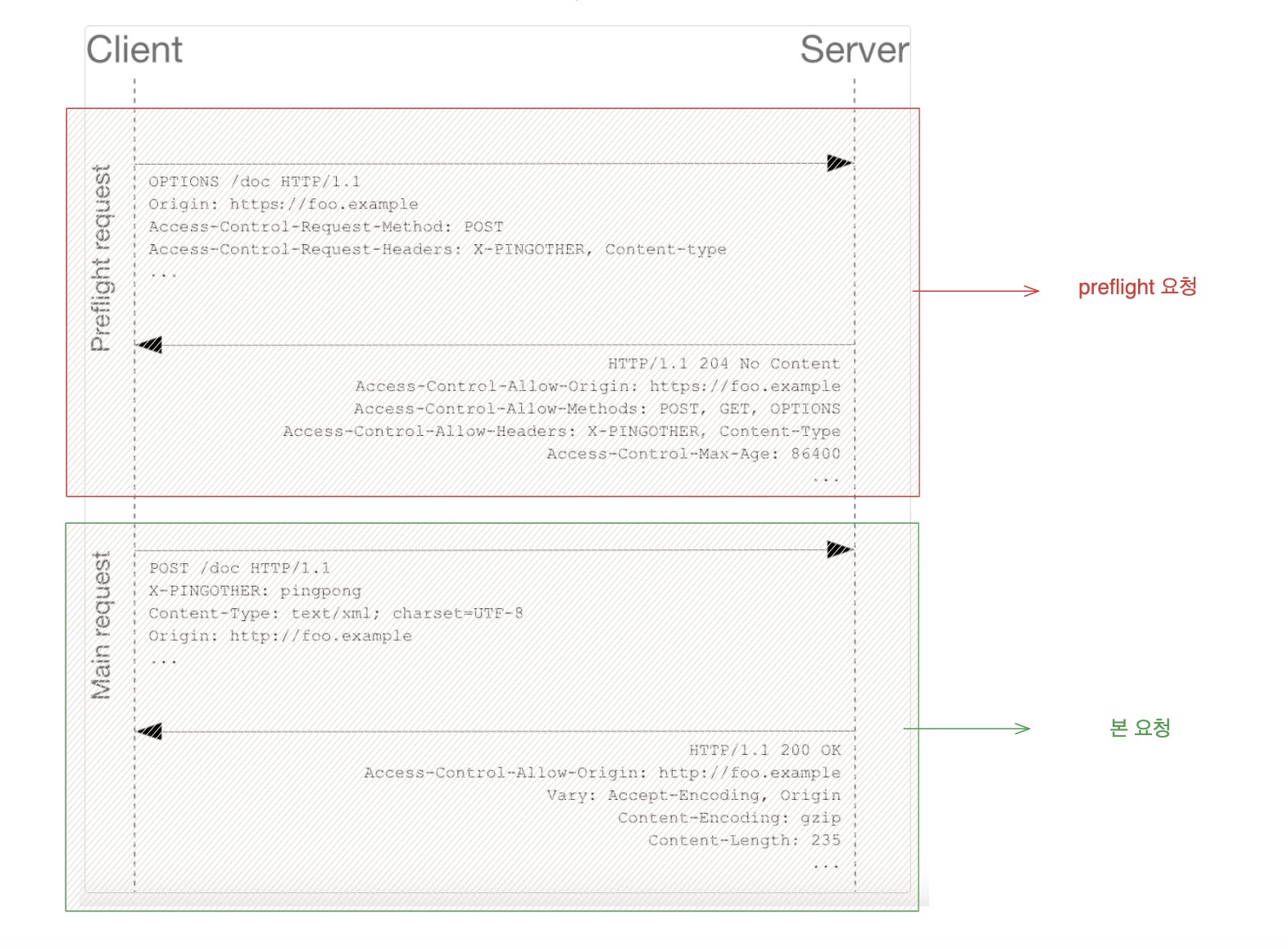
Preflight request


preflight 요청을 하는 이유
예를 들어, POST 요청을 할 때, preflight가 없다면 브라우저가 CORS를 관리하기 때문에 CORS의 여부에 상관없이 이미 서버에서는 요청한 로직이 수행이 된 응답 값이 브라우저에 도달하게 된다. 하지만 CORS 에러로 인해서 브라우저는 그 사실을 알지 못하게 되고 치명적인 서버의 오류로 남아있을 수 있다. 따라서 이를 방지하고자 preflight request 를 보내는 것이다.
출처: 월하점의 개발 공부 일지:티스토리
Credential request

-
Credential request는 preflight와 비슷하게 동작하지만 쿠키, 세션, JWT 등 보안 관련된 정보를 포함한다는 차이점이 있습니다.
-
클라이언트측 에선 요청을 보낼 때 credentials 옵션을 설정해 줘야 합니다.
- axios를 사용한다면 withCredentials = true 로 설정
-
서버측 에서는 Access-Control-Allow-Credentials 라는 헤더를 true 로 설정해 줘야 하며, 이때, Access-Control-Allow-Origin 은 전체허용(*)을 할 수 없고 명확한 출처를 명시해 줘야 합니다.
