
목차

URI란
-
UniformResourceIdentifier의 약자로서어디서든 늘 같은 Resource(텍스트, 이미지, 비디오 등)를 보여줄 수 있도록 해주는 고유 식별자 입니다. -
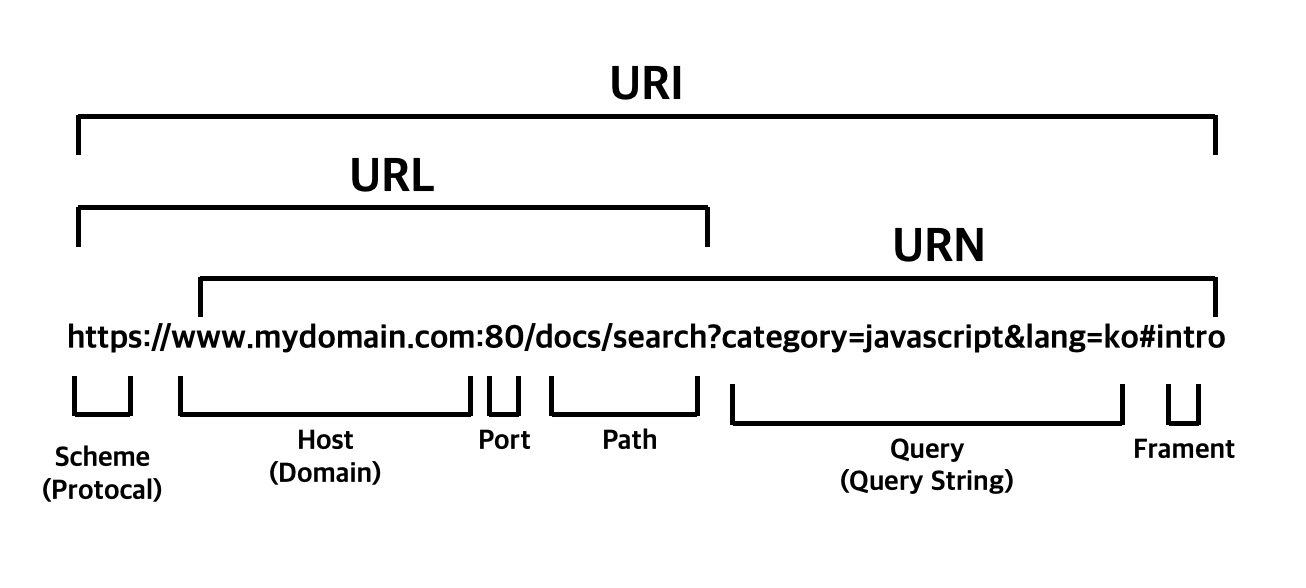
URI는 크게
URL,URN으로 나눌 수 있습니다.
URL이란
-
UniformResourceLocator의 약자로서 네트워크 상에서 Resource(텍스트, 이미지)가 위치한 정보를 나타냅니다. -
일반적으로 사이트 도메인을 자주 의미합니다.
-
URL을 구성하는 요소는 Scheme(Protocal), Host(Damain), Port, Path입니다.
-
Scheme(Protocol) : 서로 다른 컴퓨터간의 통신을 하기 위한 규약으로서 HTTP(웹),HTTPS(HTTP보다 더욱 안전), FTP(파일), Talnet(원격지 접속) 등이 있습니다.
-
Host(Domain) :
인터넷에 접속되어 있는 각각의 컴퓨터를 가리키는 주소입니다. -
port : IP 내에서 애플리케이션 상호 구분(프로세스 구분)을 위해 사용하는 번호이며, http의 기본 포트는 80이며, https의 기본 포트는 443입니다. port번호를 직접 기입하지 않으면 웹 브라우져가 미리 약속한 80, 443 포트를 사용합니다. 왜냐하면 HTTP, HTTPS의 포트를 이것으로 사용하겠다는 표준화가 되어 있기 때문입니다.
-
path : 컴퓨터 내부에 있는 디렉토리의 파일을 가리킵니다. 즉
자원의 경로를 의미합니다.
URN이란
-
UniformResourceName의 약자로서, Resource의 이름값을 이용해서 접근하는 방식입니다. -
프로토콜을 제외한 URL에
Query, Fragment로 구성되어져 있습니다. -
실제 자원을 찾기 위해서는 URN을 URL로 변환하여 이용합니다.
-
Query(Query String) : 웹 서버에 보내는 추가적인 질문입니다.
-
fragment : html 내부 북마크 등에 사용되며 서버에 전송되는 정보는 아닙니다.
-
URI 연습
Javascript MDN사이트로 연습을 해볼려고 합니다. 아주 복잡해 보이지만, 한번 분해(?)를 해볼려고 합니다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript#%EC%9B%B9_%ED%8E%98%EC%9D%B4%EC%A7%80%EC%97%90%EC%84%9C_javascript%EB%8A%94_%EC%96%B4%EB%96%A4_%EC%9D%BC%EC%9D%84_%ED%95%98%EB%82%98%EC%9A%94
차근차근 앞에서부터 해석을 해보겠습니다.
Scheme(protocal):https를 사용하고 있습니다.Host:developer.mozilla.org/ko를 사용하고 있습니다. ko는 한국을 의미합니다.Port: 기입을 따로 안했고 HTTPS이므로 443포트를 사용하고 있을것입니다.Path:docs/Learn/JavaScript/First_steps/What_is_JavaScript를 사용하고 있으며 해석해겠습니다.docs(문서를 의미하겠죠?)안에
learn(배우는 부분 인가봅니다)안에
JavaScript(JS를 배우는곳 인가봅니다)안에
First_steps(첫단계 인가봐요)안에
What_is_JavaScript(JS가 무엇인지를 알려주나봅니다)중에서
%EC%9B%B9_%ED%8E%98%EC%9D%B4%EC%A7%80%EC%97%90%EC%84%9C_javascript%EB%8A%94_%EC%96%B4%EB%96%A4_%EC%9D%BC%EC%9D%84_%ED%95%98%EB%82%98%EC%9A%94내부 북마크부분을 의미하나 봅니다.
