
목차
함수란
-
일련의 과정을 문으로 구현하고, 코드 블록
{}으로 감싸서 하나의 실행 단위로 정의한 것입니다. -
함수는
함수정의를 통해 생성하고,호출을 통해 사용합니다. -
자바스크립트에서 함수는
일급객체입니다.일급객체 : 값처럼 변수에 할당할 수도 있고, 프로퍼티에 값이 될 수 도 있으며, 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체
함수의 필요성
-
반복적인 코드를 재사용하여 효율적으로 코드를 작성할 수 있습니다.
-
유지보수의 편의성을 높입니다.
-
실수를 줄이기 때문에 코드의 신뢰성을 높입니다.
-
함수 또한 객체이므로 이름(식별자)를 붙힐 수 있고,
의미있고 좋은 이름을 짓는다면 함수 내부코드를 보지않아도 함수의 기능을 알 수 있습니다. -
코드는 개발자를 위한
문서역할도 하기 때문에, 가독성이 좋은 코드를 만드는데 함수는 꼭 필요한 요소입니다.
함수생성 및 호출
함수정의
-
앞에서 함수정의를 통해 함수를 생성한다고 했습니다. 그럼 함수정의는 어떻게 하는것일까?
-
함수를 정의하는 방법에는 총 4가지가 있습니다.
-
함수 선언문 :
- 함수 이름을 생략할 수 없습니다.
function add(x,y){ return x+y; } -
함수 표현식
-
함수가 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있고 이런 방식을
함수표현식이라고 합니다. -
함수 표현식의 함수는 함수명을 생략할수 있고(익명함수), 생략하는것이 일반적입니다.
const square = function(number){ return number*number; }
-
-
Function 생성자 함수
- 일반적이지도 않으며 바람직하지 않은 방법입니다.
const sum = new Function('a', 'b', 'return a + b');화살표 함수
- 생성자 함수로 사용할 수 없습니다.
- 기존 함수와 this 바인딩 방식이 다릅니다.
const sum = (x,y)=>x+y; -
함수 호출
-
함수 식별자(
함수이름)와 함수호출 연산자인 소괄호()안에 0개 이상의 인수와 쉼표(,)를 통해 호출합니다.Ex) add(3,5) -
함수를 호출할때 정의된 함수의
매개변수의 개수와, 호출할때인수의 개수가 같아야 합니다.function add(a,b){ return a+b; } add(3,5) // 정상 호출 add(3,5,1) // 위에 선언한 add함수가 호출되지 않으며, 다른 매개변수를 3개 가지고 있는 add함수를 호출하는 것이다. -
참조에 의한 전달과 외부 상태의 변경
-
함수를 호출할때 인수로 원시값을 전달하는 경우와, 값을 참조하는 객체를 전달하는 경우가 있습니다.
-
이때 원시값은 특성상
값이 변하지 않는 값이므로 함수 호출 후 함수 내부에서매개변수를 통해 값을 변경해도 원본값이 변경하지 않습니다. -
하지만 인수로 받은 객체는
함수 내부에서 값을 변경하면 변경된 참조값을 매개변수로 전달하기 때문에 원본 객체가 변경됩니다.

-
이런 문제를 해결하는 방법 중 하나는 객체를 불변객체로 만들어 사용할 수 있습니다.
-
함수의 종류
화살표함수
-
화살표를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있습니다.
const add = () => x+y -
기존의 함수보다 표현만 간략한 것이 아니라, 내부 동작 또한 간략화 되어 있습니다.
- 생성자로 사용할 수 없습니다.
- this 바인딩 방식이 다릅니다. this에 대해
- prototype 프로퍼티가 없으며 arguments 객체를 생성하지 않습니다.
즉시 실행 함수
-
함수정의와 동시에 즉시 호출되는 함수를 의미합니다.
-
단 한번만 호출되며, 다시 호출할 수 없습니다. -
익명 함수를 사용하는것이 일반적입니다.
-
그룹연산자 (...)로 감싼뒤, ( ) 내부에서 함수를 정의함과 동시에
()를 붙혀줍니다.형태 : (함수정의())Ex) (function (){...}())
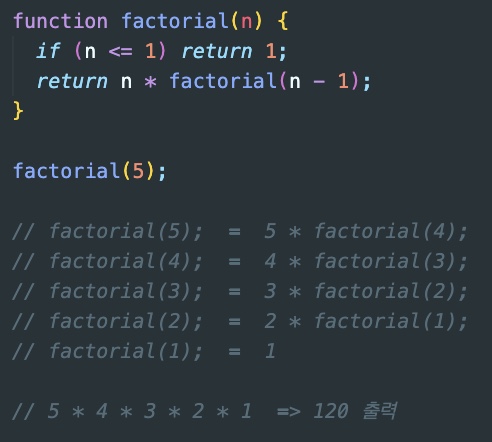
재귀함수
-
함수가 자기 자신을 호출하는 것을 의미합니다.
-
주로
반복되는 처리를 위해 사용합니다. -
대표적으로 팩토리얼 함수가 있습니다.
-
주의할점은 탈출 조건이 없으면 무한루프에 빠지기 때문에 반드시 탈출 조건을 만들어야 합니다.

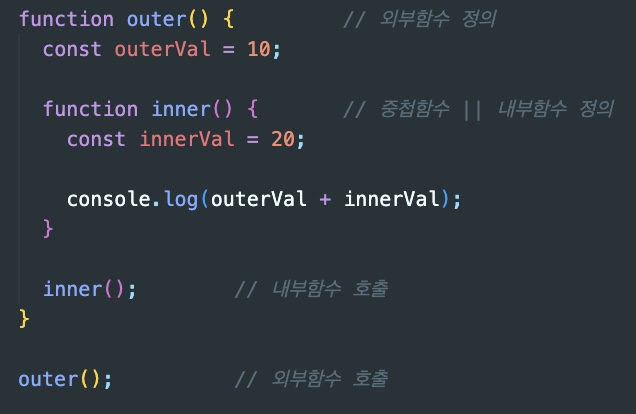
중첩함수
-
함수 내부에 정의된 함수를 중첩함수 또는 내부함수라고 합니다. -
중첩함수를 포함하는 함수를
외부함수라고 합니다. -
주로 외부함수를 돕는데 사용하며 헬퍼함수의 역할을 합니다.

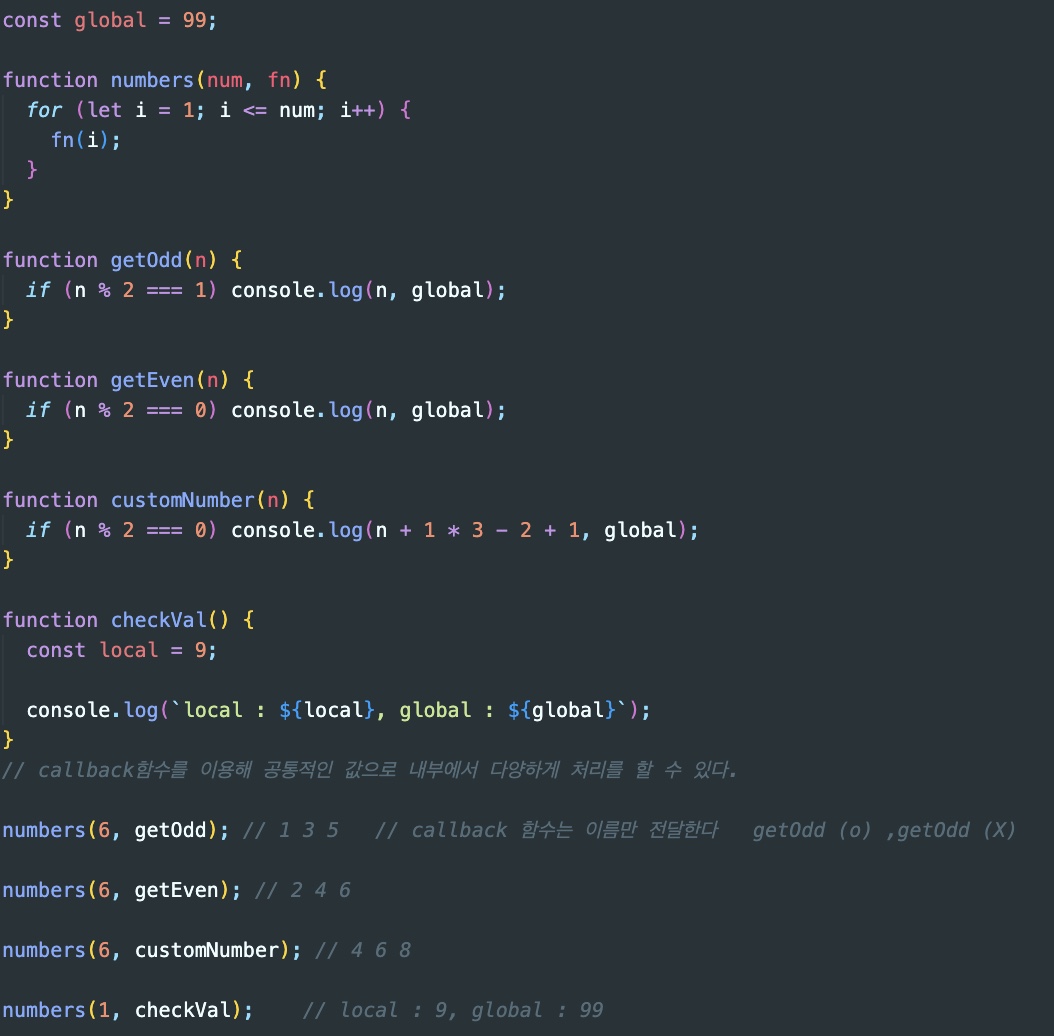
콜백함수
- 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 의미합니다.
- 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리(이벤트, Ajax통신, 타이머 함수 등)에 활용되는 중요한 패턴입니다.
- 콜백함수의 사용원칙은 3가지가 있습니다.
1. 익명함수 사용
2. 함수 이름만 전달
3. 전역변수, 지역변수 콜백함수의 파라미터로 전달 가능
콜백함수란변하지 않는 공통 로직은 정의해두고, 경우에 따라 변경되는 로직은 추상화 해서 함수 외부에서(공통적인 로직을 가지는) 함수 내부(콜백함수)로 전달받아 처리를 하는 함수입니다.
- 즉 콜백 함수만을 바꿔줌으로서 하나의 함수를 다양하게 처리를 할 수 있습니다.

고차함수
-
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차함수라고 합니다.(HOF)
-
고차 함수는 콜백 함수를 자신의 일부분으로 합성합니다.
-
map, forEach, filter등 Array 객체에 유용한 고차함수들이 많이 있습니다.

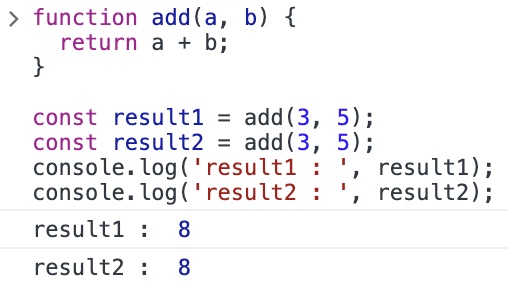
순수함수
-
외부 상태에 의존하지도 않고, 변경하지도 않는, 즉 부수효과가 없는 함수를 순수함수라고 합니다.
-
동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수입니다.
-
add함수에 3,5를 전달하면 항상 8이 나타납니다.

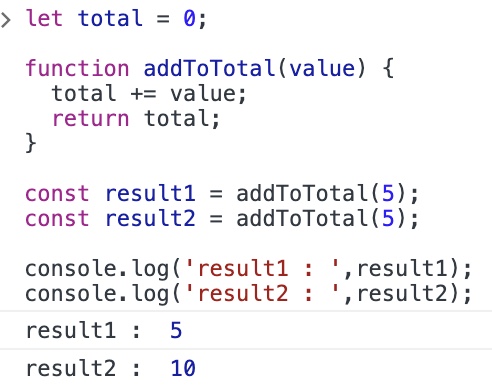
비순수함수
-
외부상태에 의존하거나 외부 상태를 변경하는, 즉 부수효과가 있는 함수를 비순수함수라고 합니다.
-
addToTal함수에 5를 전달하면 매번 다른 결과를 나타내며, 외부 상태(total)에 의존합니다.

