API란 HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능입니다.
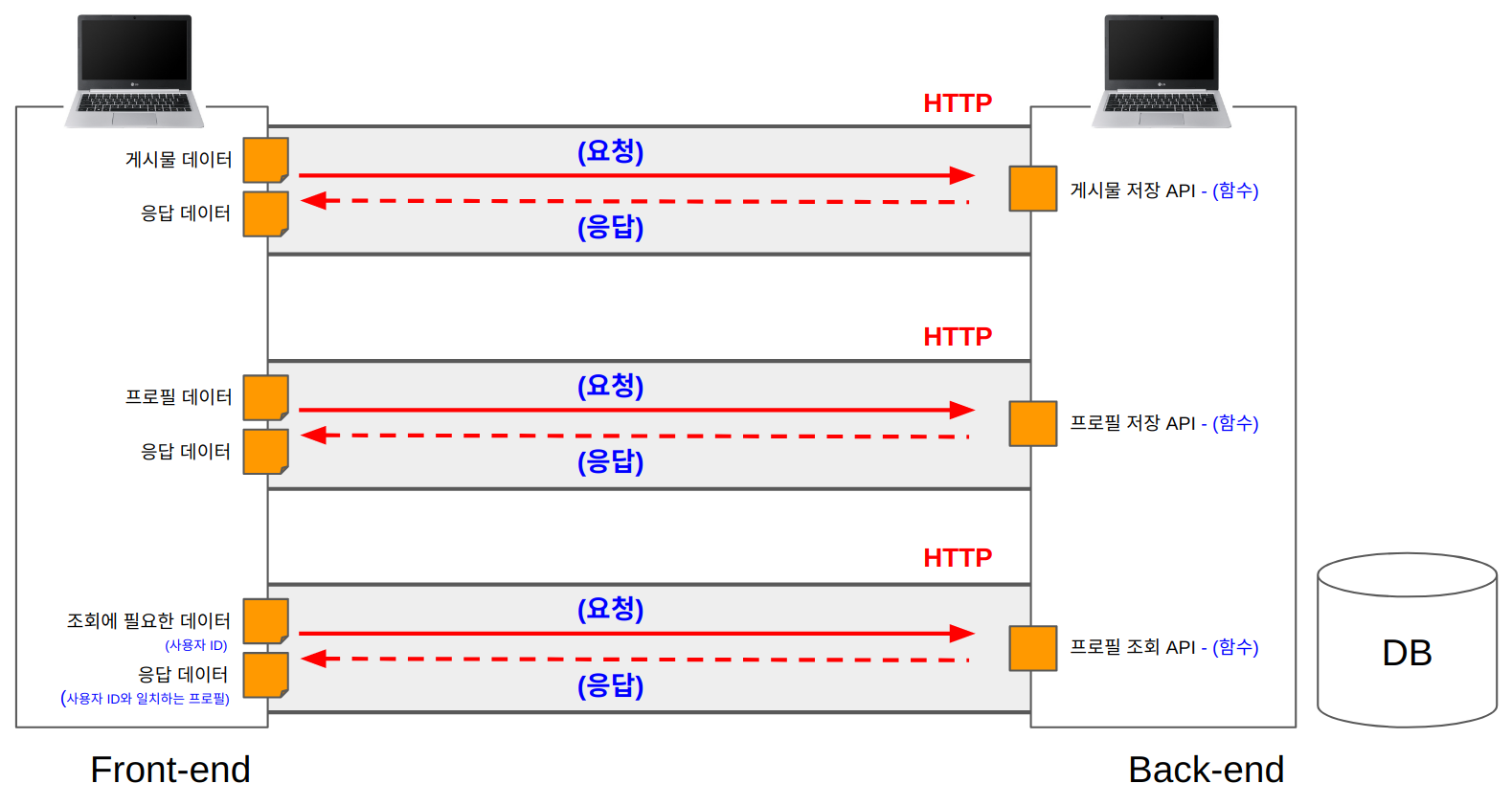
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시켰습니다.
만약, 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까요?
그러기 위해선, 여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를 API 라고 부릅니다.

💡 API가 기능 이라고 했는데, 기능은 함수 아닌가요?
정확합니다! Back-end 개발자가 만든 함수입니다. 함수는 인자와 return 데이터가 있었죠?!
API에 요청할 때 보내는 데이터는 API 함수로 들어갈 인자이고, 응답으로 받게되는 데이터가 API 함수의 return 데이터 입니다.
API 종류(. -API vs graphql-API)
API의 종류는 크게 rest-API, graphql-API 로 2가지가 있습니다.
rest-API 와 graphql-API 는 몇가지 차이점이 있습니다.
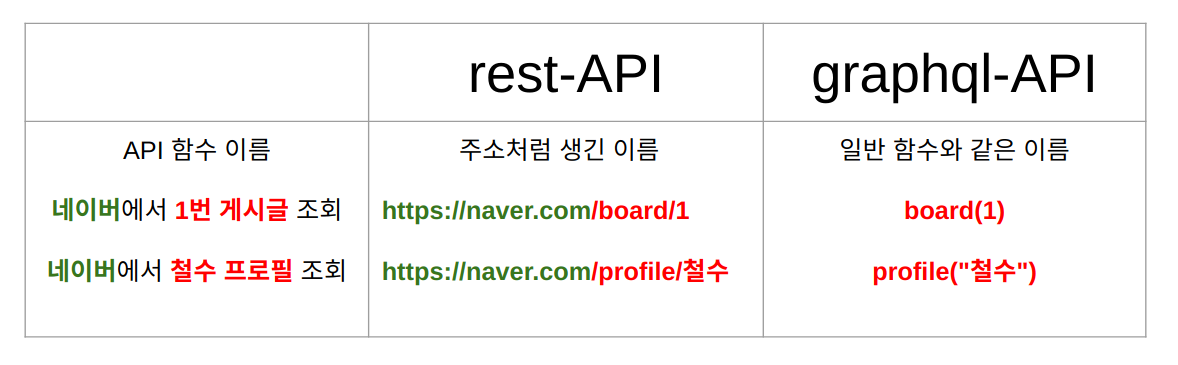
함수 이름의 차이
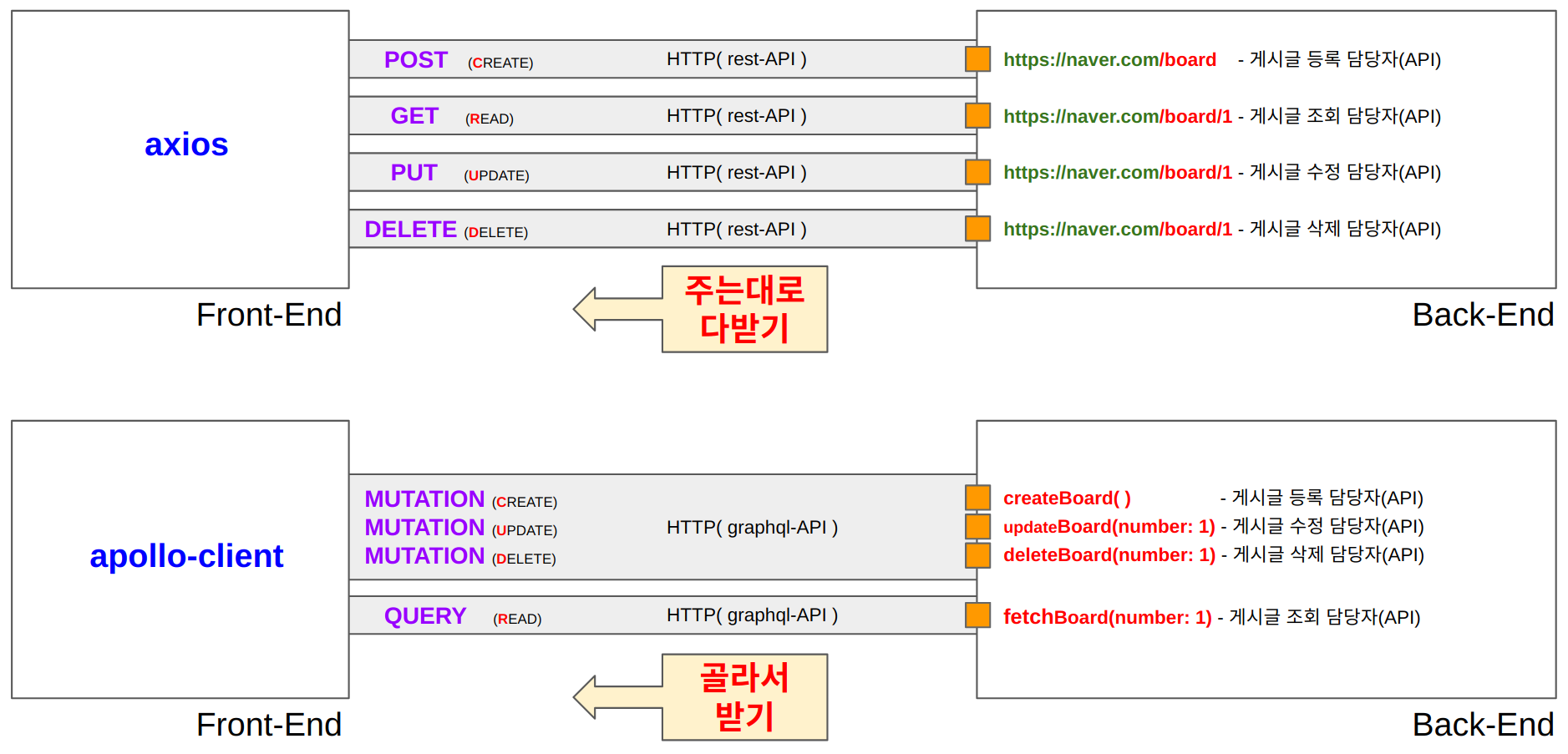
rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
graphql-API는 API 이름이 일반적인 함수와 같습니다.

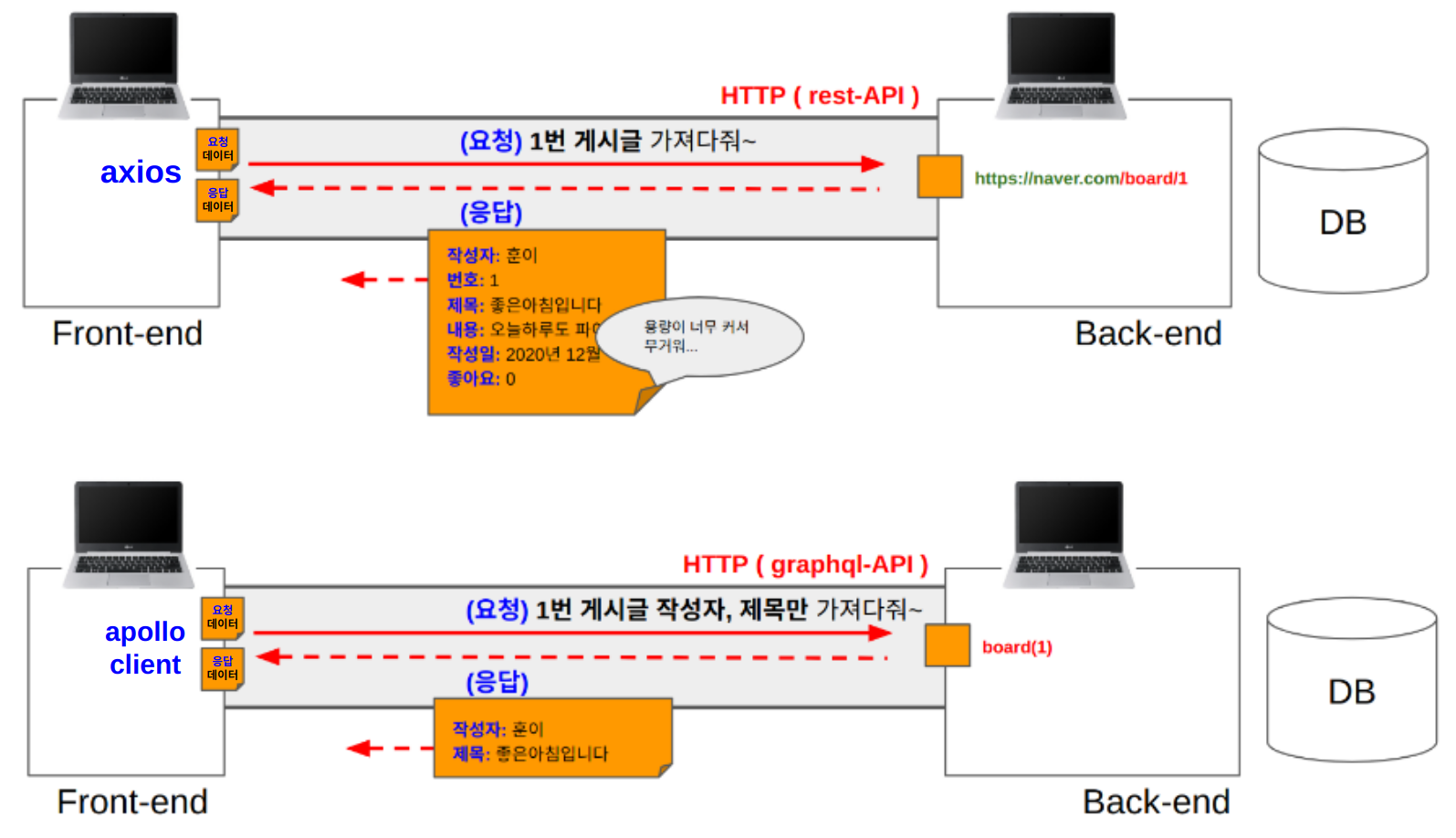
응답 결과물의 차이
rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 합니다.
반면에, graphql-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있습니다.
이러한 이유로, 각 API에 전송을 요청하는 담당자도 다릅니다.
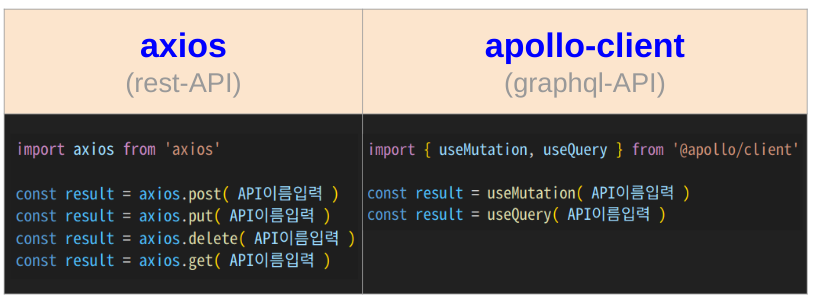
rest-API 에 요청하는 요청담당자는 axios 입니다.
graphql-API 에 요청하는 요청담당자는 apollo-client 입니다.
요청담당자는 Front-end 에서 설치하는 라이브러리입니다.

graphql은 필요한 데이터만 골라 받을 수 있는 장점이 있어서, 효율적인 통신을 할 수 있습니다.
graphql은 페이스북에서 발생하는 수많은 데이터를 처리하기 위해 페이스북 개발팀에서 만들었으며,
facebook, airbnb, github 등 유명한 사이트에서 사용중인 통신 방법입니다.
우리도 역시, graphql을 기준으로 수업을 진행합니다.
💡 그러면, rest-API는 배우지 않아도 되나요?
우리는 더 효율적인 방식의 graphql을 위주로 수업을 진행합니다.
그럼에도 불구하고, rest를 배워야하는 이유 2가지가 있습니다.
1. 웹 개발은 혼자 하는 것이 아닙니다. 내가 취업한 회사/팀에서 rest를 사용중일 수 있습니다.
2. 다른 회사에서 제공해주는 API를 사용하는 경우도 있습니다. 예를들면, 카카오로 로그인하기 기
능은, 카카오에서 제공해주는 API를 사용해야하는데, 이러한 기능들은 대부분 rest-API로 제공
되고 있습니다.
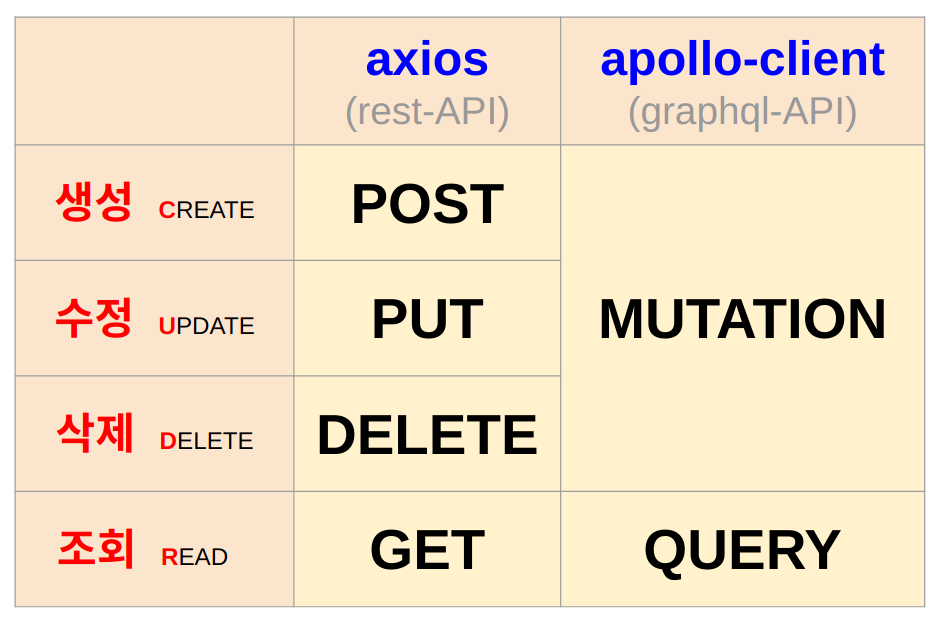
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
- 새로운 것을
생성하는 API⇒ CREATE - 기존의 것을
조회하는 API⇒ READ - 기존의 것을
수정하는 API⇒ UPDATE - 기존의 것을
삭제하는 API⇒ DELETE

실제 사용 방법은 아래와 같습니다.

한장에 정리

API 명세서
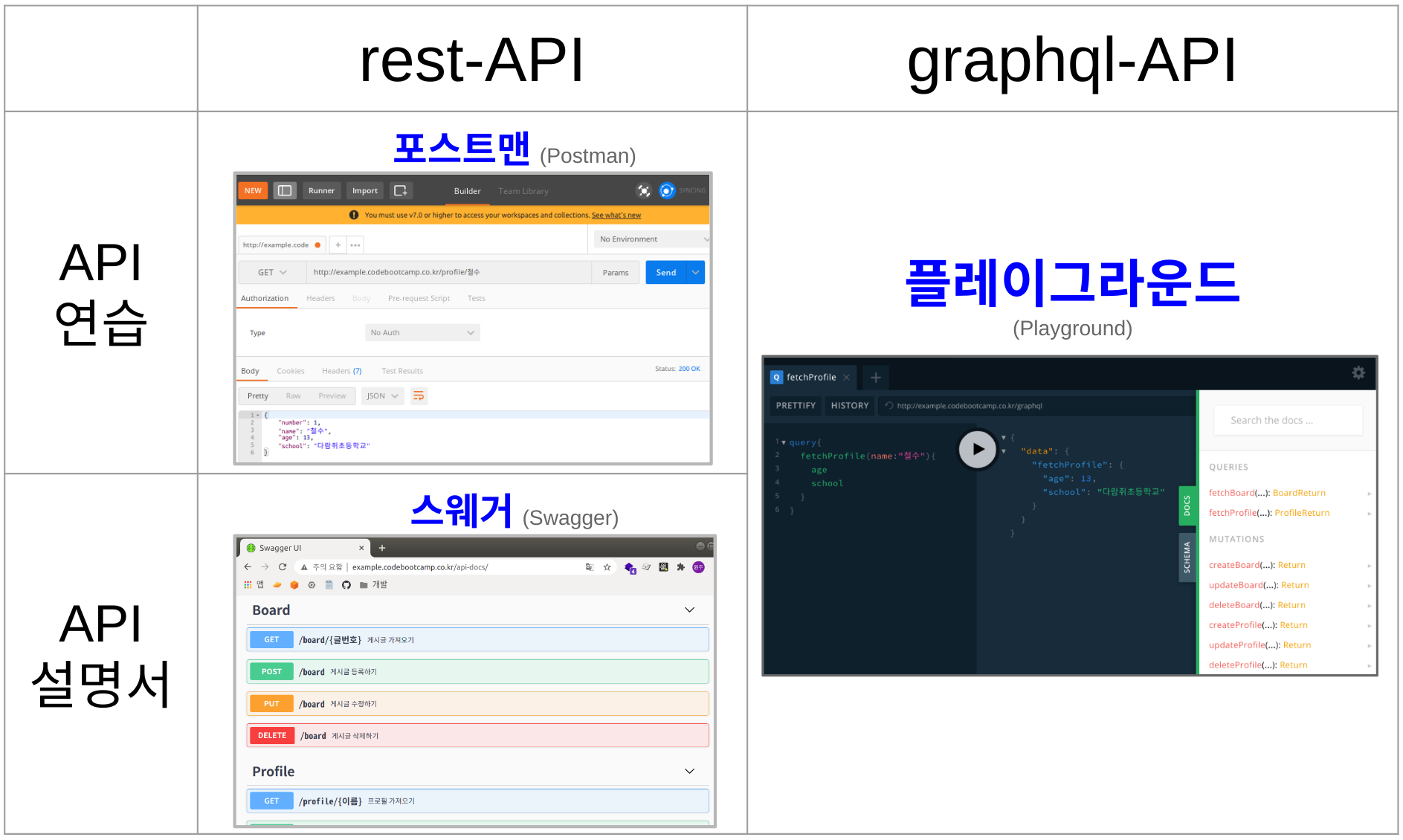
API 명세서는 API 사용 설명서입니다.
홈페이지를 만들기 전, Back-end 개발자가 만들어 놓은 API 가 몇 개 있고, 어떻게 구성되어있는지 확인하기 위해 필요합니다.
API명세서는 Back-end 개발자에게 받아야 합니다. Back-end 개발자는 자신이 만든 API를 직접 문서 형태로 작성하거나, swagger 라는 프로그램을 설치해서 만듭니다.

API 요청 결과 타입(JSON)
JSON 이란?
API 요청의 결과를 자세히 보시면 자바스크립트(Javascript)의 객체(Object)처럼 표기(Notation)된 것 같지 않나요?
{
classmate: "철수",
age: 13
}네! 맞습니다. 우리는 단지 앞글자를 따서 JSON이라고 부를 뿐입니다!
