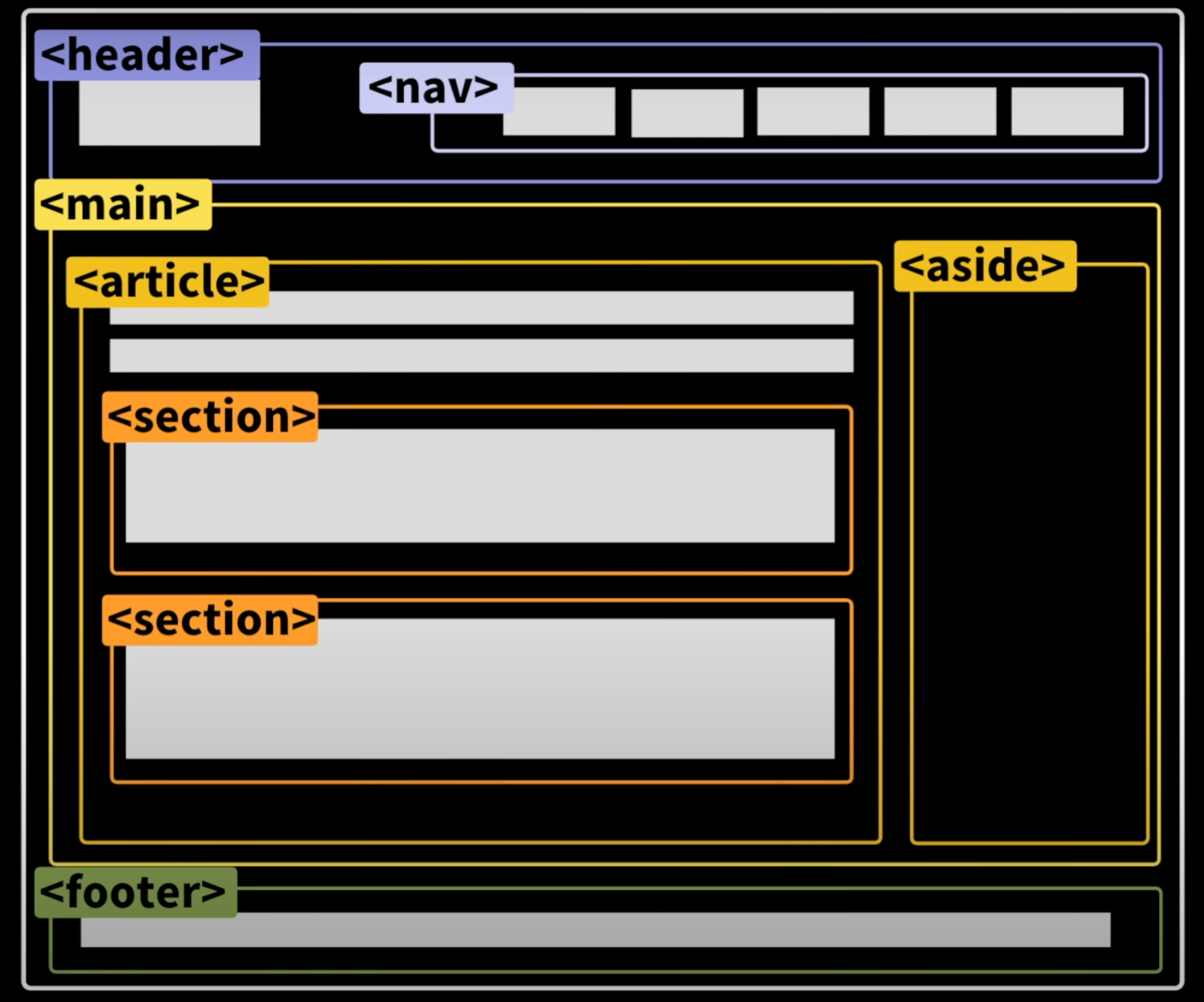
Semantic tags : 의미있는 태그들
- SEO : 제목과 부제목을 표현함으로써 검색엔진 최적화
- 웹 접근성 : 스크린리더, 키보드만 사용해도 잘 동작
- 유지보수 용이 : 웹페이지 구성을 한 눈에 알아보기 쉬움

-
HTML에 의미를 부여하기 위해 사용된다.
-
div와 외형은 같지만 section 혹은 article을 사용하여 content의 목적을 뚜렷하게 해준다.
-
특정 시맨틱 태그를 사용해야만 되는 것이 아닌, class나 id명을 통해서도 의미를 부여할 수 있다.

- article : 포스트 하나, 기사 하나를 묶어줄 때 사용
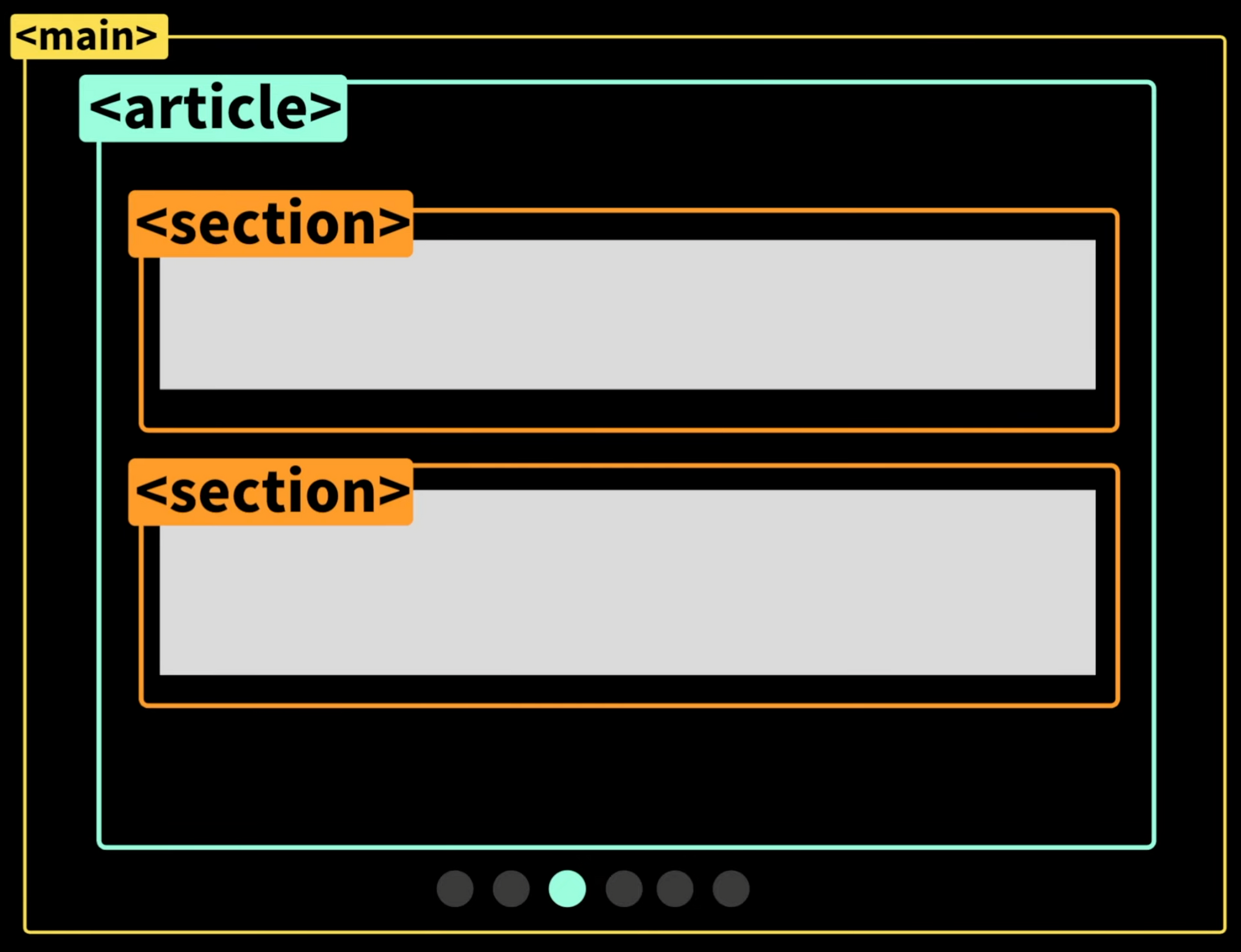
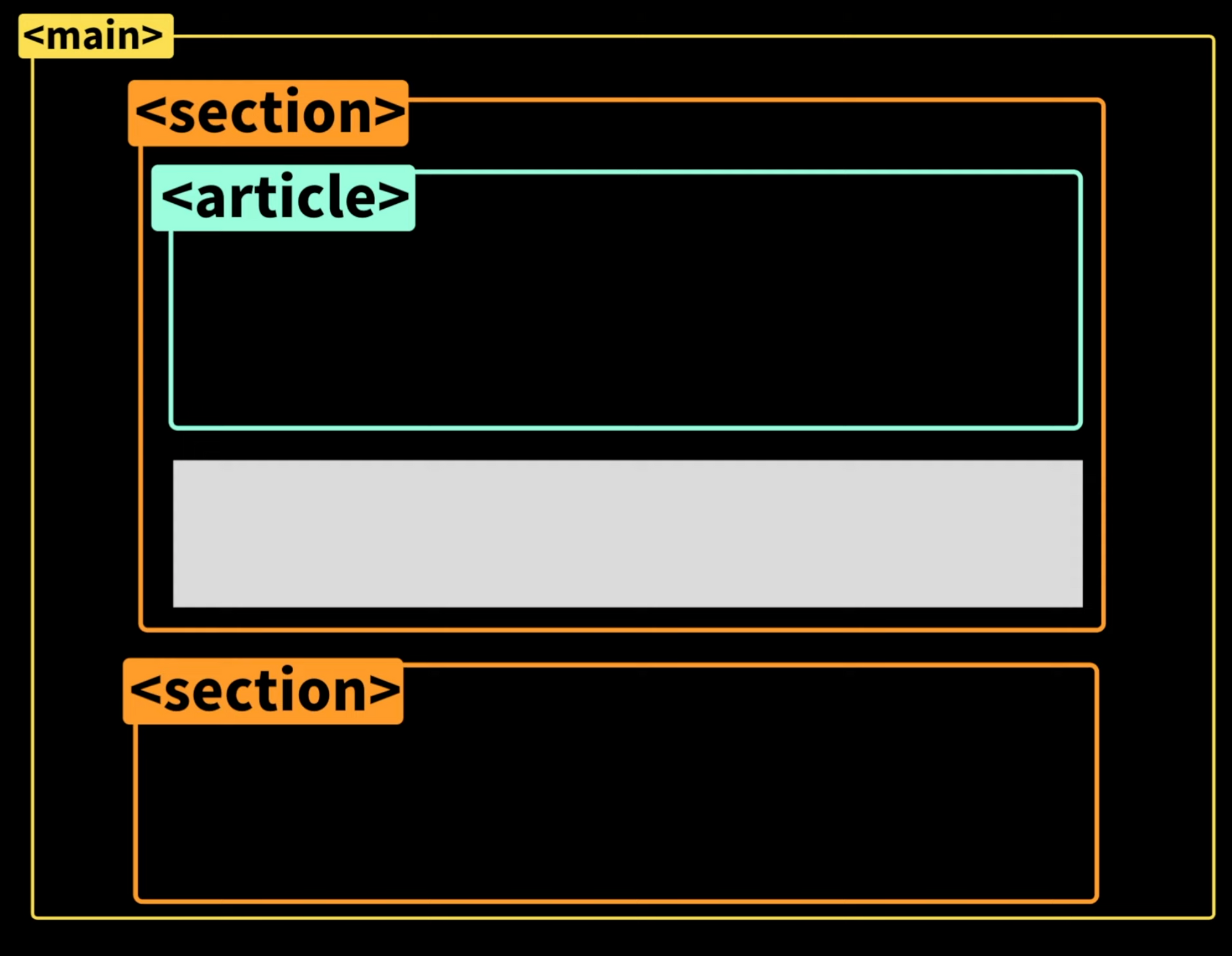
⇒ 자체만으로 독립적으로 다른 페이지에 보여줬을 때, 전혀 문제가 안 될때 사용. 메인 안에 내용과 상관없이 독립적으로 사용할 수 있을때 사용

- article 혹은 main 안에 서로 연관있는 내용들을 하나로 묶어줄 때 사용. 한 페이지 안에 여러 내용을 보여준다면 섹션별로 나누고 섹션안에서 각각의 포스트를 보여준다면 article을 안에 사용할 수 있음





- 실제로 행열이 있는 표가 필요한 것인지, 스타일링을 위해 필요한 것인지 구분
