다른 폴더의 파일 불러오기(import / export)
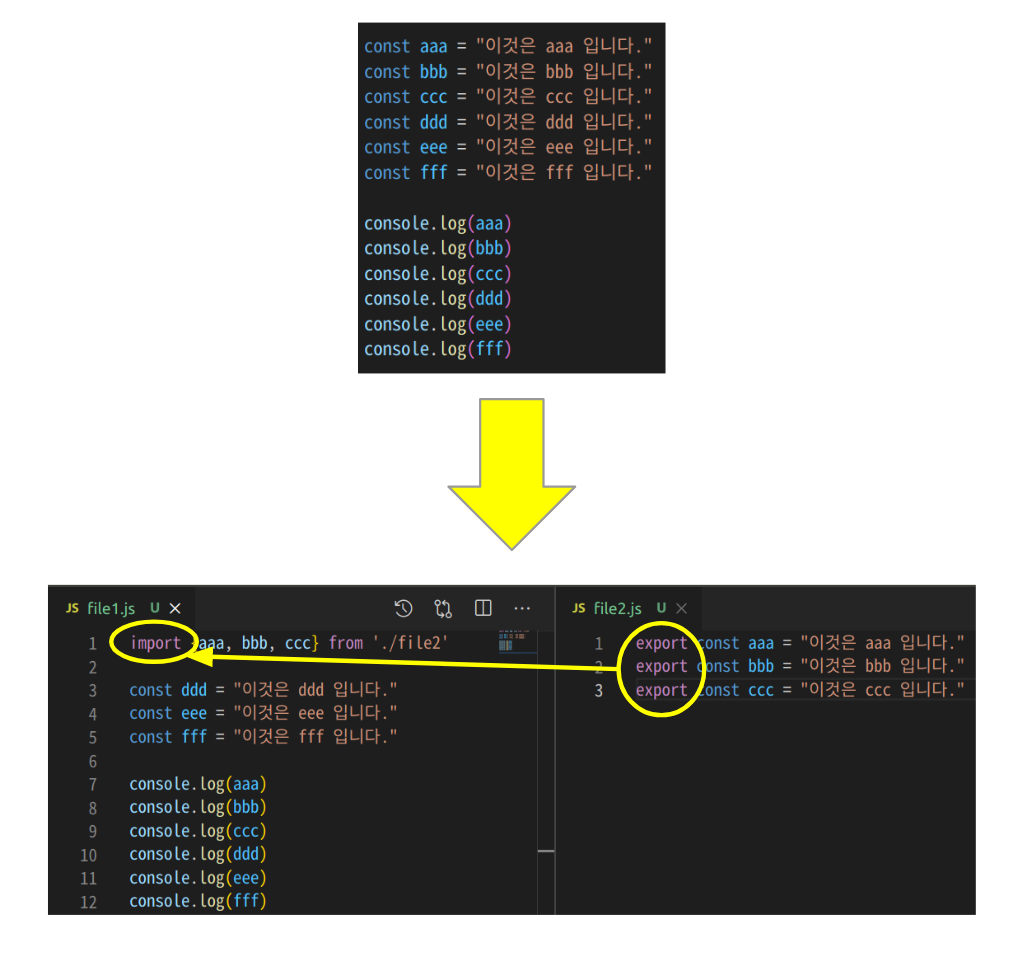
React에서 다른 폴더에 있는 파일을 불러올 수 있습니다.
예를들어, 한글 문서를 작성할 때도, 하나의 파일에 모두 작성하지 않고, 여러개의 파일에 종류별로 나누어서 작성하면 효율적으로 관리할 수 있습니다.

💡 실무적용 - { import / export } 언제 사용하나요?
우리가 만드는 소스코드는 주로 HTML, CSS, JAVASCRIPT입니다.
이 때, 하나의 소스코드에 이 모든 내용을 코딩하면 너무 복잡해 집니다.
HTML, CSS, JAVASCRIPT를 작성하는 소스코드 파일을 각 각 따로 만들고, 필요에 따라 서로 불러와서 사용하게 됩니다.
html에서 link, script 이렇게 해서 css, js를 불러오는 방식이랑 비슷합니다.export vs export default
- 낱개로 export를 하게되면 여러가지의 export중에서 필요한 것만 골라서 받을 수 있다.
- 한번에 모두 받아오는 방법 : * as 내가원하는 이름
styles.ts 파일과 presenter.tsx 연결할 때 사용!!!사용할때는 내가원하는 이름.emotion 이런식으로 해야 함
- 컴포넌트 처럼 한 파일 내에서 고를게 없는것들은 default를 적어주면 됩니다.

- 디폴트 안해준 애들은 중괄호를 사용해서 가지고 와야함

- export default 가 된 파일을 import 시킬경우
emotion에 props 던지기
emotion 으로 만들어진 태그에도 props를 전달할 수 있습니다.
즉, 특정 태그를 클릭하는 등의 행위가 일어나는 경우, props를 활용하여 CSS를 변경할 수 있습니다.
한 번 간단한 예제를 통해 알아보겠습니다.
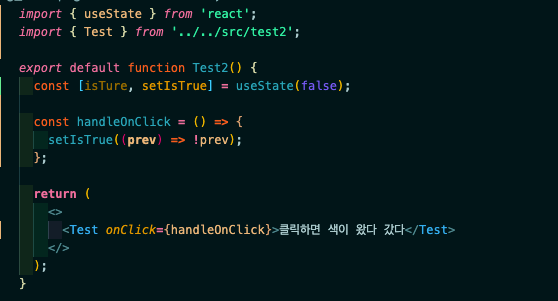
아주 간단하게 div 하나만 만들어 보았습니다.


import { useState } from 'react';
import { Test } from '../../src/test2';
export default function Test2() {
const [isTrue, setIsTrue] = useState(false);
const handleOnClick = () => {
setIsTrue((prev) => !prev);
};
return (
<>
<Test onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test>
</>
);
}import styled from '@emotion/styled';
export const Test = styled.div`
color: red;
`;
현재 위의 코드는 div를 클릭할 때마다 handleOnClick함수가 실행되어 isTrue의 값이 true / false 로 바뀌게 됩니다.
제가 할 일은 isTrue 값을 emotion 파일로 넘겨서 true / false 일 때 각각 다른 색을 보여주는 것입니다.
return (
<>
<Test **isTrue={isTrue}** onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test>
</>
);넘기는 방법은 간단합니다. 여러 분들이 props를 넘길 때와 동일합니다. 노란색 굵은 곳을 봐주세요.
이렇게 하면 emotion으로 넘기는 일은 끝납니다. 이제 받는 일만 남았죠.
export const Test = styled.div`
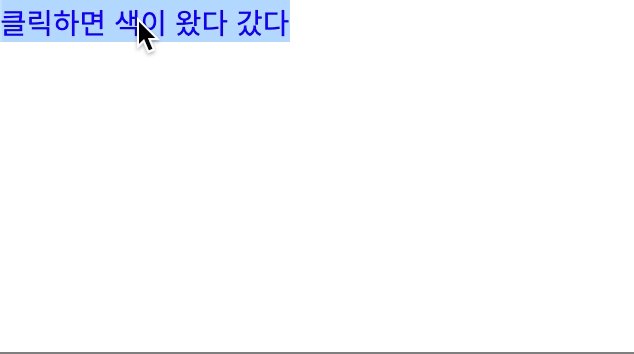
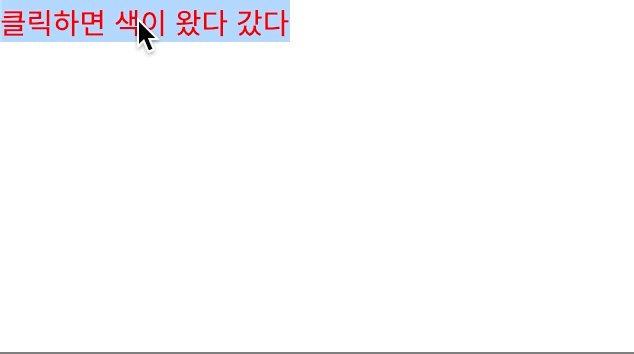
color: ${(props) => (props.isTrue ? 'red' : 'blue')};
`;위에처럼 쓰시면 isTrue값을 emotion에서 받을 수 있습니다. 삼항 연산자를 통해 true일 때는 red, false일 때는 blue로 했습니다.
결과를 볼까요?

간단하죠? emotion으로 props를 전달하는 활용법은 무궁무진합니다.
onClick 뿐만 아니라 onMouseOver / onMouseLeave 등 태그에는 on으로 시작되는 속성이 정말 많기 때문이죠.
true / false 뿐만 아니라 String, Number 타입도 모두 전달할 수 있습니다.
특정 상황에서 CSS 변경은 모두 emotion으로 props 전달하는 것으로 만들 수 있습니다.
한 번 잘 활용하여 멋진 CSS를 만들어보세요!