레이아웃
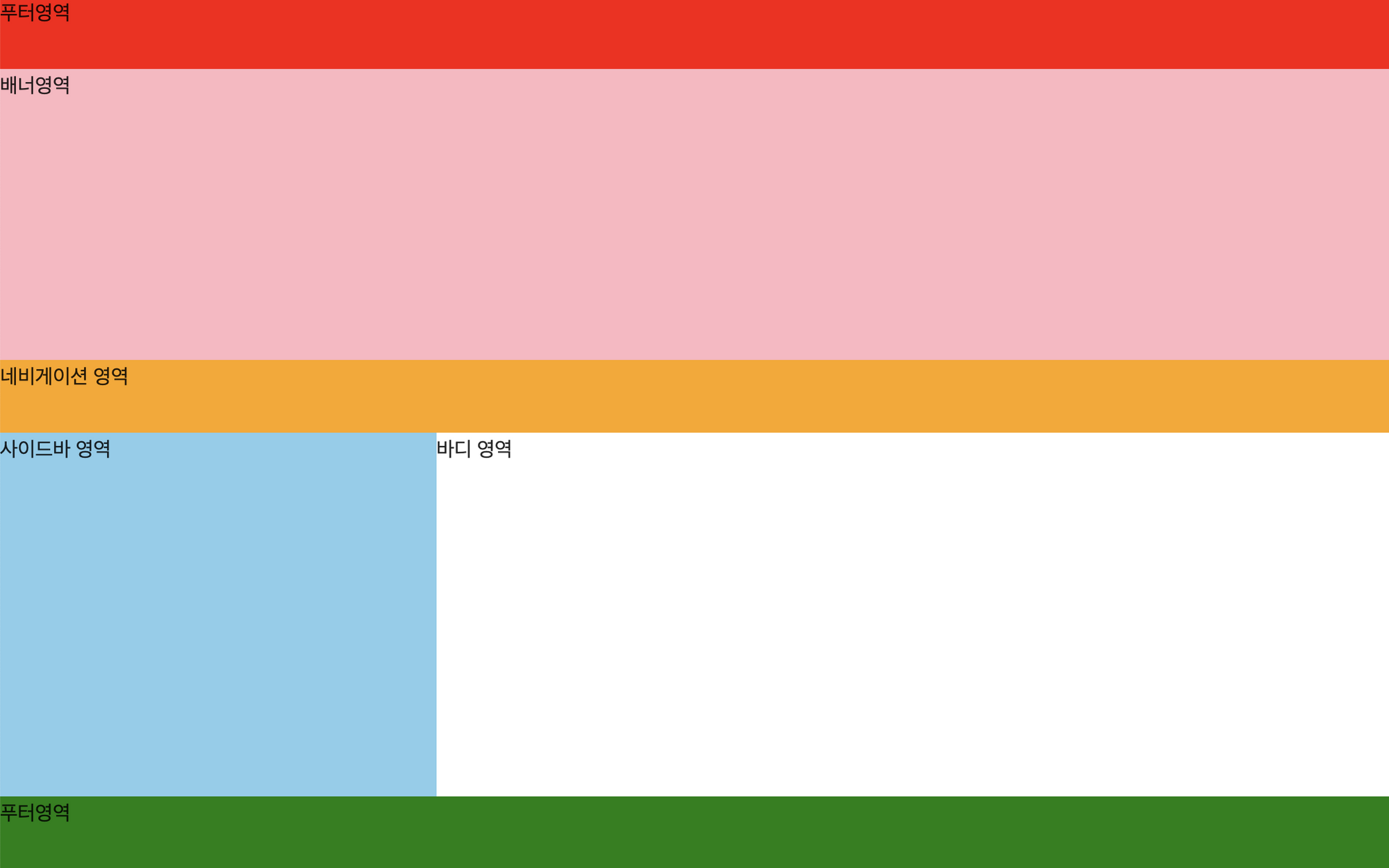
레이아웃이란 프로젝트 전체의 UI 구조를 의미합니다.
쉽게 말하면, Header, banner, section, article, Navigation, Menu, Footer, Main 등으로 화면을 쪼개는 일을 의미합니다.
레이아웃만 잘 잡아도 프로젝트 전체의 유지보수가 쉬워집니다.
현재까지 우리가 만든 각각의 개별 페이지들은 레이아웃의 Main 부분에 모두 넣어주고,
메뉴 등을 클릭하면 Main의 내용만 바꿔주면 깔끔한 구조를 유지할 수 있습니다.
해당 내용은 프리캠프 때 미니프로젝트 싸이월드를 만들 때 했던 내용입니다. 중복되는 구조는 한 번만 만들어주었죠.
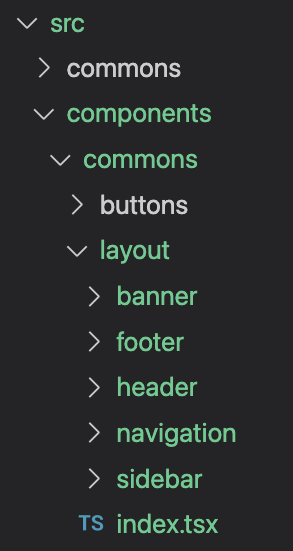
아래는 레이아웃 컴포넌트의 폴더 구조입니다

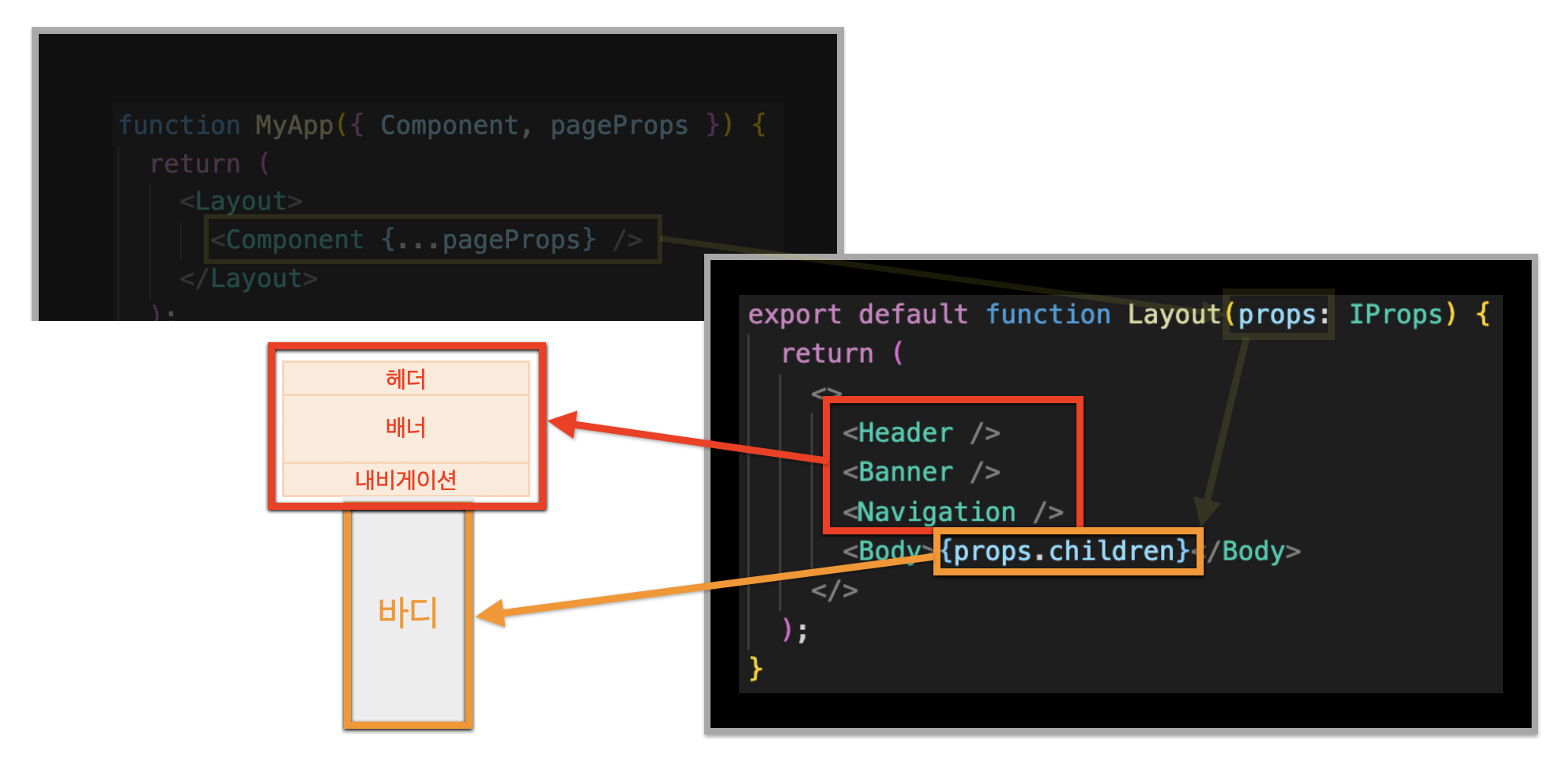
아래는 각각의 컴포넌트를 하나로 조립하는 index.tsx 파일입니다.
props.children
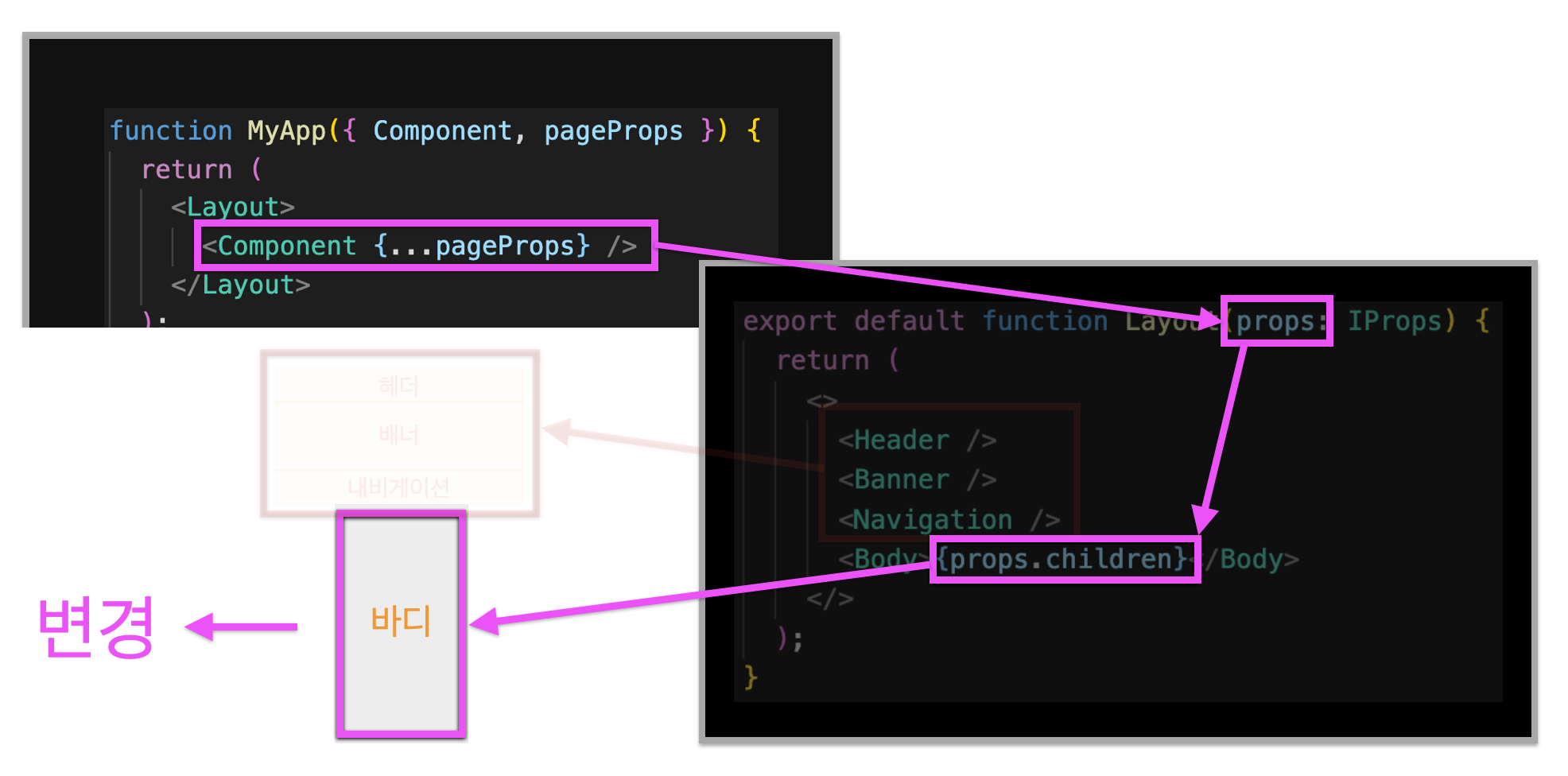
아래의 props.children을 주의깊게 보실 필요가 있습니다.

우리가 여태까지 봤던 props는 왼쪽 부분입니다.
하지만 해당 태그의 자식들은 따로 명시해주지 않더라도, 자동으로 children이란 이름으로 props로 넘어갑니다.



따라서, 최종적으로 바디영역이 전체 Layout의 children이 되며, 각각의 모든 페이지는 바디영역에 보여지게 됩니다.