브라우저에는 변수와 같이 저장할 수 있는 공간이 따로 존재합니다.
그렇다면, 변수에 저장해도 되는 것을 왜 굳이 브라우저에 저장하는 것일까요?
변수에 저장한 데이터는 새로고침을 하게되면 사라지게 됩니다.
하지만, 지금부터 우리가 사용하게 될 쿠키, 로컬스토리지, 세션스토리지 등은 새로고침을 하더라도 사라지지 않습니다.
💡 언제 사용하나요?
여러분은 혹시 비회원으로 쇼핑몰을 구경하신 경험이 있으신가요?
비회원으로 장바구니도 담아보신 적 있으신가요?
비회원으로 담는 장바구니는 로그인된 계정의 데이터베이스에 저장되는 것이 아닌, 브라우저의 저장소에 임시로 저장되는 것입니다.
이후에 로그인이 되면, 저장소에 있는 데이터를 가져와서 데이터베이스에 저장하면 되겠죠?
쿠키 vs 로컬스토리지 vs 세션스토리지
물론 다 같은 저장소(스토리지) 이지만, 각각의 차별점을 가지고 있습니다.
1. 쿠키
저장된 데이터가 Backend-API 요청시에 자동으로 함께 전송됩니다. 신기하죠??
로그인 토큰 등을 쿠키에 넣어서 전달할 수도 있습니다.2. 로컬스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료한 후 다시 들어와도 저장 기록이 남아있습니다.
3. 세션스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료할 때 삭제됩니다.(완전 임시 저장용)
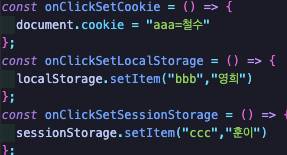
저장하는 방법 또한 로컬스토리지와 세션스토리지는 비슷하지만 쿠키는 다릅니다.

로컬스토리지와 세션스토리지는 localStorage. 혹은 sessionStorage. setItem("key","value") 로 저장시키게 되는데,
쿠키는 document.cookie = "key=value" 로 저장시켜주게 됩니다.

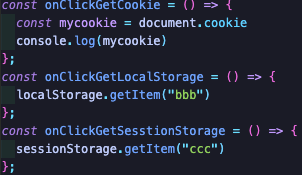
꺼내올때도 간단하죠, 로컬과 세션스토리지는 setItem()을 getItem("key") 로 변경시켜주면 됩니다.
쿠키는 조금 다릅니다. 특정 키에 대한 호출이 아닌, 쿠키 전체를 가져와서 보여주고 있습니다. 그렇기에 key, value가 하나가 아닐 경우에는 라이브러리를 사용할 수도 있지만,

세미콜론 ; 기준으로 split("; ") 해준 뒤 filter()와 startWith()를 사용해 key값으로 시작되는 요소만 골라내어 줄 수 있습니다.
