📖 MDN 공식문서를 참고해보세요!
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
정규 표현식은 주로 문자열 데이터가 있을 때
이 데이터가 현재 페이지에 적합한 용도로 사용이 되는 지를
체크하는 데에 매우 유용한 자바스크립트 기능입니다.
회원가입 페이지에서 사용자의 비밀번호를 체크하는 함수를 만든다고 했을 때
아래와 같은 부분들을 체크한다고 가정해봅시다.
❓ 비밀번호 체크?
1. 첫 문자가 영문자로 시작해야 한다.
2. 총 길이는 8글자 이상 16글자 이하여야 한다.
3. 비밀번호에 숫자가 하나 이상 들어와 있어야 한다.
4. 비밀번호에 특수문자가 하나 이상 들어와 있어야 한다.
아마 여러개의 조건문 또는 여러개의 반복문을 이용해서
비밀번호를 체크해야 하는 코드들이 들어가게 되겠죠?
정규 표현식을 사용하면, 한 줄 코드로도
비밀번호를 체크할 수 있습니다.
// 정규 표현식 : 비밀번호 체크
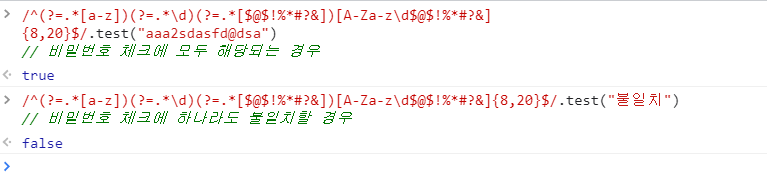
/^(?=.*[a-z])(?=.*\d)(?=.*[$@$!%*#?&])[A-Za-z\d$@$!%*#?&]{8,20}$/.test( 비밀번호 )정규 표현식에서 test 라는 메서드를 사용할 수 있는데, 이 메서드의 인자값으로 체크할 비밀번호 문자열을 넣어주게 되면 조건에 해당되는 경우 (비밀번호 체크 사항에 하나라도 불일치하는 경우) 에는 false 값을 조건에 해당되지 않으면 true 값을 리턴하게 됩니다.

💯 도전 ::
- 이메일을 체크하는 정규표현식을 만들어보세요.
- 비밀번호 체크에서 6글자 ~ 15글자로 바꿔보세요
- 전화번호를 체크하는 정규표현식을 만들어보세요.
