
position 란
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top , right (, bottom , left 속성이 요소를 배치할 최종 위치를 결정합니다.
-Mozilla Developer Network(MDN)
- CSS에서 block , inline 에 국한되지 않으며 자유롭게 요소를 이동 할 수 있는 속성입니다.
1. Position - static
요소를 일반적인 흐름에따라 배치하는 모든 요소의 기본값입니다.
top , bottom , left , right 에 아무런 영향도 주지않습니다.

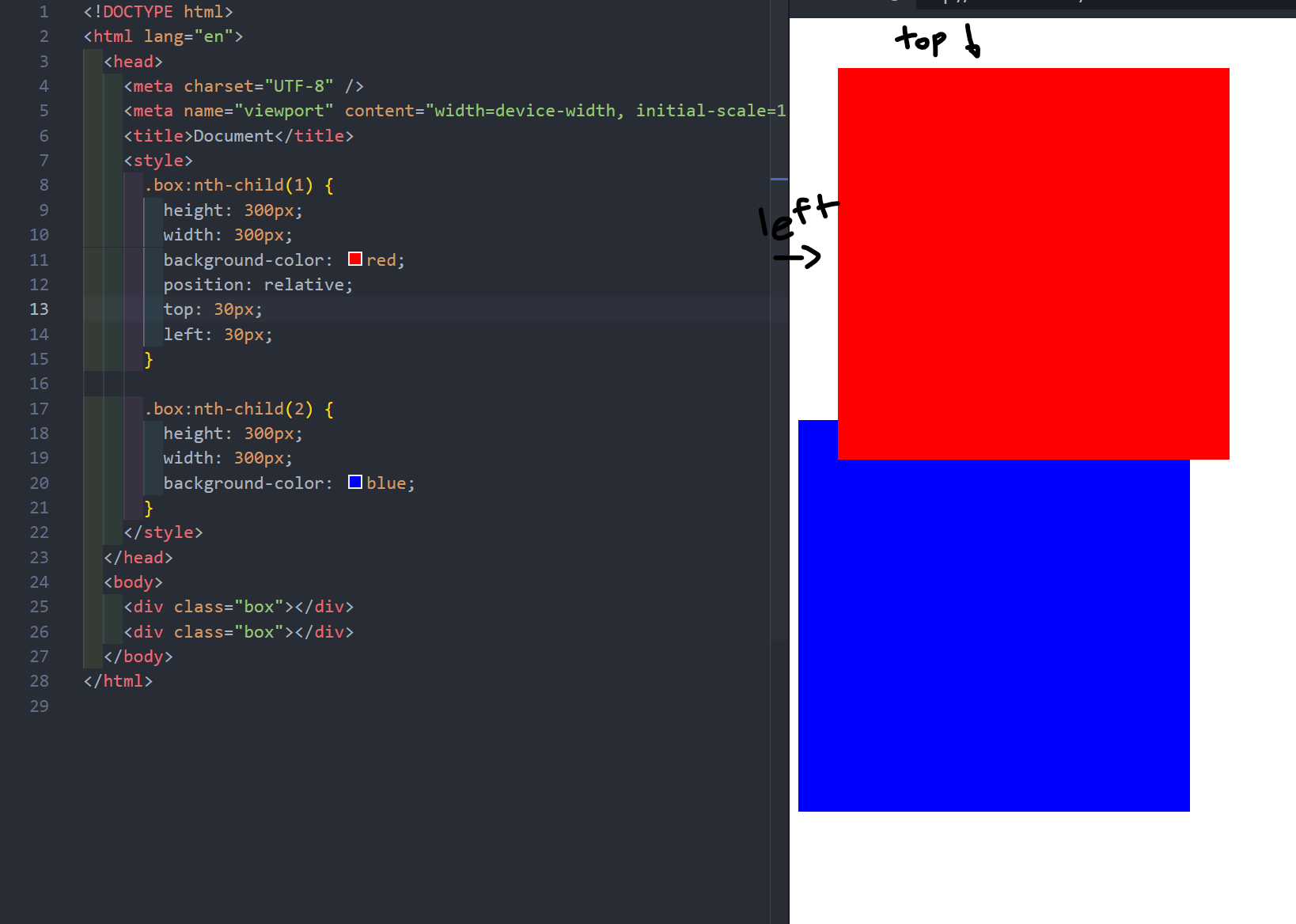
2. Position - relative
요소를 일반적인 흐름에따라 배치를 시키며 자기 자신을 기준으로 top , bottom , right , left 의 값에따라 변화가 가능합니다.
위의 속성들을 적용시킬경우 요소는 일반의 흐름에서 벗어나 독립적인 흐름을 가집니다. (위에 떠있는것 같다고 생각하면 편함)

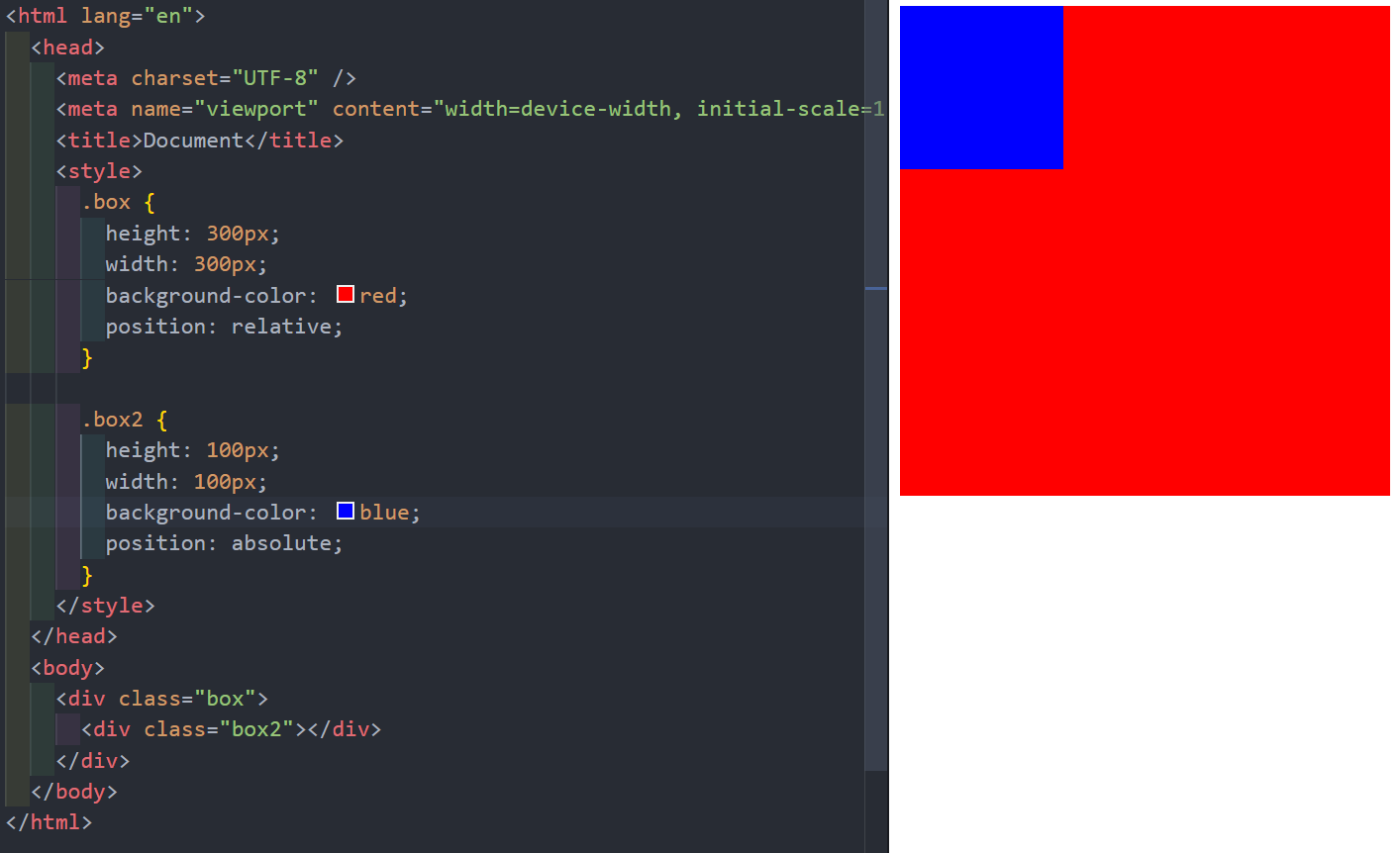
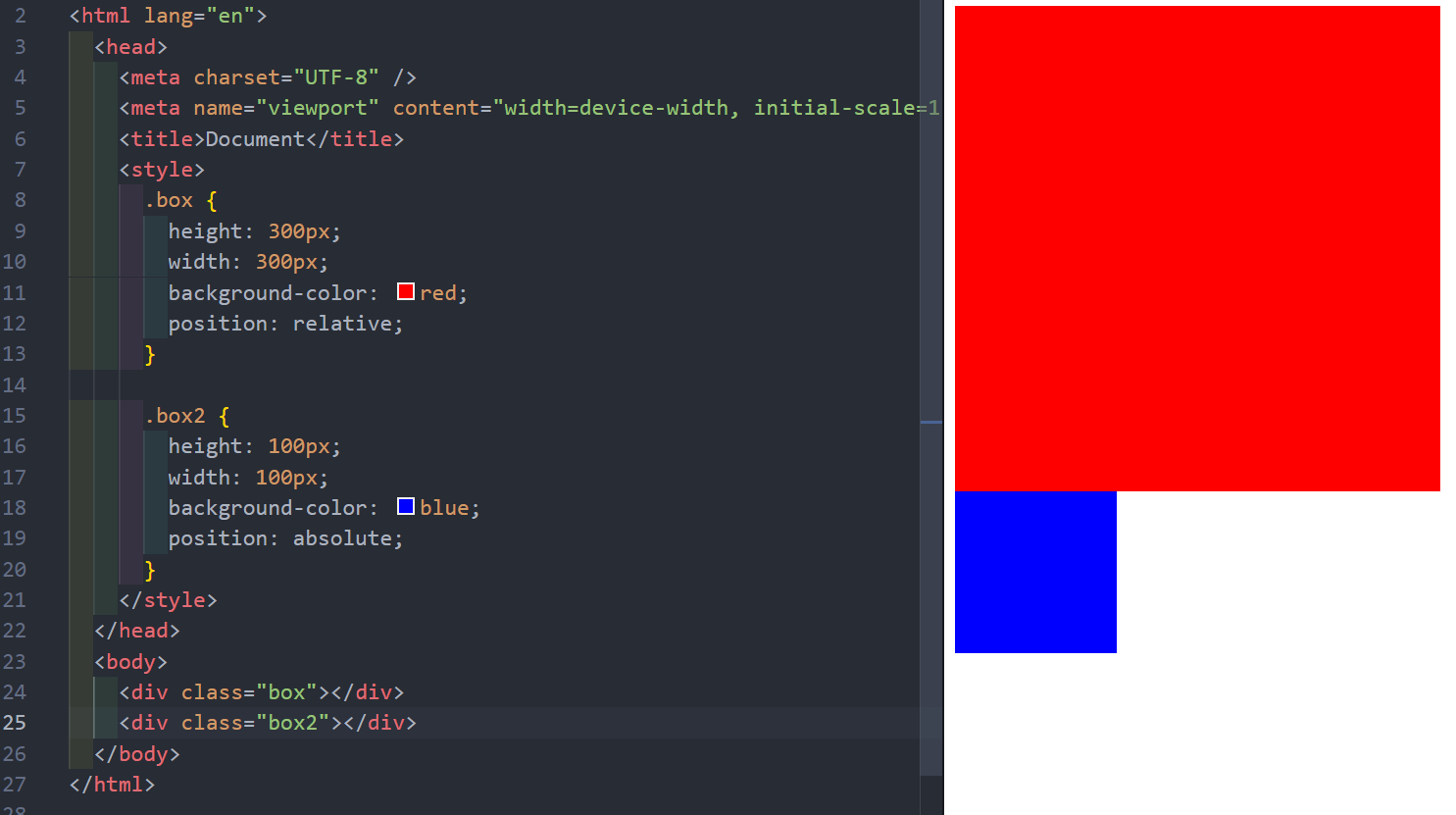
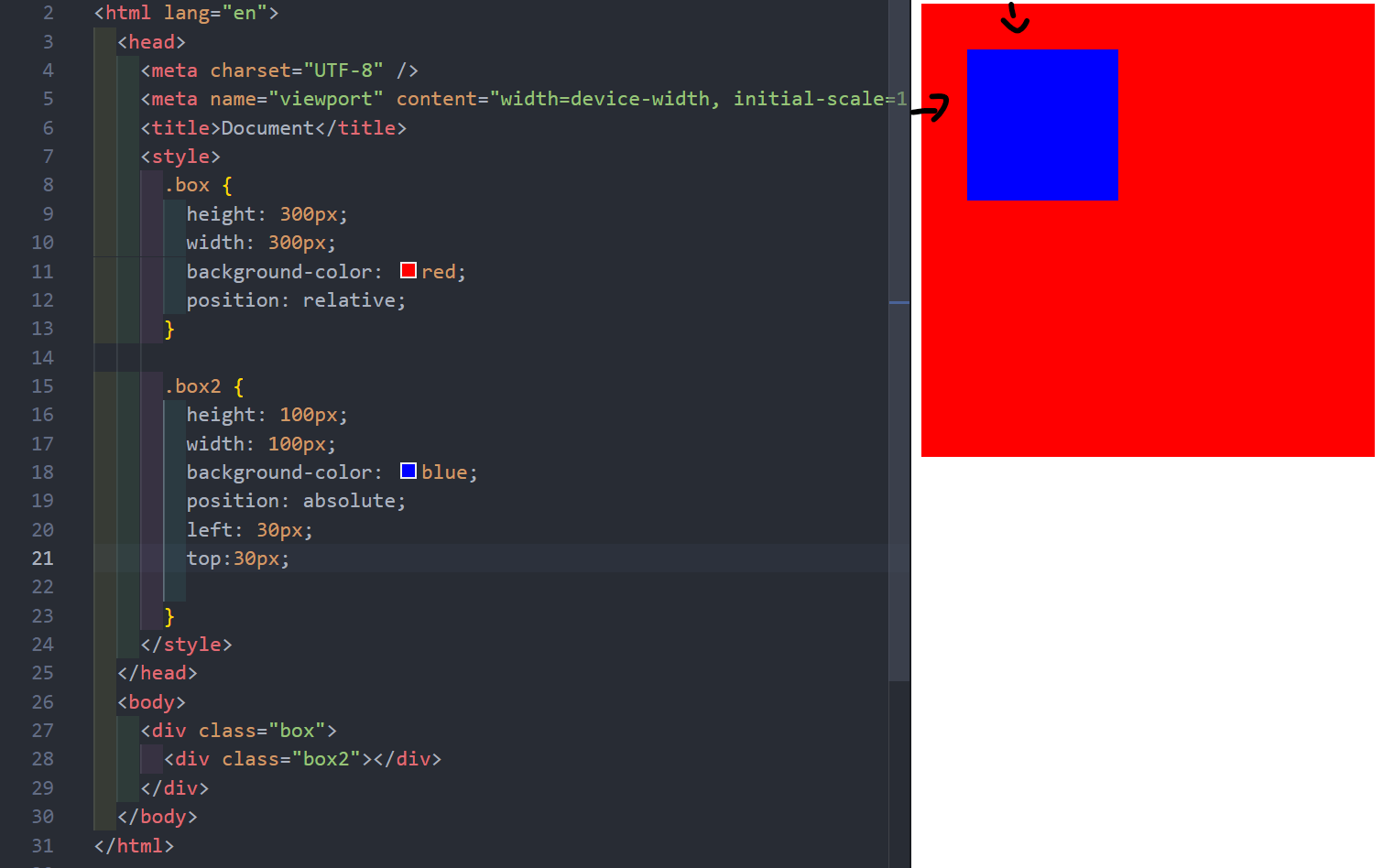
3. Position - absolute
요소를 일반적인 흐름에서 제거하며 가장 가까운 위치의 조상를 기준점으로 배치합니다.
조상을 기준점으로 배치하는것에 주의하여야하며 조상중 Position:relative; 가 존재하지 않는다면 문서에서 처음의 위치를 기준점으로 삼습니다.
( 조상이 있을때 )

( 조상이 없을때 )

( 조상을 기준점으로 이동 )

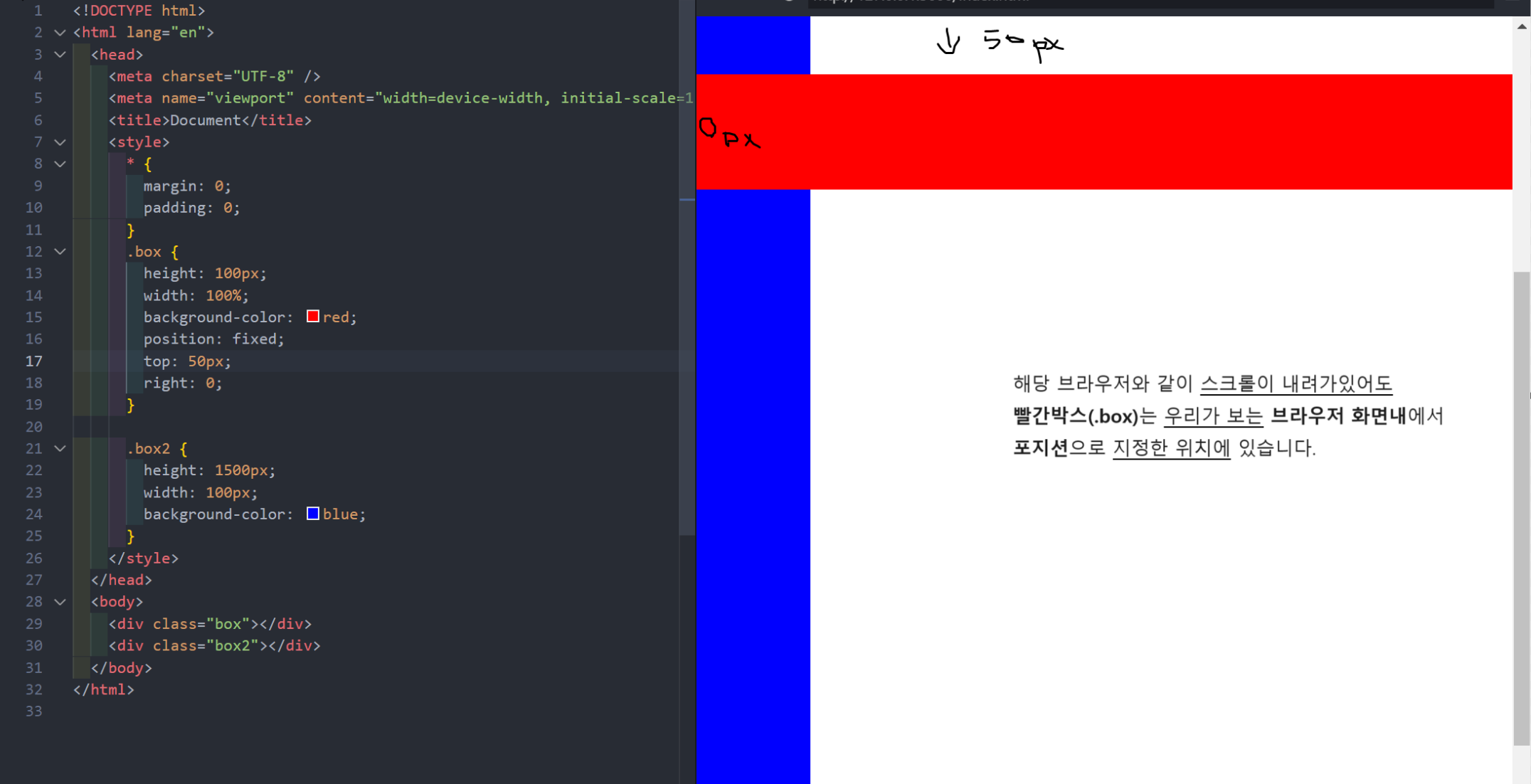
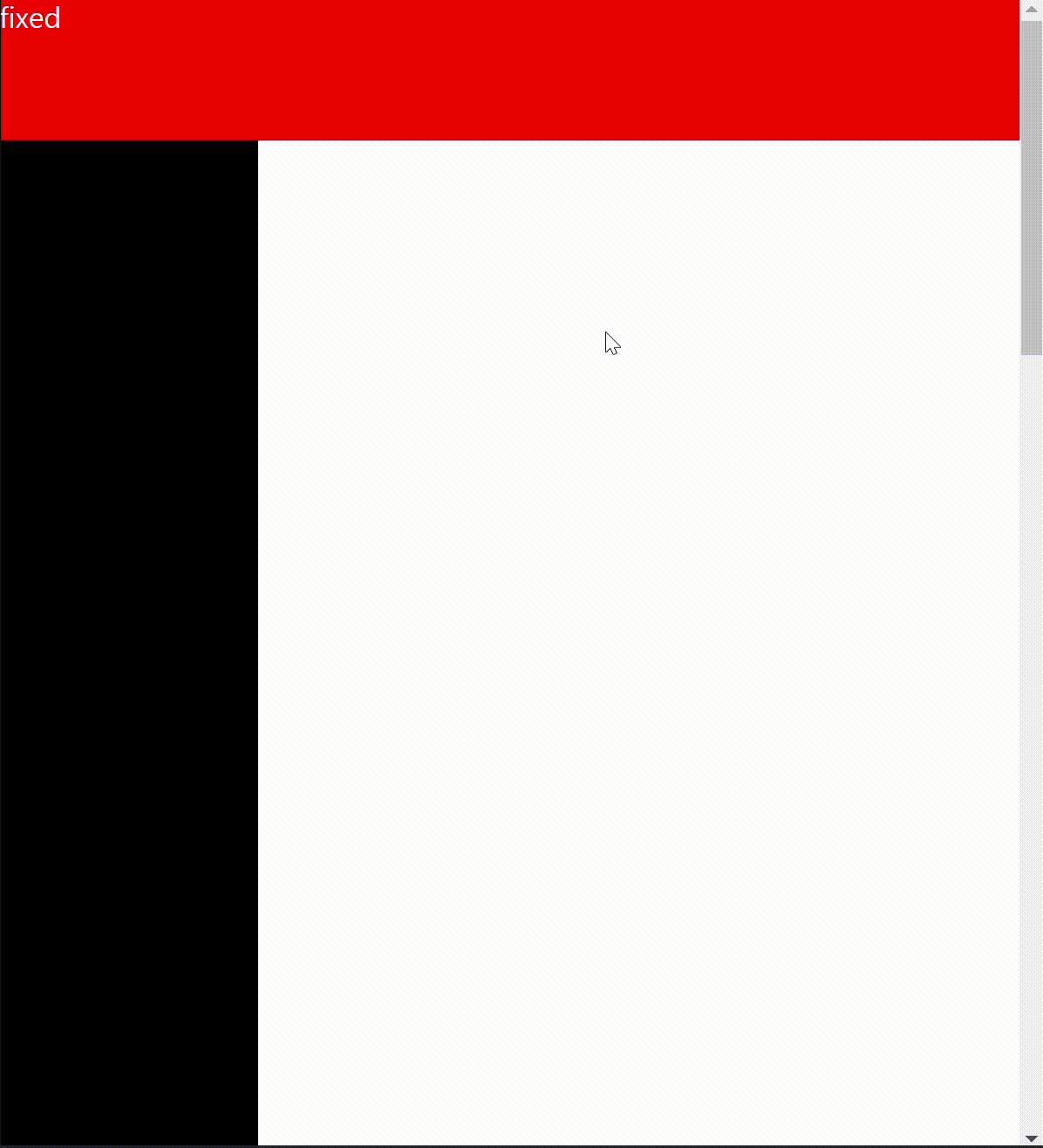
4. Position - fixed
페이지를 스크롤하더라도 요소를 고정(fixed) 할 수 있게 만둘어줍니다. 기준점은 뷰포트를 기준으로 삼습니다.
(네비게이션바 혹은 밑의 더보기(+) 버튼 생각하면 편함)
뷰포트란? 사용자가 보는 브라우저를 말함

( 밑에 sticky항에 움짤 있습니다 :D )
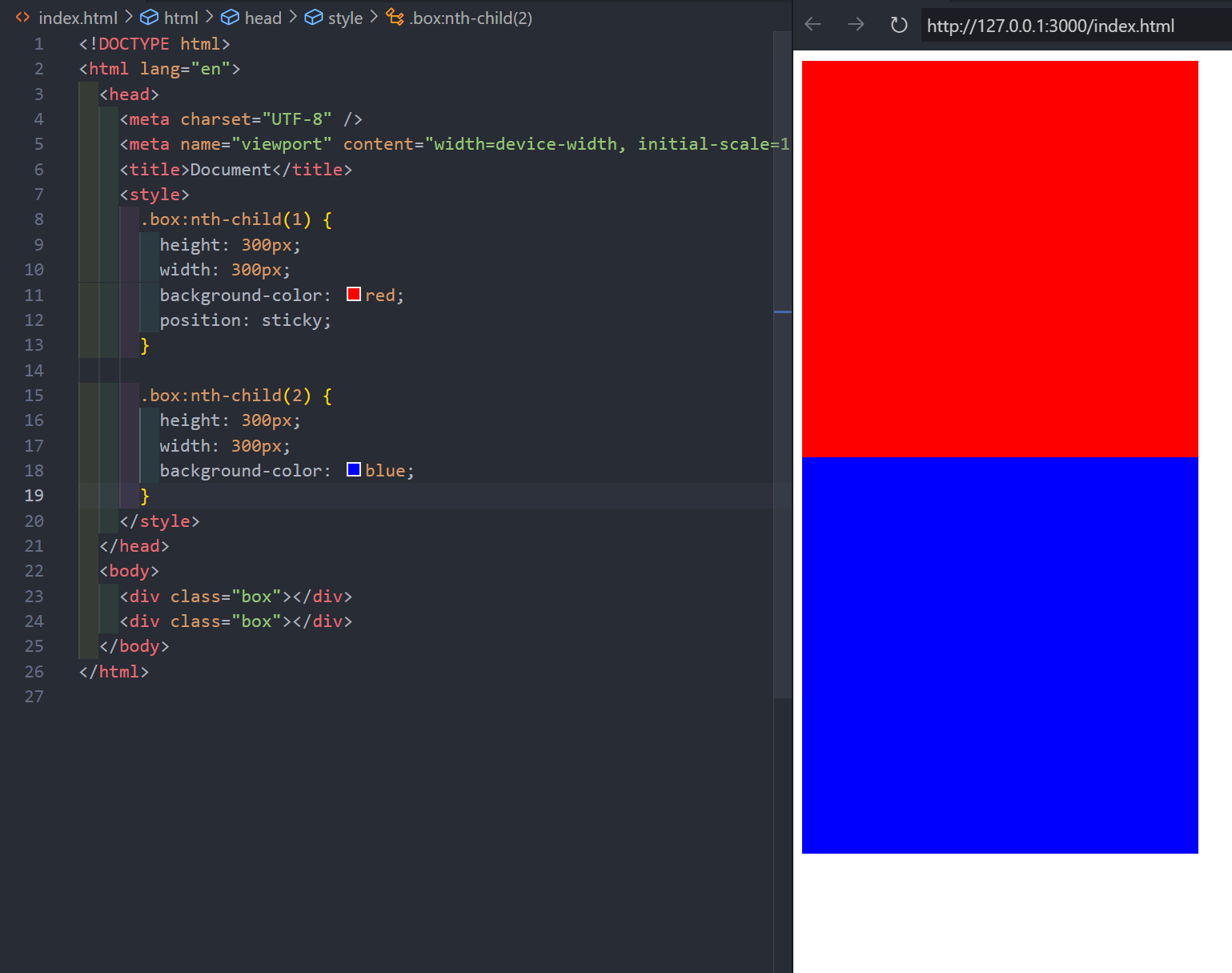
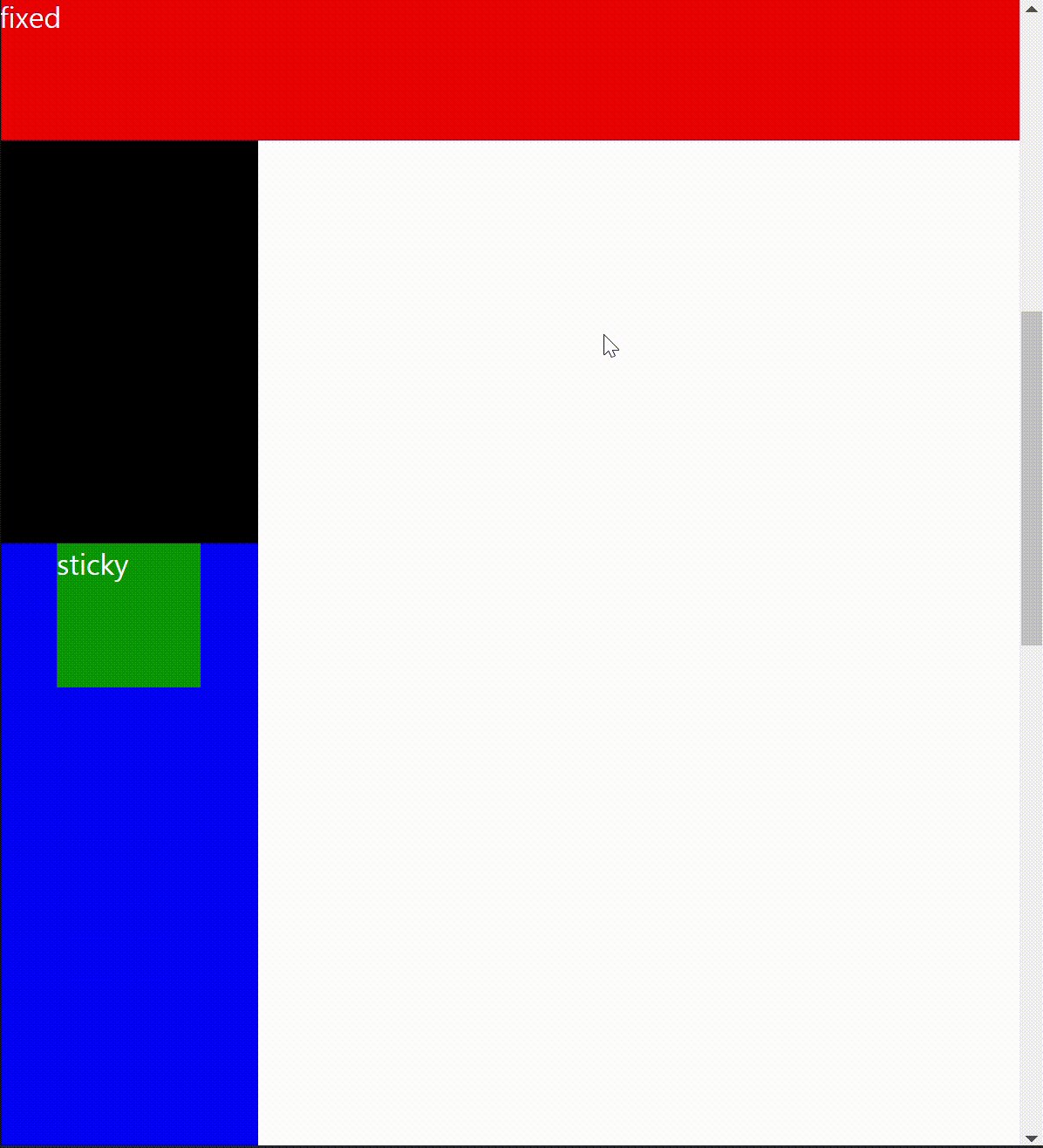
5. Position - sticky
sticky(달라붙다)는 이름과 같게 요소의 위치를 일반적인 흐름에 따라 배치하다 특정 스크롤 위치까지 스크롤되면 고정이됩니다(달라붙듯이).
위의 fixed와 다른점은 일반적인 흐름을 따라 배치한다는것
(div와 div사이에 끼어넣어 중간부터 내려오는 내비게이션바를 만들수도 있음)과 부모 요소가 있을시 부모 요소를 기준으로 배치가 되며 부모요소 안에서만 배치가 된다는 점입니다.
( 움짤 보시면 이해가 편하실거에요 ㅎㅎ )

2023-10-21 / CSS position
