문제
문자와 숫자가 섞여있는 문자열이 주어지면 그 중 숫자만 추출하여 그 순서대로 자연수를 만 듭니다.
만약 “tge0a1h205er”에서 숫자만 추출하면 0, 1, 2, 0, 5이고 이것을 자연수를 만들면 1205 이 됩니다.
추출하여 만들어지는 자연수는 100,000,000을 넘지 않습니다.
[입력설명]
첫 줄에 숫자가 썩인 문자열이 주어집니다. 문자열의 길이는 50을 넘지 않습니다.
[출력설명]
첫 줄에 자연수를 출력합니다.
입력예제 1
g0en2T0s8eSoft
출력예제 1
208
문제 풀이
예습 이론
parseInt(String, radix): String문자열을 radix(2-36)진법으로 변환한다. 만약 radix가 없을 때, String이 0으로 시작한다면 radix는 8진이거나 10진이다.isNaN(x): is Not a Number x? 즉, x가 숫자가 아니니?(참: 숫자X / 거짓: 숫자O)
!isNaN(x): x가 숫자이니?Number(x): x를 문자 자료형으로 변경answer=[], 즉 answer이 배열의 형태일 때 원소를 추가하고 싶다면push를 해주어야한다.
answer="", 즉 answer이 문자열의 형태일 때 원소를 추가하고 싶다면+를 해주어야한다. (문자열은 x[i]와 같이 배열처럼 인덱스를 사용할 수도 있고, 배열처럼 for x of s문도 사용할 수 있다. 다만, for of문에서는 x[i]와 같은 인덱스를 사용할 수 없다.)
코드1(권장)
방법1은 parseInt()를 사용하는 방법이다. (권장)
(1) 문자열의 문자를 하나씩 탐색한다. (let x of str)
(2) 만약, x가 숫자이면(!isNaN) answer에 x를 누적한다.
(3) parseInt(answer, 10)을 통해 answer을 10진수로 변경하여 리턴한다. (answer은 문자열의 형태이기 때문이다.)
<!-- 방법1) paseInt()를 사용하는 방법(권장) -->
<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(str){
let answer="";
for(let x of str) {
if(!isNaN(x)) answer+=x; //숫자면 answer에 누적함
}
return parseInt(answer, 10); //answer을 10진법으로 변환
}
let str="g0en2T0s8eSoft";
console.log(solution(str));
</script>
</body>
</html>코드2
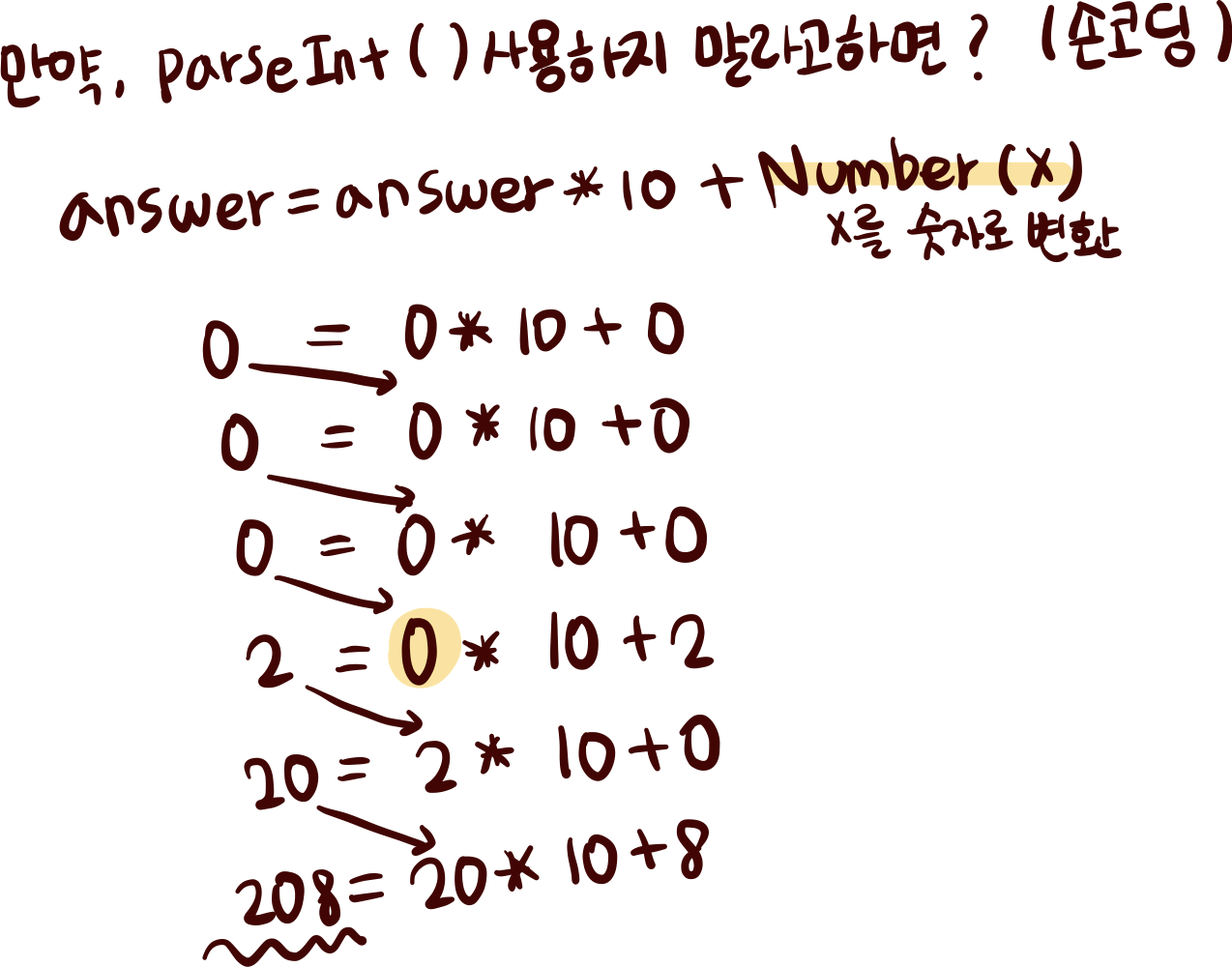
만약, 방법1에서 사용한 parseInt()를 사용하지 말라고 한다면, 직접 10진수로 변경시켜줘야한다.
<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(str){
let answer=0;
for(let x of str) {
if(!isNaN(x)) answer=answer*10+Number(x); //10진수 변환과정
}
return answer;
}
let str="g0en2T0s8eSoft";
console.log(solution(str));
</script>
</body>
</html>

9/10
replace 메소드, parseInt()메소드 를 활용하여 풀 수 있다.