문제
알파벳 대문자로 이루어진 문자열을 입력받아 같은 문자가 연속으로 반복되는 경우 반복되는 문자 바로 오른쪽에 반복 횟수를 표기하는 방법으로 문자열을 압축하는 프로그램을 작성하시 오. 단 반복횟수가 1인 경우 생략합니다.
[입력설명]
첫 줄에 문자열이 주어진다. 문자열의 길이는 100을 넘지 않는다.
[출력설명]
첫 줄에 압축된 문자열을 출력한다.
입력예제 1
KKHSSSSSSSE
출력예제 1
K2HS7E
문제 풀이
코드
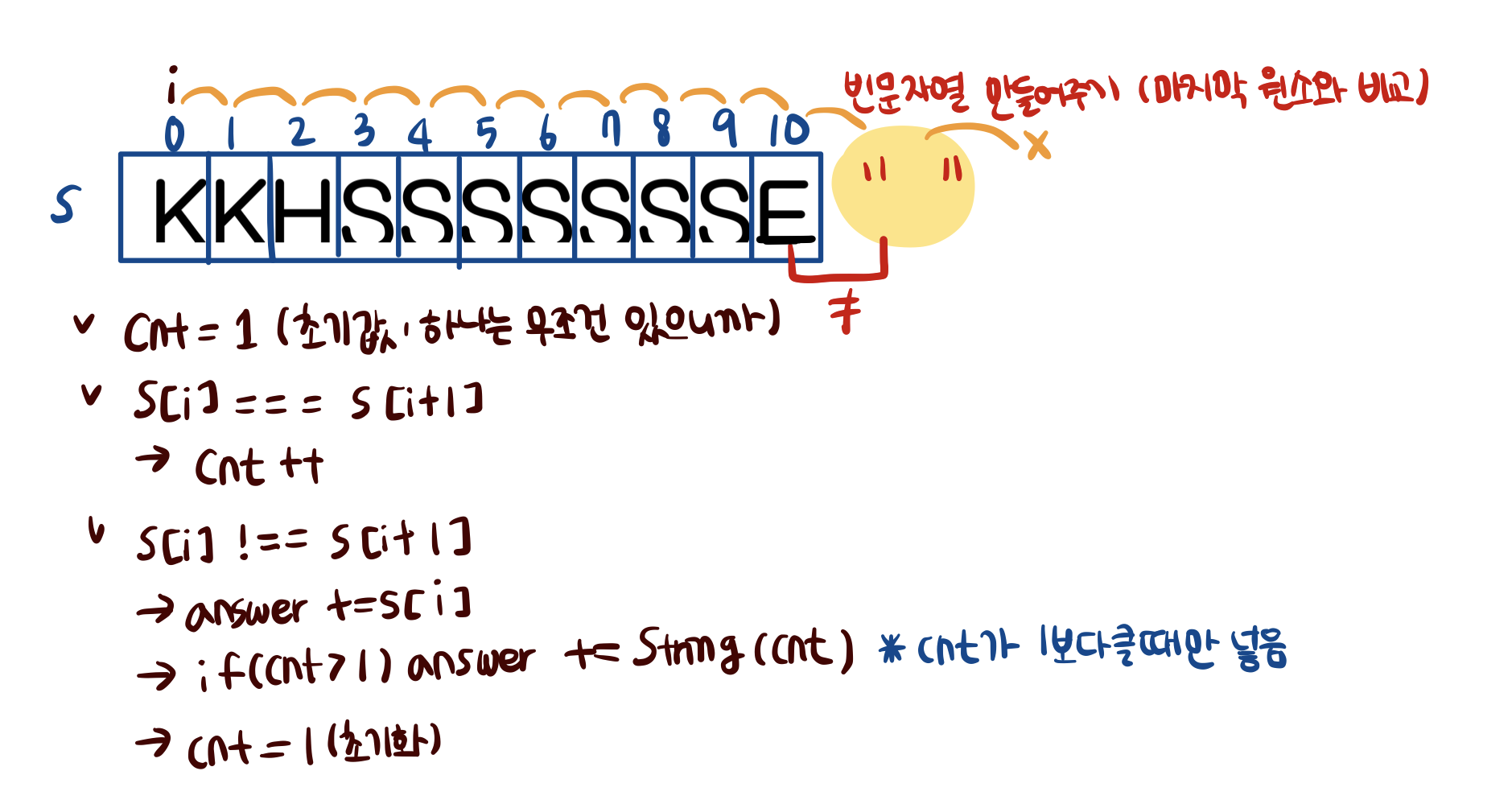
(1) 문자열 s에서, s[i]===s[i+1]이라면, cnt++ (cnt의 초기값은 1이다.)
(2) s[i]!==s[i+1]이라면, s[i]를 answer에 넣고, 현재 저장되어있는 cnt가 1보다 크다면 cnt도 answer에 삽입한 후 1으로 초기화한다.

<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer="";
let cnt=1; //무조건 하나는 있으니까 1로 초기화
s+=" "; //배열 마지막에 공백 추가
//s.length-1으로 해야, 띄어쓰기까지 안감
for(let i=0; i<s.length-1; i++){
if(s[i]===s[i+1]) cnt++;
else{
answer+=s[i];
if(cnt>1) answer+=String(cnt);
cnt=1;
}
}
return answer;
}
let str="KKHSSSSSSSE";
console.log(solution(str));
</script>
</body>
</html>3개의 댓글
빈문자열 만들어주지 않아도, 마지막은 undefined와 비교하며 다르다는 것을 판단한다.
function solution(s){
const answer=[];
let cnt=1;
for(let i=1; i<=s.length; i++){
if(s[i]===s[i-1]) cnt++;
else{
answer.push(s[i-1]);
if(cnt>1){
answer.push(cnt);
}
cnt=1;
}
}
return answer.join('');
}
let str="KKHSSSSSSSE";
console.log(solution(str));답글 달기

9/10