문제
여러 개의 쇠막대기를 레이저로 절단하려고 한다. 효율적인 작업을 위해서 쇠막대기를 아래에 서 위로 겹쳐 놓고, 레이저를 위에서 수직으로 발사하여 쇠막대기들을 자른다. 쇠막대기와 레 이저의 배치는 다음 조건을 만족한다.
• 쇠막대기는 자신보다 긴 쇠막대기 위에만 놓일 수 있다. - 쇠막대기를 다른 쇠막대기 위에 놓는 경우 완전히 포함되도록 놓되, 끝점은 겹치지 않도록 놓는다.
• 각 쇠막대기를 자르는 레이저는 적어도 하나 존재한다.
• 레이저는 어떤 쇠막대기의 양 끝점과도 겹치지 않는다.
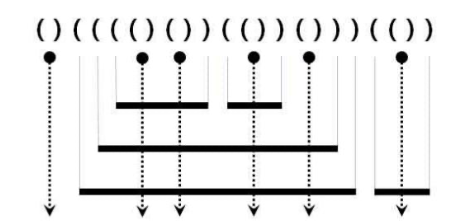
아래 그림은 위 조건을 만족하는 예를 보여준다. 수평으로 그려진 굵은 실선은 쇠막대기이고, 점은 레이저의 위치, 수직으로 그려진 점선 화살표는 레이저의 발사 방향이다.
이러한 레이저와 쇠막대기의 배치는 다음과 같이 괄호를 이용하여 왼쪽부터 순서대로 표현할 수 있다.
1. 레이저는 여는 괄호와 닫는 괄호의 인접한 쌍 ‘( ) ’ 으로 표현된다. 또한, 모든 ‘( ) ’는 반 드시 레이저를 표현한다.
2. 쇠막대기의 왼쪽 끝은 여는 괄호 ‘ ( ’ 로, 오른쪽 끝은 닫힌 괄호 ‘) ’ 로 표현된다.
위 예의 괄호 표현은 그림 위에 주어져 있다.
쇠막대기는 레이저에 의해 몇 개의 조각으로 잘려지는데, 위 예에서 가장 위에 있는 두 개의 쇠막대기는 각각 3개와 2개의 조각으로 잘려지고, 이와 같은 방식으로 주어진 쇠막대기들은 총 17개의 조각으로 잘려진다.
쇠막대기와 레이저의 배치를 나타내는 괄호 표현이 주어졌을 때, 잘려진 쇠막대기 조각의 총 개수를 구하는 프로그램을 작성하시오.
[입력설명]
한 줄에 쇠막대기와 레이저의 배치를 나타내는 괄호 표현이 공백없이 주어진다. 괄호 문자의 개수는 최대 100,000이다.
[출력설명]
잘려진 조각의 총 개수를 나타내는 정수를 한 줄에 출력한다.
입력예제 1
()(((()())(())()))(())
출력예제 1
17
입력예제 2
(((()(()()))(())()))(()())
출력예제 2
24
문제 풀이
코드
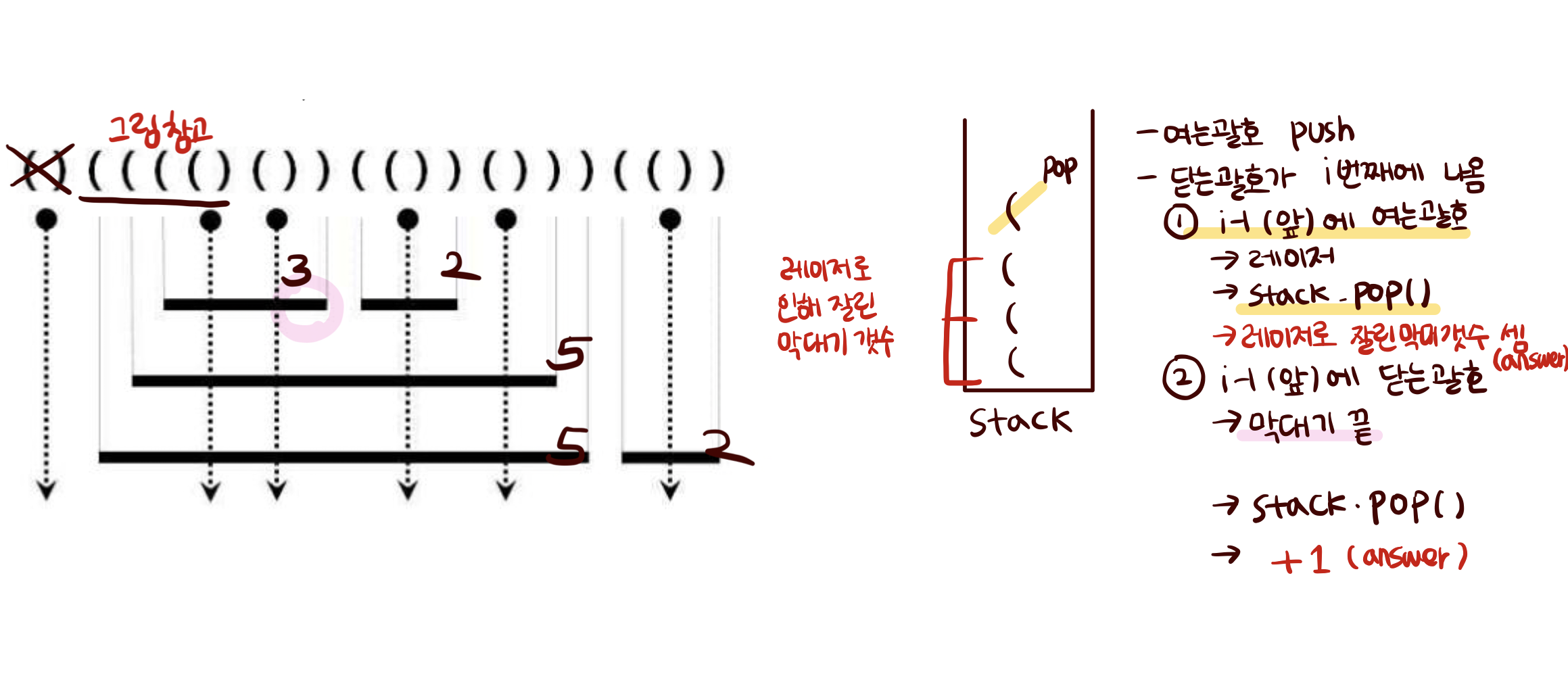
이 문제는 스택으로 풀 수 있는 문제이다. 이와 같은 괄호문제는, 9/10이 스택으로 풀 수 있는 문제라고 한다!
(1) 여는 괄호가 나오면 push
(2) 닫는 괄호가 i번째에 나왔다고 한다면
(2-1) i-1(앞)이 여는 괄호인 경우: 레이저인 경우로, stack.pop()을 하고, 레이저로인해 잘린 막대의 갯수를 센다(answer에 누적)
(2-2)i-1(앞)이 닫는 괄호인 경우: 막대기 끝인 경우로, stack.pop()을 하고 answer++을 해준다.(막대기 끝부분은 한개가 절단되어 나온다)

<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer=0;
for(let i=0; i<s.length; i++){
if(s[i]==='(') stack.push(s[i]); //여는괄호 push
else{
stack.pop(); //pop을 해준 이후에 answer 계산
//레이저일 때
if(s[i-1]==='(') answer+=(stack.length);
else answer+=1;
}
}
return answer;
}
let a="()(((()())(())()))(())"; //17
//let a="(((()(()()))(())()))(()())" //24
console.log(solution(a));
</script>
</body>
</html>
9/13