문제
새 학기가 시작되었습니다. 현수는 새 짝꿍을 만나 너무 신이 났습니다.
현수네 반에는 N명의 학생들이 있습니다.
선생님은 반 학생들에게 반 번호를 정해 주기 위해 운동장에 반 학생들을 키가 가장 작은 학 생부터 일렬로 키순으로 세웠습니다. 제일 앞에 가장 작은 학생부터 반 번호를 1번부터 N번까 지 부여합니다. 현수는 짝꿍보다 키가 큽니다. 그런데 현수가 앞 번호를 받고 싶어 짝꿍과 자 리를 바꿨습니다. 선생님은 이 사실을 모르고 학생들에게 서있는 순서대로 번호를 부여했습니 다.
현수와 짝꿍이 자리를 바꾼 반 학생들의 일렬로 서있는 키 정보가 주어질 때 현수가 받은 번 호와 현수 짝꿍이 받은 번호를 차례로 출력하는 프로그램을 작성하세요.
[입력설명]
첫 번째 줄에 자연수 N(5<=N<=100)이 주어진다.
두 번째 줄에 제일 앞에부터 일렬로 서있는 학생들의 키가 주어진다. 키(높이) 값 H는 (120<=H<=180)의 자연수 입니다.
[출력설명]
첫 번째 줄에 현수의 반 번호와 짝꿍의 반 번호를 차례로 출력합니다.
입력예제 1
9
120 125 152 130 135 135 143 127 160
출력예제 1
3 8
출력해설 : 키 정보 152가 현수이고, 127이 현수 짝꿍입니다.
입력예제 2
6
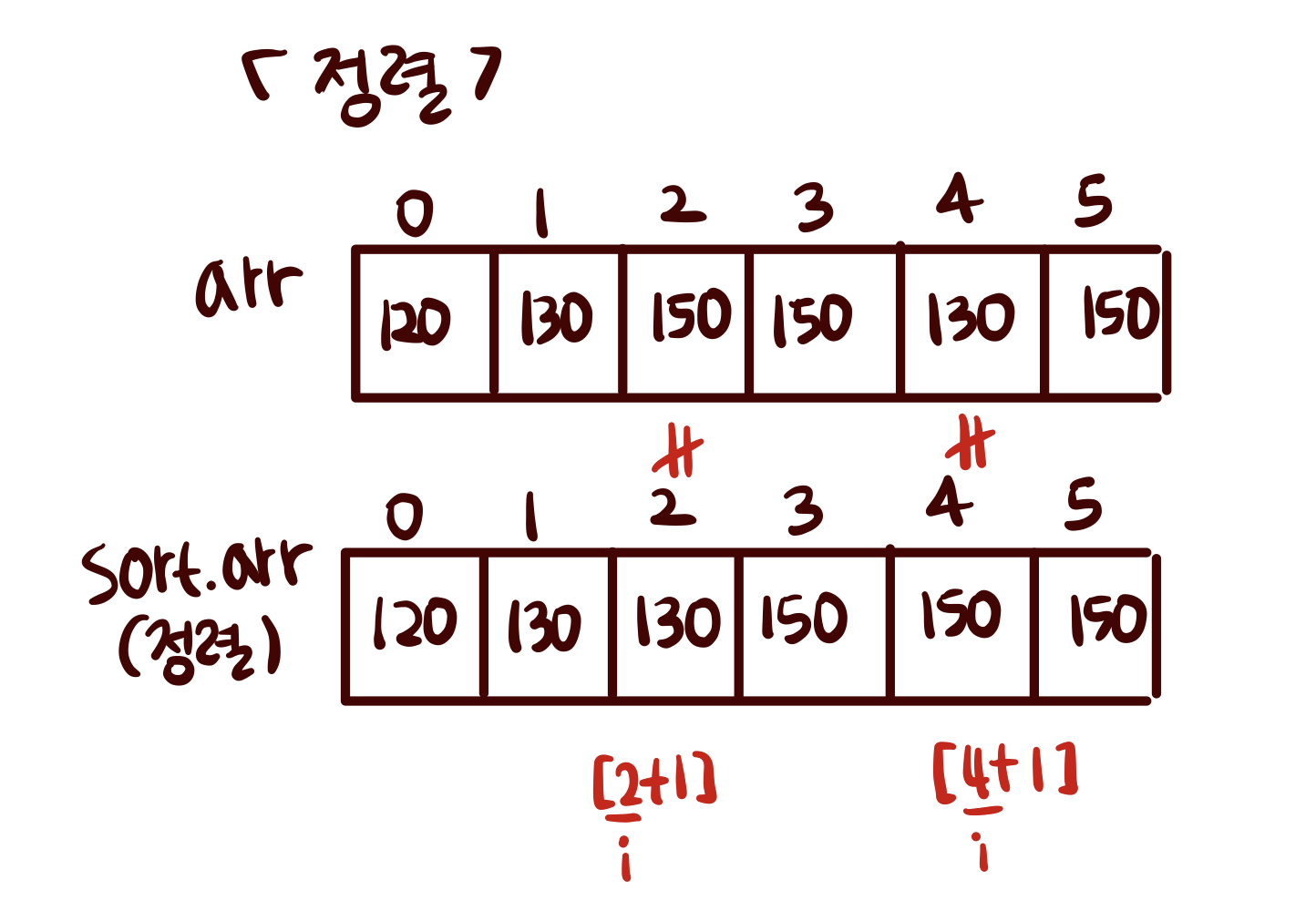
120 130 150 150 130 150
출력예제 2
3 5
문제 풀이
예습 이론
let sortArr=arr.slice()를 통해 깊은 복사를 할 수 있다. 깊은 복사를 하면, sortArr와 arr는 독립적으로 움직인다.- Javascript에서
sort()메소드를 사용할 때, 콜백함수를 사용하지 않으면 문자를 기준으로 정렬한다. 따라서sortArr.sort((a, b)=>a-b)와 같이, 반드시 콜백함수를 사용해줘야한다.
코드
원본배열 arr를 오름차순으로 정렬한 새로운 배열 sortArr를 만들고, arr와 sortArr를 비교한다. 인덱스 번호는 같지만 요소가 다른 부분이 현수와 짝꿍의 키이다.

<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(arr){
let answer=[];
let sortArr=arr.slice(); //깊은복사(배열 내 원소들이 기본형 데이터일때 깊은 복사됨)
sortArr.sort((a, b)=>a-b); //정렬, 반드시 콜백함수 써주기
for(let i=0; i<arr.length; i++){
if(arr[i]!==sortArr[i]) answer.push(i+1);
}
return answer;
}
//let arr=[120, 125, 152, 130, 135, 135, 143, 127, 160];
let arr=[120, 130, 150, 150, 130, 150];
console.log(solution(arr));
</script>
</body>
</html>
9/14