문제
https://programmers.co.kr/learn/courses/30/lessons/72410
문제 풀이
코드
정규표현식을 통해 풀었다. 정규표현식을 공부하고나니, 👽복잡한 외계인 암호처럼 보였던 녀석들이 잘 이해된다. 큰 어려움 없이 코드를 작성할 수 있었다.
arr.charAt(idx), repeat을 기억해두자!
function solution(new_id) {
const answer=new_id
.toLowerCase()
.replace(/[^a-z0-9-_.]/g, '')
.replace(/\.{2,}/g, '.')
.replace(/^\.|\.$/g,'') //or으로 작성해도, 앞뒤로 .이 있어도 둘다 삭제됨❗️
.replace(/^$/g, 'a') //빈문자열
.slice(0, 15).replace(/\.$/g, '');
const len = answer.length;
return len > 2? answer : answer + answer.charAt(len-1).repeat(3-len);
return answer;
}다른사람풀이
처음보는 메소드인 padEnd를 사용한 풀이였다. 위에서는 repeat을 사용했는데, 새로운 방식이다! 모두 기억해두자~
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/padEnd
const solution = (new_id) => {
const id = new_id
.toLowerCase()
.replace(/[^\w\d-_.]/g, '')
.replace(/\.{2,}/g, '.')
.replace(/^\.|\.$/g, '')
.padEnd(1, 'a')
.slice(0, 15)
.replace(/^\.|\.$/g, '')
return id.padEnd(3, id[id.length-1]) //최소 길이가 3만큼되야하고, 3이 안된다면 나머지는 id[id.length-1]로 채운다.
}
추가
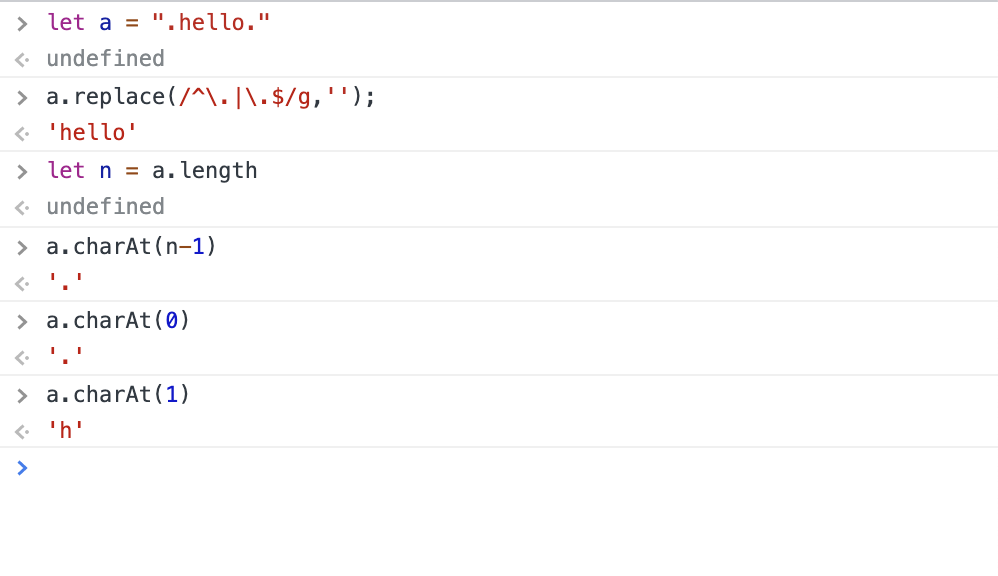
헷갈리는 정규표현식을 실습해봤다.


10/25
정규표현식 연습