최대공약수와 최소공배수
두수의 곱 = 최대공약수 * 최소공배수- 최대공약수 및 최소공배수 구하기
function solution(n, m) {
let S = 0; //최소공배수
let L = 0; //최대공약수
//최대공약수 구하기
let num = n<m? n:m;
for(let i=1; i<=num; i++){
if(n%i===0 && m%i===0) L=i;
}
//최소공배수 구하기
S=n*m/L;
return [L, S];
}제일 작은 수 제거하기
function solution(arr) {
arr.splice(arr.indexOf(Math.min(...arr)), 1);
if(arr.length===0) arr.push(-1);
return arr;
}Math.min(...arr)와 같이 사용할 것return arr.splice()형태로 작성하면 '삭제된요소'를 리턴한다. 반드시arr.splice()해준 후에return arr를 해줘야 요소가 삭제된 배열을 가져올 수 있다.
마찬가지로const x=arr.splice()를 해주면 x에는 삭제된 요소가 들어간다.
정수 제곱근 판별
n이 어떤 양의 정수 x의 제곱인지 판단... (양의정수 x의 제곱이라면 x+1의 제곱 리턴, 아니라면 -1리턴)
function solution(n) {
n = Math.sqrt(n);
return (Number.isInteger(n)) (n+1)*(n+1):-1;
}Math.pow(n+1, 2)와 같이 쓰거나,(n+1)**2와 같이 쓸 수 있다.
이상한 문자 만들기
function solution(s) {
return s=s.split(' ').map(word => {
let result='';
for(let i=0; i<word.length; i++) {
if(i%2===0) {
result+=word[i].toUpperCase();
}
else result+=word[i].toLowerCase();
}
return result;
}).join(' ');
}- 문자열 중 일부 문자를 변환 후 다시 대입하는 것은 안된다. 예를들어 'string'문자열에서 s만 대문자로 변환 후 다시 대입하는 것은 안된다.(
s[0]=s[0].toUpperCase()) 하지만,result+=s[0].toUpperCase()와 같은 형태는 된다.
자릿수 더하기
123➡️6
function solution(n)
{
return n.toString().split('').map(v => Number(v)).reduce((a, b) => a+b, 0);
}자연수 뒤집기
function solution(n) {
n = n.toString().split('').reverse().map(v => Number(v));
return n;
}정수 내림차순으로 배치하기
function solution(n) {
return Number(n.toString().split('').sort((a, b) => b - a).join(''));
}sort()는 기본적으로 문자정렬이기 때문에, 숫자를 정렬하고 싶은데 그냥 sort()를 하면 제대로된 정렬이 되지 않는다. 하지만 콜백함수를 넣으면 문자라도 숫자의 형태로 제대로 정렬된다.

숫자 문자열과 영단어(2021 카카오 인턴십)
- https://programmers.co.kr/learn/courses/30/lessons/81301
- 코드
https://velog.io/@rladpwl0512/%EC%88%AB%EC%9E%90-%EB%AC%B8%EC%9E%90%EC%97%B4%EA%B3%BC-%EC%98%81%EB%8B%A8%EC%96%B4 String.replace()에 정규식이 아닌 문자열이 들어가면, 문자열이 발견되는 최초의 요소만 교체된다. 만약 해당하는 모든것을 교체하고 싶다면, 정규표현식을 사용하면 된다.(javascript에는 replaceAll이 없기때문에 주의!)
또한, 만약 교체되는 값이 항상 바뀐다면 RegExp 객체를 사용해야한다.
for(let i=0; i<number.length; i++){
let regexAll=new RegExp(number[i], 'g');
if(s.includes(number[i])) s=s.replace(regexAll, i);
}신규 아이디 추천
- https://programmers.co.kr/learn/courses/30/lessons/72410
- 풀이
https://velog.io/@rladpwl0512/%EC%8B%A0%EA%B7%9C-%EC%95%84%EC%9D%B4%EB%94%94-%EC%B6%94%EC%B2%9C - Array.charAt(idx): 문자열에서 특정 인덱스에 위치하는 유니코드 단일문자 반환(문자로 반환해줌)
- String.repeat(n): n만큼 반복해 붙인 새로운 문자열 반환
- String.padEnd(n, x): 최소길이 n이 안되면 끝에 x를 붙혀서 n길이만큼 만든다
수박수박수박?
3➡️'수박수'
4➡️'수박수박'
- 코드1
function solution(n) {
let answer='';
for(let i=1; i<=n; i++){
answer+= (i%2)? '수':'박';
}
return answer;
}- 코드2
function solution(n) {
return '수박'.repeat(n/2) + (n%2 === 1 ? '수' : '');
}- '수박'*2와 같이 하면, 문자가 숫자화되기때문에 null이된다. 즉, 제대로 인식하지 못한다.
- if-else문은 삼항조건연산자로 만들 수 있다.
핸드폰 번호 가리기
- https://programmers.co.kr/learn/courses/30/lessons/12948
- 코드(직관적인 for문)
function solution(phone_number) {
let answer='';
const n=phone_number.length;
for(let i=0; i<n-4; i++){
answer+='*';
}
answer+=phone_number.substring(n-4, n);
return answer;
}- 코드2(정규표현식)
function solution(phone_number) {
return phone_number.replace(/\d(?=\d{4})/g, '*');
}- a?=b은 b가 뒤따라오는 a라는 뜻이다. 즉 위에서는 숫자 네개가 뒤따라오는 숫자 전체를 말한다.
내적
- https://programmers.co.kr/learn/courses/30/lessons/70128
- map을 활용해서 풀어보기
function solution(a, b) {
return a.reduce((acc, v, i) => acc + (v*b[i]), 0);
}🥕행렬의 덧셈
- https://programmers.co.kr/learn/courses/30/lessons/12950
- 이차원 배열에서 map을 사용하는 방법
return A.map((a,i) => a.map((b, j) => b + B[i][j]));x만큼 간격이 있는 n개의 숫자
x:2, n:5 ➡️ [2, 4, 6, 8, 10]
- map을 사용하기
function solution(x, n) {
return Array(n).fill(x).map((v, i)=>v*(i+1));
}음양 더하기
- https://programmers.co.kr/learn/courses/30/lessons/76501
- reduce를 사용해서 풀어보기
function solution(absolutes, signs) {
return absolutes.reduce((acc, v, i) =>acc + (v*(signs[i]? 1 : -1)), 0);
}- reduce를 사용할 때는, 반드시 acc값을 초기화시켜주자!
if(signs[i]==='true')로하면 안됨. signs안에 들어가있는 true, false는 문자가 아니라 boolean형태이기 때문에if(signs[i])와 같은 형태로 작성하면if(true)라는 소리와 같음.
같은 숫자는 싫어
function solution(arr)
{
return arr.filter((v, i) => v !== arr[i+1]);
}- arr=[1, 2, 3]일때, arr[2]===arr3을 비교하면 false가 나온다. 3===undefined를 비교하는것이니까! 따라서, 따로 가장 마지막에 값을 추가해줄 필요없다.
문자열을 정수로 바꾸기
Number(s)parseInt(s): 문자열에 숫자 연산으로 인해 숫자로 자동 파싱(아래도 마찬가지)s/1Math.floor(s)
직사각형 별찍기
- console.log()는 엔터 효과가 있다는 것을 알아둘 것
문자열 내림차순으로 배치하기
- 문자열 오름차순 정렬: Array.sort()
- 문자열 내림차순 정렬: Array.sort().reverse()
나누어 떨어지는 숫자 배열
- 입력 및 출력[10, 9, 7, 5], 1 ➡️ [5, 10]
- 코드
function solution(arr, divisor) {
arr=arr.sort((a, b)=>a-b).filter(val => val%divisor===0)
if(arr.length===0) arr.push(-1);
return arr;
}- 원본 배열에서 조건에 맞는것만 필터링을 할 땐, filter()쓰기
🥕두 정수 사이의 합
- https://programmers.co.kr/learn/courses/30/lessons/12912
- 가우스의 공식
(양끝의 합)*(숫자의갯수/2) - 가우스의 공식 코드
function adder(a, b){
return (a+b)*(Math.abs(b-a)+1)/2;
}약수의 개수와 덧셈
- https://programmers.co.kr/learn/courses/30/lessons/77884
- '제곱근이 정수이면 약수의 개수가 홀수이다'의 원리 사용한 코드
function solution(left, right) {
let answer = 0;
for (let i = left; i <= right; i++) {
if (Number.isInteger(Math.sqrt(i))) {
answer -= i;
} else {
answer += i;
}
}
return answer;
}🥕소수 찾기
- 1부터 n사이에 있는 소수의 개수 반환하기
- https://programmers.co.kr/learn/courses/30/lessons/12921
- https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EC%86%8C%EC%88%98%EC%B0%BE%EA%B8%B0
- 아리스토테네스의 체
function solution(num){
let arr=Array.from({length:num+1}, ()=>1);
arr[0]=0, arr[1]=0; //0, 1은 소수가 아니다(제외)
for(let i=2; i*i<num; i++){
//아직 지워지지 않았을 때
if(arr[i]){
for(let j=i*i; j<=num; j+=i){
arr[j]=0; //지움(소수 아님)
}
}
}
//지워지지 않은 것 (값이 1인것)
return arr.filter(v => v===1).length;
}소수 만들기
- 배열에서 다른 세개의 수 뽑기(완전 탐색)
for(let i=0; i<n-2; i++){
for(let j=i+1; j<n-1; j++){
for(let k=j+1; k<n; k++){
if(isPrime(nums[i]+nums[j]+nums[k])) answer++;
}
}
}2016년
- 날짜 불러오기 메소드:
Date()
https://www.w3schools.com/jsref/jsref_obj_date.asp
두 개 뽑아서 더하기
- https://programmers.co.kr/learn/courses/30/lessons/68644
let set=new Set()객체에 값 x를 추가하면(set.add(x)) Set은 객체이기 때문에 {x}의 형태로 담긴다. 객체는 {x1, x2, x3...}와 같이 담기며 이를 배열 형태로 만들어주기 위해서는[...set]과 같이 만들어 주면된다.
프로그래머스에서는 객체를 console로 찍어도 잘 나타나지 않으니 주의!
하샤드 수
- x 자릿수의 합 구하기 (10=1+0=1)
const sum= x.toString().split('').map(v=>Number(v)).reduce((acc, v)=>acc+v, 0);문자열 다루기 기본
- https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EB%AC%B8%EC%9E%90%EC%97%B4-%EB%8B%A4%EB%A3%A8%EA%B8%B0-%EA%B8%B0%EB%B3%B8
정규식.test(문자열)은, 문자열이 정규식을 만족하는지 true or false로 리턴해준다.const re=/^\d{4}$|^\d{6}$/: 숫자로만 길이가 4 or 6으로 구성됨
3진법 뒤집기
- https://programmers.co.kr/learn/courses/30/lessons/68935
num.toString(n): 10진수를 다른 진수(n)로 변환parseInt(num, n): 다른 진수를 10진수로 변환(num은 n진수인데 이걸 10진수로 변환하고 싶을 때)
문자열 내 마음대로 정렬하기
function solution(strings, n) {
return strings.sort((a, b)=>{
if(a[n]>b[n]) return 1;
else if(a[n]<b[n]) return -1;
else{
if(a>b) return 1;
else if(a<b) return -1;
else return 0;
}
});
}- sort는 1일때 서로의 위치 변경, -1일때 서로의 위치변경하지 않음, 0일때는 서로의 위치는 변경 없고 나머지들의 위치 변경임을 기억하자.
localCompare()메소드
시저 암호
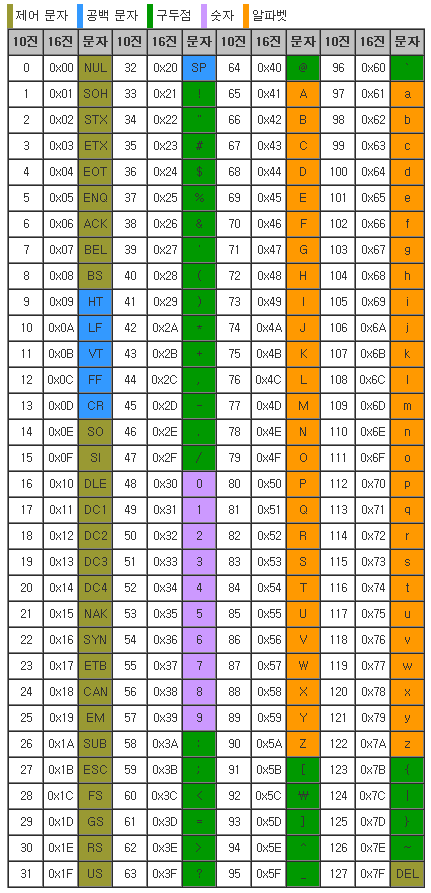
- 아스키코드

- 대문자: 65~90, 소문자: 97~122
s.charCodeAt(i): s문자열의 i인덱스의 아스키를 가져옴String.fromCharCode(asc): 아스키코드를 string화
예산
https://programmers.co.kr/learn/courses/30/lessons/12982
상호 평가
크레인 인형뽑기
키패드 누르기
- https://programmers.co.kr/learn/courses/30/lessons/67256
- 키패드를 모두 좌표화하기 https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EC%B9%B4%EC%B9%B4%EC%98%A4%EC%9D%B8%ED%84%B4%ED%82%A4%ED%8C%A8%EB%93%9C-%EB%88%84%EB%A5%B4%EA%B8%B0
다트 게임
- https://programmers.co.kr/learn/courses/30/lessons/17682
- https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EB%8B%A4%ED%8A%B8-%EA%B2%8C%EC%9E%842018-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%B1%84%EC%9A%A9
비밀지도
- 코드 읽기(이해)
https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EB%B9%84%EB%B0%80%EC%A7%80%EB%8F%84%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%8B%A0%EC%9E%85%EA%B3%B5%EC%B1%84 - 10진수를 2진수로 바꾸면, 앞에있는 0이 삭제되어 나타난다. 이럴 때
padStart()메소드를 사용할 수 있다.
padStart(n, '0')은 문자열의 길이를 n으로 지정하고 문자열의 길이가 n 미만이라면 앞을 '0'으로 채우는 메소드이다.
앞으로 앞을 채워야하는 일이 생기면padStart()를 떠올리자! (끝을 채울 때는 padEnd())
체육복
폰켓몬
https://programmers.co.kr/learn/courses/30/lessons/1845
🥕실패율
- https://programmers.co.kr/learn/courses/30/lessons/42889
- https://velog.io/@rladpwl0512/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-level1-%EC%8B%A4%ED%8C%A8%EC%9C%A82019-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EA%B8%B0%EC%B6%9C
- 해시맵(객체) 정렬하는 방법
map객체를 전개연산자를 통해 배열로 만든 뒤 sort를 다음과 같이 사용한다.[...map].sort((a, b)=>b[1]-a[1])
