문제
https://programmers.co.kr/learn/courses/30/lessons/12939
문제 풀이
코드
function solution(s) {
s=s.split(' '); //.map(v=>Number(v))
return `${Math.min(...s)} ${Math.max(...s)}`;
}이론
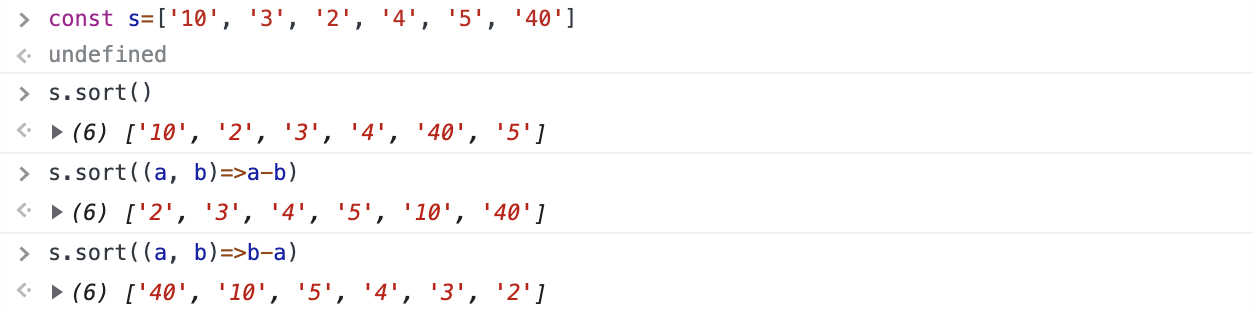
분명히 자바스크립트에서는 문자인 상태로 정렬하면 의도대로 되지 않는걸로 알고있어서 문자를 모두 숫자화 시켜서 max, min을 찾아서 구했다. 그런데 자바스크립트가 업데이트가 됐나...? 문자열 상태로도 제대로 정렬이 된다❗️
알고보니, sort와 헷갈려서 그랬던 것이다. s.sort()와 같이 콜백함수를 넣어주지 않고 정렬했을 때 문자를 기준으로 정렬되는 것이였다. sort()는 숫자를 넣어도 문자를 기준으로 정렬해주기 때문에, 만약 숫자를 내림차순이나 오름차순으로 정렬하고 싶다면 콜백함수로 조건을 작성해줘야하는 것이다!
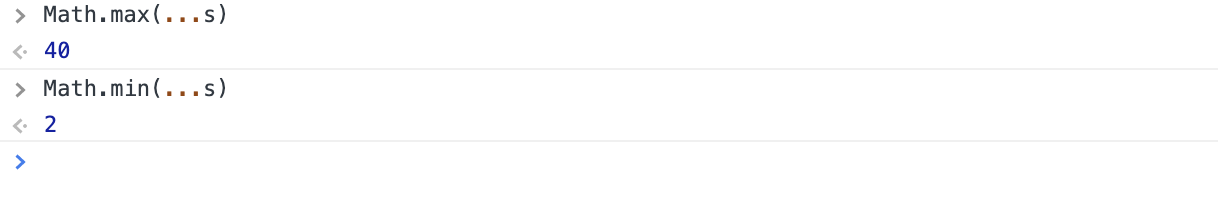
Math.max, Math.min에 문자를 넣었을 때는 의도대로 숫자로 변경되어 우리가 원하는 최대, 최소값을 구해준다.
이렇게 짧고 간단한 문제로도 배울 수 있는게 많다!



10/27
Math.max(...['10', '2', '3', '4'])하면 배열이 다 문자더라도 숫자로 바껴서 제대로된 결과값을 리턴해줌