https://www.typescriptlang.org/ko/
https://velog.io/@rlaebqebq/타입스크립트를-알고싶으면-자바스크립트부터-알자
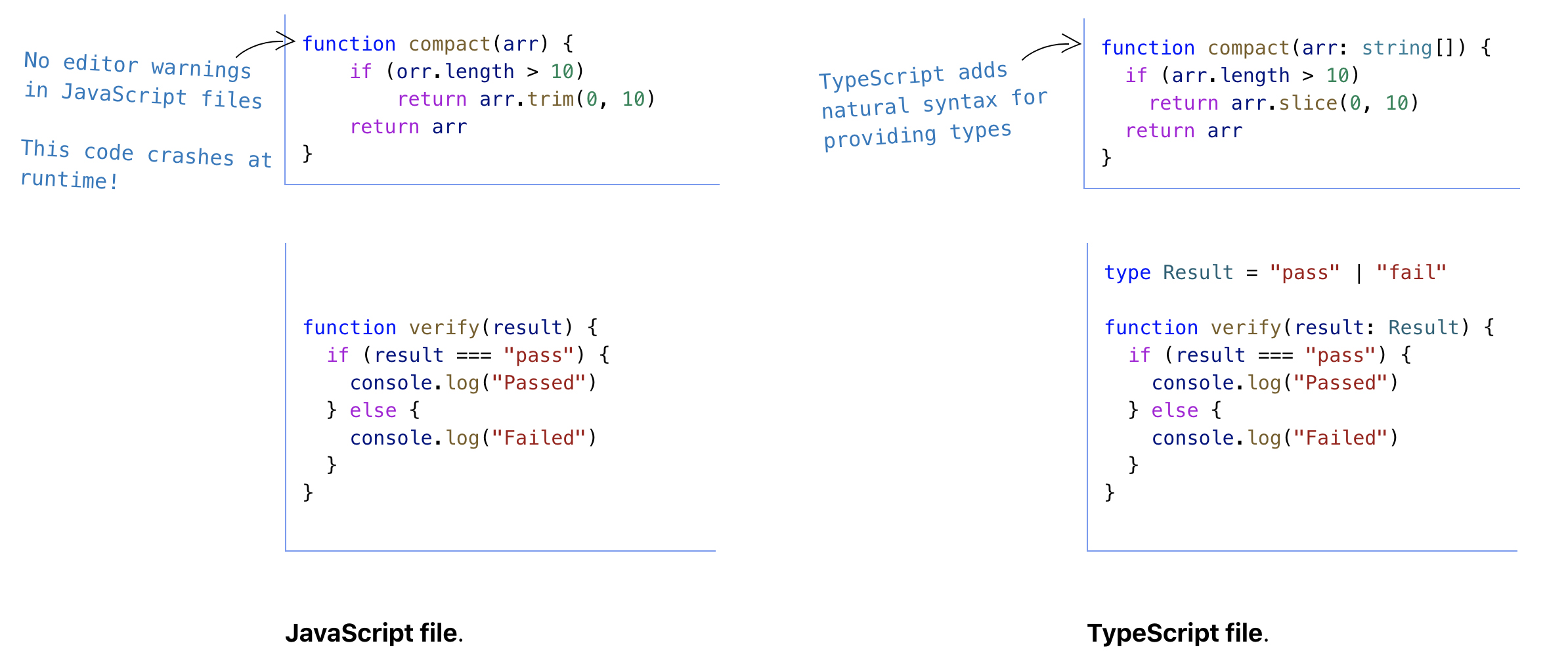
타입스크립트란 무엇인가
Javascript에 추가 syntax를 붙인 애다
providing types에 대한 syntax를 추가해주는게 타입스크립트라고 할 수 있겠다
왜 사용하냐
쓸데없는 오류를 미리 방지 가능하기 때문이다 like 변수명 잘못적어서 런타임 오류나는등
Describe your data
object와 function에 대해 구구절절 미리 설명을 해줘야한다.
예제를 보자
- 왼쪽은 interface를 사용해 선언하는 방식
- 오른쪽은 type alias를 사용해 선언하는 방식
- 참고_타입스크립트에선 타입이 별로 없다
https://velog.io/@recordboy/타입스크립트TypeScript-타입-선언
https://velog.io/@skawnkk/interface-type-Alias


Typescript의 타입 구성
union / generic 방식이 있음
union
type LockStates = "locked" | "unlocked";function wrapInArray(obj: string | string[]) {
if (typeof obj === "string") {
return [obj];
// ^?
} else {
return obj;
}
}문제의 generic
type NumberArray = Array<number>;
type ObjectWithNameArray = Array<{ name: string }>;interface Backpack<Type> {
add: (obj: Type) => void;
get: () => Type;
}
declare const backpack: Backpack<string>;
const object = backpack.get();
// backpack 변수가 string이므로, add 함수에 number를 전달할 수 없습니다.
backpack.add(23);Typescript for Java 프로그래머
- Typescript에서 타입은 특정한 타입 하나만이 아니고 다른 타입에 포함될수 있다.
👉string | number: 문자열일수도 있고 숫자일 수도 있는 타입
👉 타입에 대해 공부할때 알아둬야하는게 유니온 | 이거 합집합으로 이해하면됨
unknown | string이 있다면 더 큰 unknown을 반환함
- 이게 유효한 호출이다

뭔소린지 모르겠음🤷
일단 넘어감
Typescript 원시타입
-
number, string, boolean, symbol, null, undefined, object
-
unknown, never, void, (t:T)=>U
-
객체 리터럴 : {property:Type}
-
T[] : Array, 수정가능한 배열
-
[T,T] : 고정길이지만 수정가능한 튜플
...여기서부턴 한글 번역으론 못읽겠는데....? 일단 여기까지 하고 넘어가야겠다 https://www.typescriptlang.org/ko/docs/handbook/typescript-in-5-minutes-oop.html https://www.typescriptlang.org/ko/docs/handbook/typescript-in-5-minutes-func.html
