알아야할것들
- 타입스크립트에선 === 3개쓰자
- useMemo useCallback
- 함수형 컴포넌트는 jsx 반환함 + 컴포넌트에서 state값 변경되면 컴포넌트 아래로 쭉 리랜더링 👉 한번 선언으로 메모리 유지해야하는 상황이 되면 계속 초기화재생성됨. 데이터 유지 안됨 👉 그래서 useMemo, useCallback 지원
- useMemo_메모이제이션된
값반환
- (원래대로라면) 값이 변경되지 않았다는 조건에서 연산多이 값을 사용한다면 값이 계속 재할당됨 👉 이걸 해결- const memoValue = useMemo( ()=> 함수 , 값 )
- useCallback_메모이제이션된
콜백반환 (콜백 함수 메모리에 올려놓고 씀)
- const callValue = useCallback( ()=> {함수}, 값 )
라이브러리+사이트
- 이미지 용량 최적화 사이트 : https://squoosh.app/
- caniuse 웹 호환성 체크 : https://caniuse.com
- dribble 디자인 참고 : https://dribbble.com
- react-use : react-hooks 같은 기능들 함수화
- json to ts : https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts
- day.js : momentjs보다 좋음, date 쉽게 구함
- date picker
- store.js : localStorage, 로컬스토리지 사용할 때 슬픔 덜어줄 익스텐션 (로컬스토리지 데이터 가져올때 init 선언하고 쓰기)
- Slick : carousel 구현할때 쓸 라이브러리
자꾸 까먹는 것들+해야할것들
- props 👉 프롭스라 하는건 맞는데 프로퍼티임 프로퍼티 properties
- setTimeout + clearTimeout 세트세트
- reduce method
recoil, redux- 아토믹, 셀렉터, 타입스크립트
- dl dt mark
- clsx👉cx
wanted-pre-onboarding-FE-01/Todo-List-App 코드리뷰_개인
폴더명 Uppercase로 작성하자 좀 정신좀 차리고 살자 (계속 눈치보고 남들하는것처럼 하자), + target 수정안함, preventevent도 주석처리 까먹음

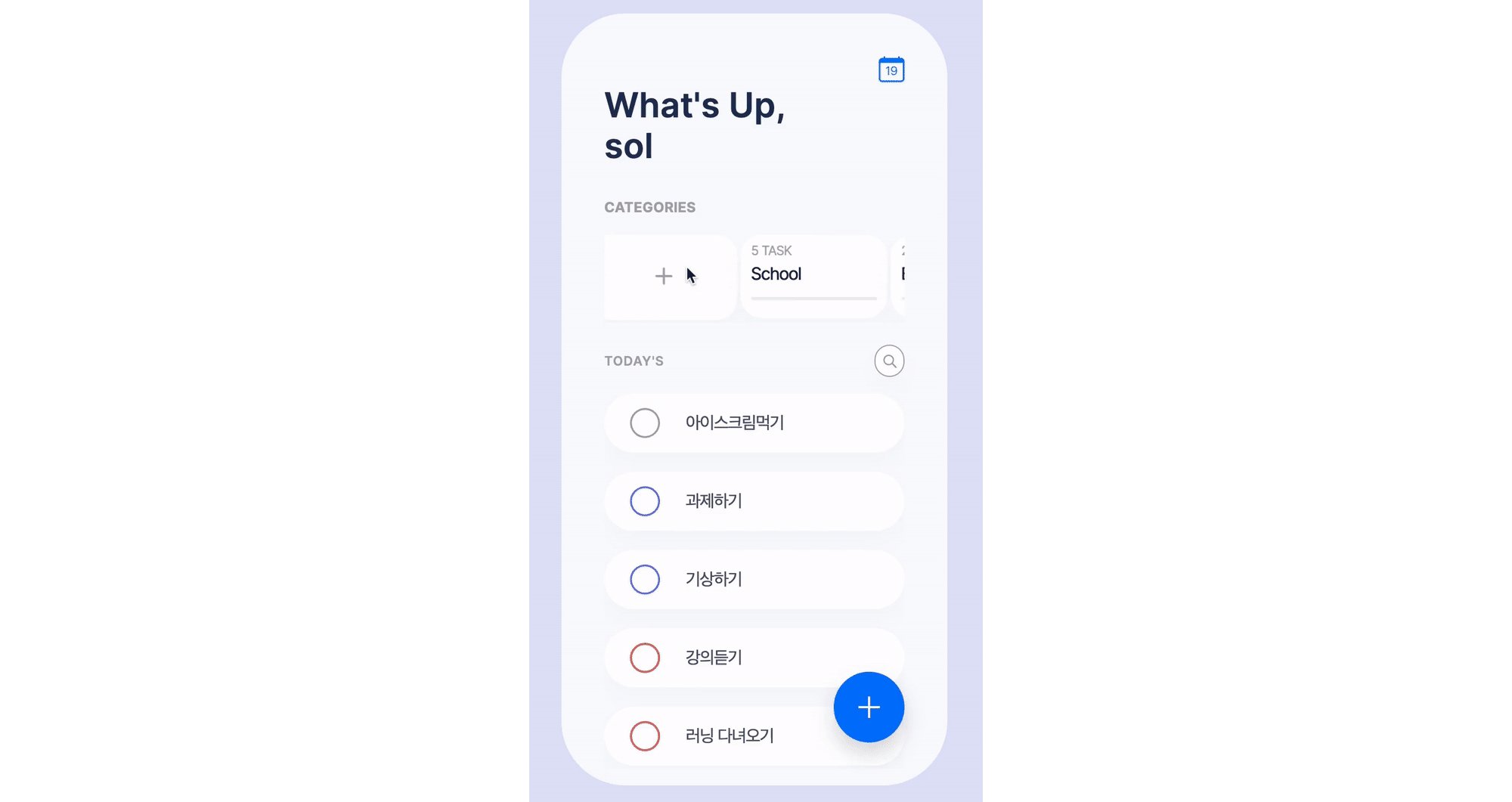
내가 구현한 부분_메인페이지>카테고리추가(모달)
-
컴포넌트 설명
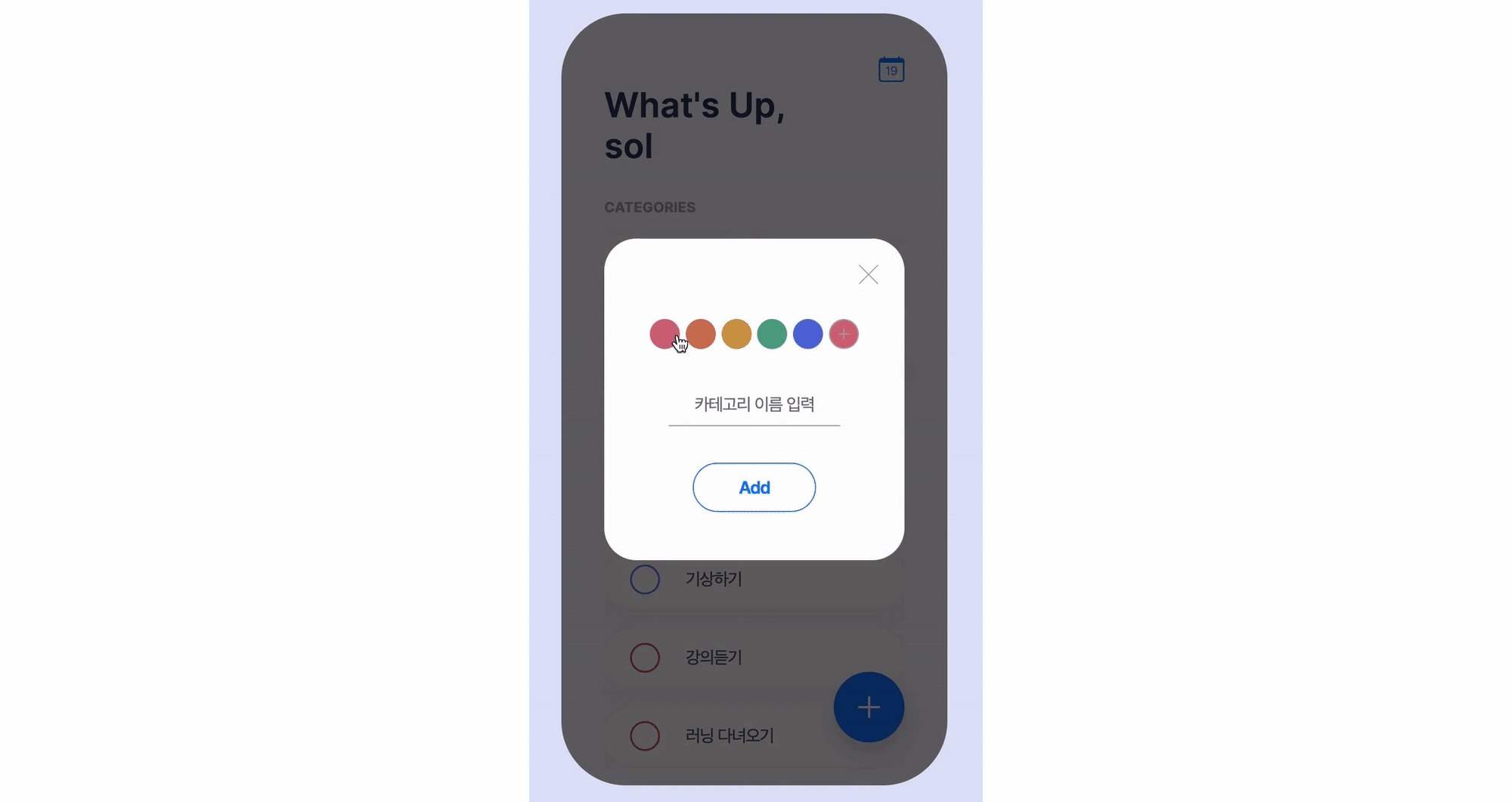
- addCategoryModal : Modal 창 오픈, 생성, 닫기 구현
- addCategoryModalSubmit : Modal 창 내부 form 구현
- color :
button,input type=’color’을 통해 color 선택 및 추가 - categoryName :
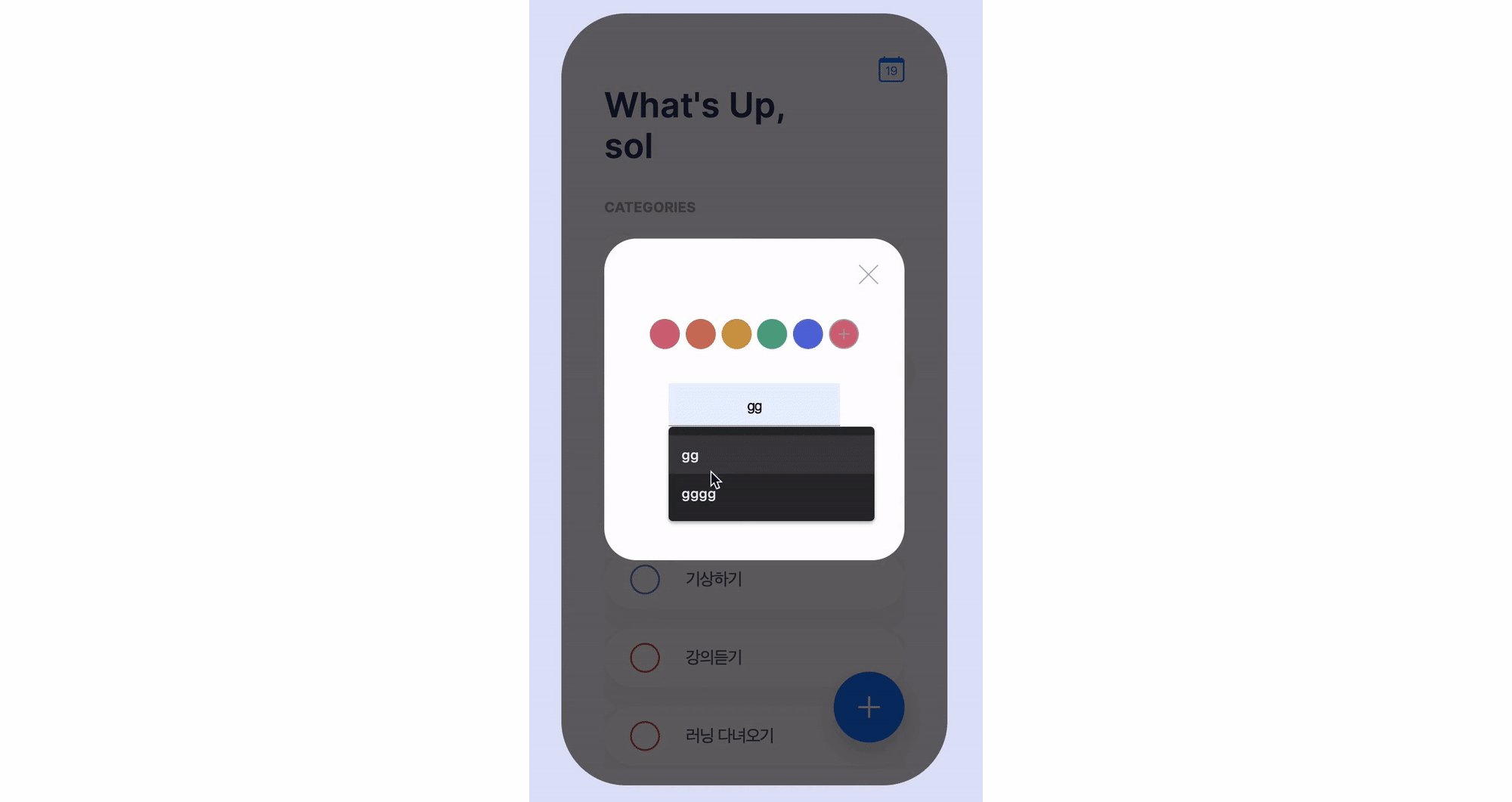
input type='text'을 통해 입력
-
기능 설명
- 카테고리 추가 시 Modal 창 열림
- Modal 창 내부에서 form을 통해 카테고리 색상, 이름 입력
- 5개의 기본 색상 제공, 기본 색상 외 커스텀 색상 선택 가능
- 카테고리 이름 입력 (최대 15자 입력가능)
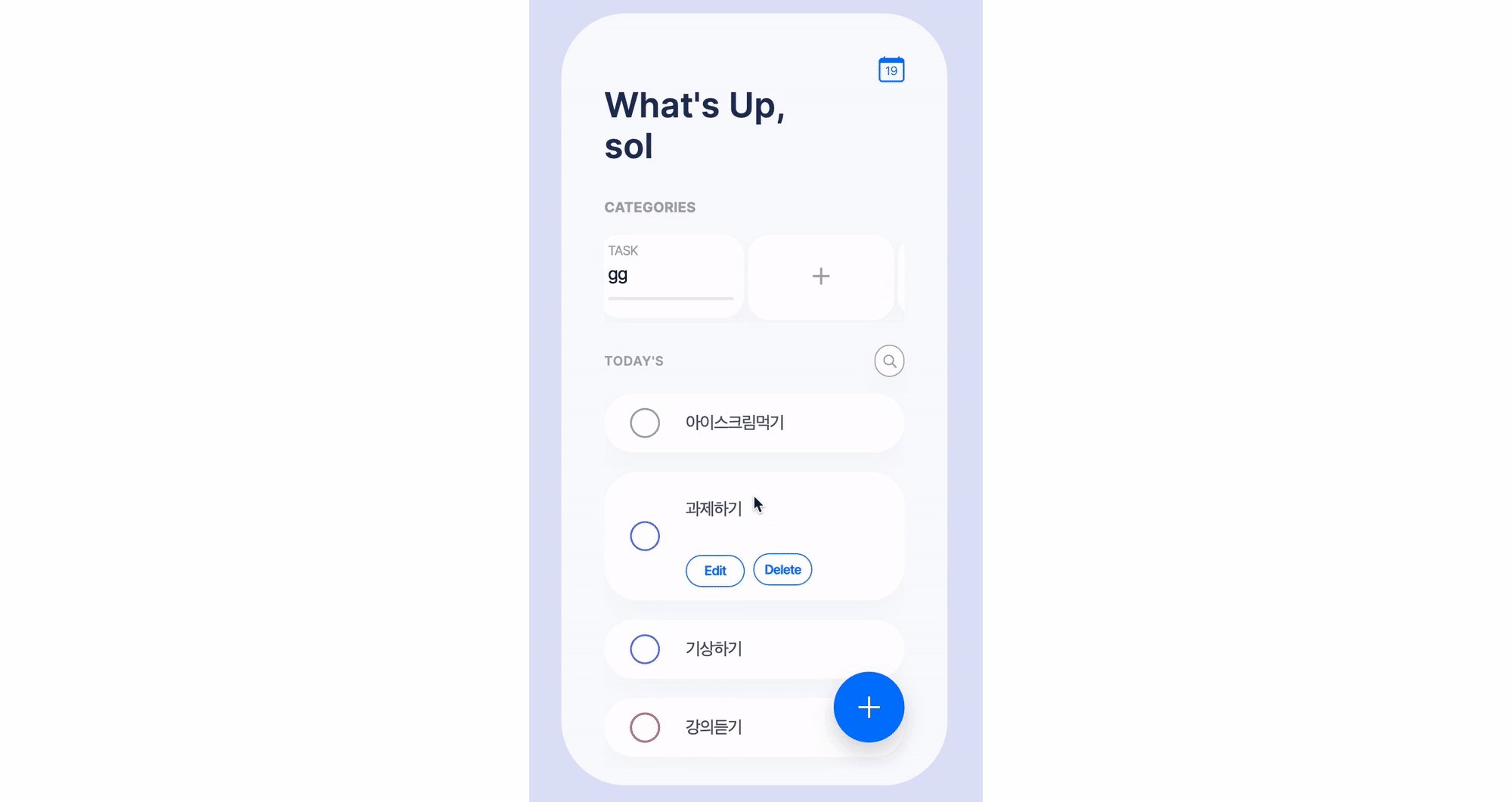
- form 입력 후 Add 클릭하면 입력받은 데이터 넘기고 입력값 초기화
- X 버튼 클릭하면 Modal 창 닫음
-
배포링크_http://jeonhaekang.shop.s3-website.ap-northeast-2.amazonaws.com/login
차라리 타입스크립트가 쉬워보인다 드디어 벽돌로 집짓는 느낌 그리고 아직도 의자도 없고 캐리어를 책상으로 쓰고 식량도 없다 슬프다 언제와😭
