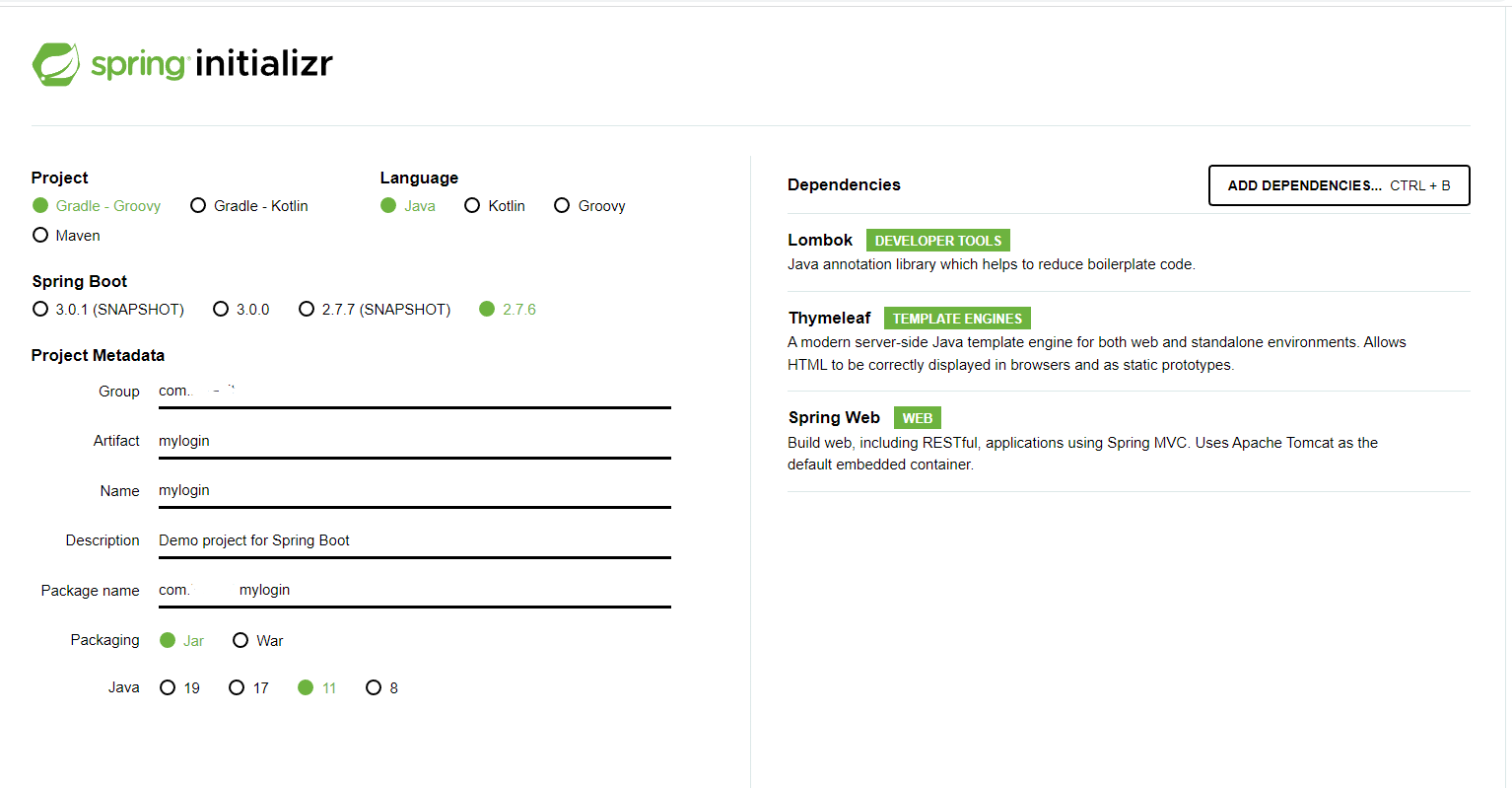
프로젝트 설정

application.properties
#port
server.port=9090
#thymeleaf cache
spring.thymeleaf.cache=false
#encoding
server.servlet.encoding.charset=UTF-8
server.servlet.encoding.force=true
server.servlet.encoding.enabled=true시작
1. 기본 페이지 변경
- mylogin.loginweb 패키지생성 >
HomeController.java생성
// localhost:9090 -> home.html
@Controller
public class HomeController {
@GetMapping
public String home() {
return "home";
}
}
- templates >
home.html생성
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2>
</div>
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/members/add}'|">
회원 가입
</button>
</div>
<div class="col">
<button class="w-100 btn btn-dark btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/login}'|" type="button">
로그인
</button>
</div>
</div>
<hr class="my-4">
</div>- loginweb.member 패키지 생성 >
Member.java생성
@Data
public class Member {
private Long id;
private String name; // 로그인 ID
private String loginId; // 사용자 이름
private String password; // 사용자 pw
}2. 데이터 저장
2-1. 메모리 영역 사용준비
- loginweb.member 패키지 >
MemberRepository.java생성
@Repository
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<Long, Member>();
private static Long sequence = 0L;
public Member save(Member member) { // 저장
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) { // 아이디 찾기
return store.get(id); // 스토어에 저장된 id값 찾아서 바로 리턴
}
public List<Member> findAll(){ // 전체 회원 조회
return new ArrayList<Member>(store.values());
}
public Member findByLoginId(String loginId) { // 아이디 중복 확인
List<Member> all = findAll();
for(Member m : all) {
if(m.getLoginId().equals(loginId)) {
return m;
}
}
return null;
}
}
3. 회원가입
3-1. addMemberForm.html 이동
- .mylogin.loginweb.member >
MemberController.java생성- members - > 공통처리
- 메서드에 Member의 빈 객체를 model에 넘겨줘야한다 -> thymeleaf에서 태그 속성값들을 자동 설정하게 하기 위해
@Controller
@RequestMapping("/members")
public class MemberController {
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member) {
return "members/addMemberForm";
}
}templates > members 폴더 생성
- templates.member >
addMemberForm.html생성- form태그 속성에 th:action th:object="${member}" 추가
- 취소 -> home.html로 이동 url 입력
<form action="" id="myForm" th:action th:object="${member}" method="post">
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control" >
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}" class="form-control" >
</div>
<div>
<label for="name">이름</label>
<input type="text" id="name" th:field="*{name}" class="form-control" >
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" >회원가입</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" onclick="location.href='items.html'" th:onclick="|location.href='@{/}'|" type="button">
취소
</button>
</div>
</div>
</form>3-2. 회원 가입 시 홈 화면 이동
// 회원가입 클릭시, 홈화면으로 이동
MemberController.java수정
@Controller
@RequestMapping("/members")
@RequiredArgsConstructor
public class MemberController {
private final MemberRepository memberRepository;
...
@PostMapping("/add")
public String save(@ModelAttribute Member member) {
memberRepository.save(member);
return "redirect:/";
}
}
3-3. 테스트용 데이터 생성
TestData를 세팅해주는 클래스 생성
- mylogin.loginweb 패키지 >
TestDataInit.java생성
@Component // spring bean 에 등록
@RequiredArgsConstructor
public class TestDataInit {
private final MemberRepository memberRepository;
// 테스트 데이터 추가
@PostConstruct
public void init() {
Member member = new Member();
member.setLoginId("test");
member.setPassword("test!");
member.setName("테스터");
memberRepository.save(member);
}
}
4. Login
4-1. login 준비
- mylogin.loginweb.login >
LoginForm.java생성
@Data
public class LoginForm {
private String loginId;
private String password;
}
4-2. loginForm.html 이동
- mylogin.loginweb.login 패키지 생성 >
LoginController.java생성
@Controller
public class LoginController {
@GetMapping("/login")
public String loginForm(@ModelAttribute("loginForm")LoginForm loginForm) {
return "login/loginForm";
}
}- templates.login >
loginForm.html생성
// loginForm.html -> thymeleaf 적용
<form action="item.html" th:action th:object="${loginForm}" method="post">
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:action th:field="*{loginId}" class="form-control">
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}" class="form-control">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">로그인</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" onclick="location.href='items.html'" th:onclick="|location.href='@{/}'|" type="button">취소</button>
</div>
</div>
</form>4-3. login
로그인 아이디와 비밀번호 입력 후 로그인 시
- 존재하는 회원일 경우 -> "로그인 성공" alert창 띄운 뒤 home.html이동
- 존재하지 않는 회원일 경우 - > "로그인 실패" alert창 띄운 뒤 페이지 유지
- mylogin.loginweb.login 패키지 >
LoginService.java생성- loginForm.html에서 파라미터로 넘겨온 값을 조회하여 controller로 return
@Service
@RequiredArgsConstructor
public class LoginService {
private final MemberRepository memberRepository;
public Member login(String loginId, String password) {
Member member = memberRepository.findByLoginId(loginId);
if( member != null && member.getLoginId().equals(loginId) && member.getPassword().equals(password)) {
// 로그인 성공
return member;
} else {
return null;
}
}
}LoginController.java수정
서비스에서 조회한 로그인 값이 있을 경우, 없을 경우 조건 나누기
alert창을 띄우기 위해 Model 객체와 RedirectAttributes 객체 이용
- addAttribute : url 뒤에 붙는다.
- addFlashAttribute : url 뒤에 붙지 않는다.
@Controller
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
....
@PostMapping("/login")
public String login(@ModelAttribute LoginForm form, Model model, RedirectAttributes redirectAttributes) {
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
if( loginMember == null) {
// 로그인실패
model.addAttribute("msg", "로그인실패");
return "login/loginForm";
}
// 로그인 성공
redirectAttributes.addFlashAttribute("msg","로그인 성공");
return "redirect:/";
}
}loginForm.html수정- body 아래 추가 ( 얼럿창 용도 )
<script>
let message = "[[${msg}]]";
if(message != ""){
alert(message);
}
</script>home.html수정- body 아래 추가 ( 얼럿창 용도 )
<script>
let message = "[[${msg}]]";
if(message != ""){
alert(message);
}
</script>- 타임리프에서 url을 통해 세션을 유지하는 jsessionid가 생성되는 것을 방지
application.propertes추가
server.servlet.session.tracking-modes=cookie