Vue3
1.Vue3-quasar 프로젝트 세팅하기

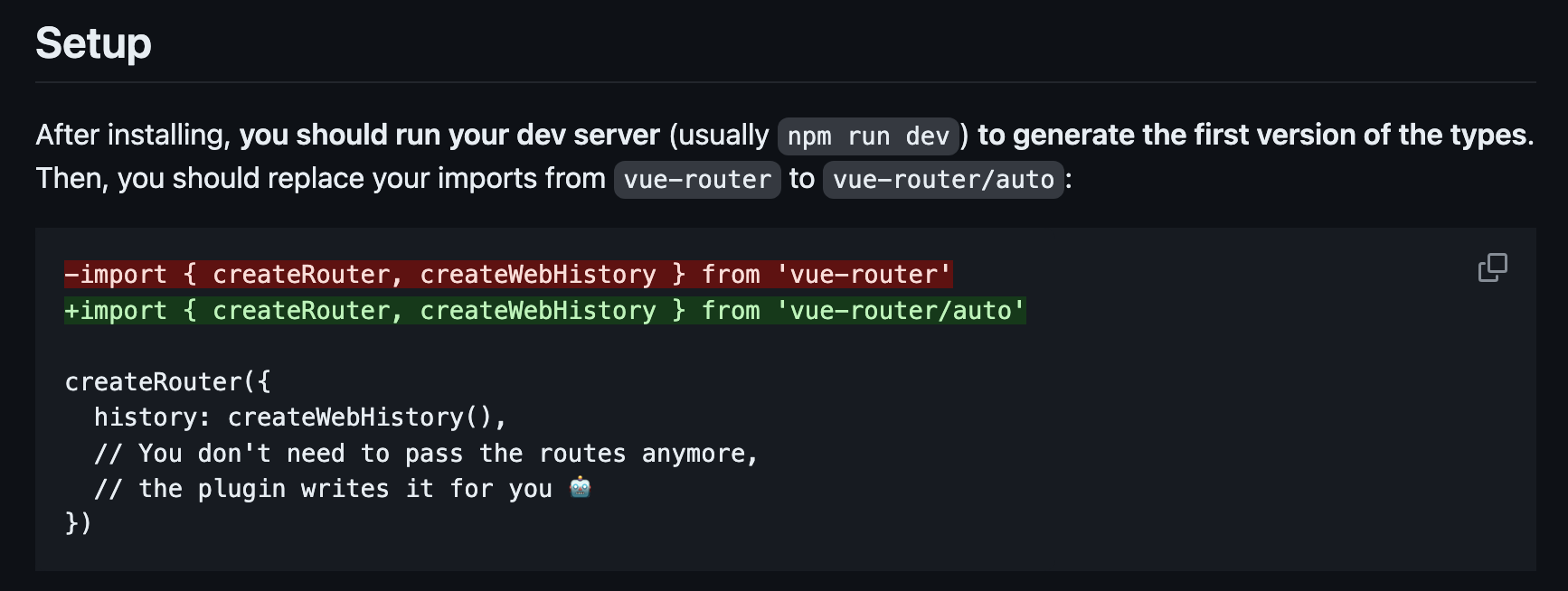
quasar cli 설치프로젝트 생성생성된 프로젝트에 플러그인 추가3-1 : unplugin-vue-router 설치 (nextjs같이 파일이름과 경로가 일치하게 만들어주고 중첩라우팅도 지원해주는 플러그인이다)https://github.com/posva/unp
2.axios jwt interceptor

jwt토큰으로 사용자 인증을 할 경우 accesstoken이 만료 되었을 경우 더 이상 요청을 할 수 없게 된다. 이때 자동으로 refresh토큰을 이용해서 새로운 accesstoken을 사용하도록 interceptor 코드를 작성하여 사용자의 경험을 향상시키고자 한다
3.Vue3에서 websocket 사용하기

1편 : https://velog.io/@rlagurwns112/Django-websocket-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0채팅기능 구현사용한 라이브러리는 @vueuse/core의 useWebSocket을 사용onConnec
4.Vue3 하위컴포넌트로 데이터 전달

컴포넌트 구조 : PostList > PostItemPostList.vuePostItem에 :item=item으로 데이터 바인딩3\. PostItem.vueitem으로 넘어오는 데이터를 defineProps로 정의한다. 여기서 item은 object이므로 템플릿에 접근
5.Vue3 상위컴포넌트로 데이터,이벤트 전달

컴포넌트 구조 index.vue(상위) > PostRightBar.vue(하위)PostRightBar.vuedefineEmits로 emit목록을 정의한다. 템플릿에서는 $emit으로 실행하고 script에서는 emit으로 실행한다. 위 코드에서는 클릭했을때 'openW