좋은코드란?
읽고 이해할 수 있는가
메모리를 효율적으로 사용하는가
input의 규모가 커져도 느려지지 않는가

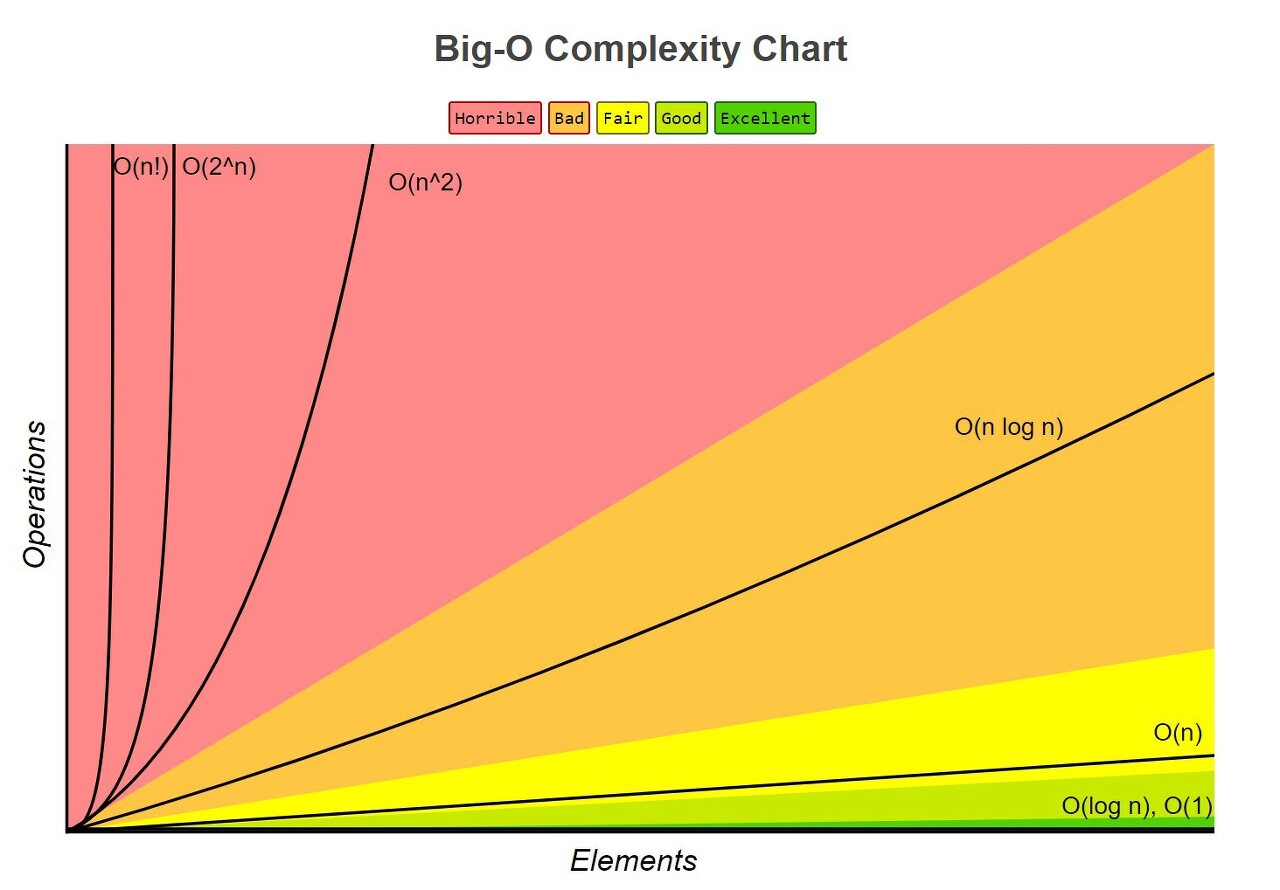
input되는 element의 양이 많아질수록 작업량이 얼마나 늘어나는가??
O(n)
배열의 length가 10개이다
length만큼 console.log를 찍고싶다
10번 반복한다
즉, input되는 요소의 개수만큼 작업의 수가 정비례관계로 증가한다
O(1)
console.log(arr[0])를 한번찍는 함수가 있다
그렇다면 배열의 length가 10이든 100이든 0번째 인덱스 요소만 찍어낼것이다
즉, 작업은 한번만 일어난다
O(n^2)
const boxes = ['a','b','c','d','e'];
function logAllPairsOfArray(array) {
for (let i = 0; i < array.length; i++) {
for (let k = 0; k < array.length; k++) {
console.log(array[i], array[j]);
}
}
}
루프안에 루프를 만들어 n * n이된다
속도가 빠르지않다
나머지
O(log N), O(n log(n)) 등
특정 상황에서만 사용되는 시간 복잡도 개념이다
Big O 계산법
-
최악의 상황을 고려하자
예) 배열안의 요소가 length-1번째의 위치해있을때 length번을 다돌려함 -
상수를 제거하자
예) console.log(arr[0])은 하나여도
다른 로직이 O(n)이상이면 배열이 1억개라면 거기에 1을 더하든 100을더하든
상황은 달라지지 않을것이기 때문이다 -
인풋이 다른 경우
인풋이 각각 다를경우 따로 계산을 해줘야한다
O(a), O(b)라면 O(a+b)이다 -
덜 중요한 것은 떨구자
O(n + n^2)는 사실상 n은 배열의 길이가 커질수록 영향을 주는것이 아니다
결국 O(n^2)가 된다
