Django 가이드
장고는 웹 프레임워크 - 웹 서비스를 쉽게 만들어 주는 툴
🔥 웹 서비스가 마땅히 갖춰야 할 것들
- 인증: 로그인/로그아웃
- 데이터 저장: 데이터베이스 관리
- 요청에 대한 응답: HTML, JSON, ...
- 보안 기능
... 등
위 모든 기능들을 프레임워크에서 제공 가능
프레임워크를 처음 배운다면
1) 사용법을 익히고
2) 내부 구조를 들여다 봐야 한다
📌 웹 서비스의 심장은 데이터베이스
- 웹 서비스의 종류는 데이터베이스와 연관된다
플라스크는 SQL, 장고는 클래스와 객체를 통해 sqlite로 데이터를 관리한다
🗒 장고에서의 template engine:
html 내에서 파이썬처럼 변수를 선언하고 반복문(for), 조건문(if) 사용을 가능하게 함 🟡 장고의 큰 그림을 파악하는 것이 중요
: 파일 간에 어떤 데이터를 주고 받는지, 그 과정에서 각 파일들은 어떤 역할을 하는지
예를 들어)
client ---> (요청) /hello ---> views.py(회원 데이터가 있나? 데이터베이스 확인해 볼까?) ---> db.sqlite(데이터베이스 조회) ---> views.p(데이터베이스를 html로) ---> hello.html ---> client
Model: 저장
Views: 저장한 데이터를 가져오거나 생성할 때
Template: 사용자 눈에 보이는 것
❗❗이건 진짜 꼼꼼하게❗❗
- 데이터베이스 관리: 객체 관리 *파이썬 클래스 (QRM)
- 인증: 회원가입, 탈퇴, 로그인, 로그아웃, 정보수정
- 요청에 대한 응답: request 가공, response 가공
- 배포: http/~
가상환경 == 툴
pip install <패키지 이름>
pip uninstall <패키지 이름> - 패키지 제거
pip freeze <패키지 이름> - 조회
#가상환경 만들기
임의의 폴더 먼저 설정
python -m venu myvenv(가상환경이름)
ls - 조회
cd mynenv
source myvenv/bin/avtivate
(myvenv) $ << 설치 완료
deactivate - 가상환경 종료
pip freeze 가상환경 내 설치된 패키지 조회
pip freeze >> requirements.txt (설치된 패키지 목록 txt로 내보내기)
cat requirements.txtDjango 더 알아보기
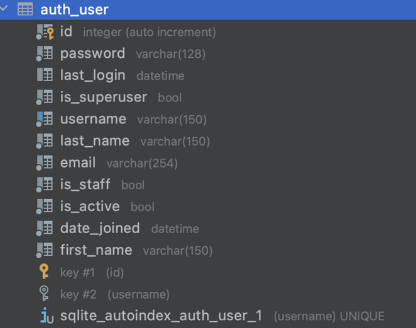
1) 장고에서 제공하는 'User(사용자)' 모델과 '로그인/로그아웃'은 많은 내용을 포함한다

👉 장고의 기본 user 모델(auth_user)과 개인이 직접 만든 user 테이블을 합하면 유용한 모델을 구상할 수 있다
2) User 모델을 수정 및 생성할 때는 파이썬 클래스 문법을 사용한다
class A:
def 기능_A_1:
return '기능_A_1'
def 기능_A_2:
return '기능_A_2'
class B:
def 기능_B_1:
return '기능_B_1'class A와 class B는 서로 다른 클래스이기 때문에 각 클래스는 서로에게 영향을 미치지 않는다
class B(A):
def 기능_B_1:
return '기능_B_1'<클래스의 상속>을 통해 class B에서 class A의 기능들을 사용할 수 있다
3) Model을 생성한 후에는 터미널에서 아래 명령어 입력 후 데이터베이스 확인하기
python manage.py makemigrations
python manage.py migrate4) 로그인 한 사람들만 사용할 수 있도록 도움을 주는 기능
user = request.user.is_authenticated
👉 사용자가 로그인된 상태인지 아닌지 확인
@login_required
👉 로그인한 사용자만 접근할 수 있게 해주는 기능
사용 예) 로그아웃 기능은 로그인 했을 때만 사용가능하므로 위 기능 추가
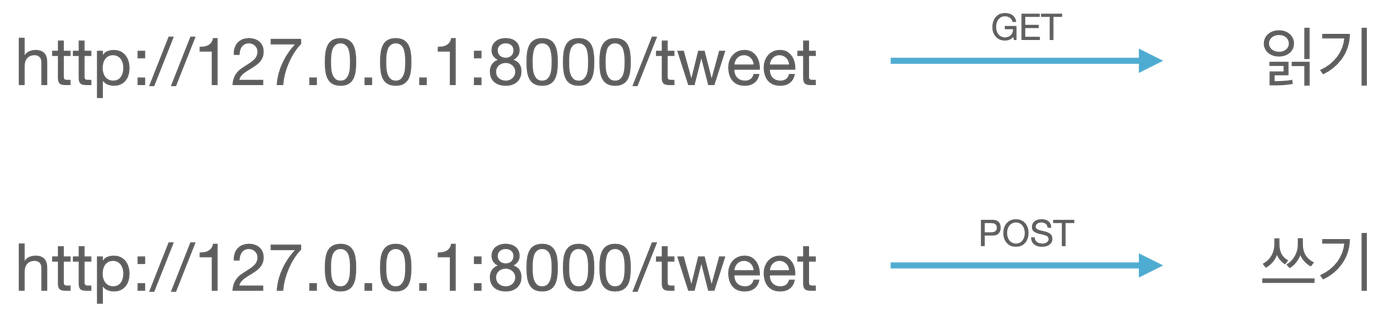
5) 게시글 읽어오기

예)
- all_tweet = TweetModel.objects.all().order_by('-created_at')
→ TweetModel을 created_at의 역순으로 불러오는 코드. 타임라인은 최신 글이 가장 상단에 있기 때문에 생성된 시간의 역순으로 불러옴 - return render(request, 'tweet/home.html', {'tweet': all_tweet})
→ tweet/home.html을 화면에 띄우면서 {'tweet':all_tweet} 라는 데이터를 화면에 전달한다는 의미
