표 만들기
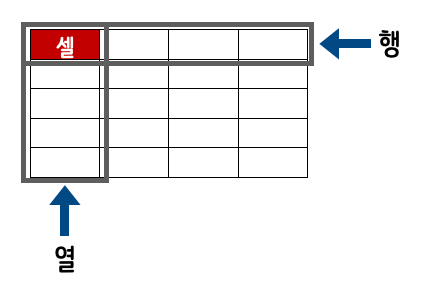
표 요소는 구조상 행(row)과 열(column)로 이루어져 있고 행과 열이 만나는 지점인 셀(cell)이 하나의 항목을 나타내는 역할을 한다

표를 만들기 위해 사용하는 태그는 다음과 같다
<table>: 하나의 표를 나타내는 태그<tr>: 표 안에서 하나의 행을 나타내는 태그<th>: 행 안에서 제목에 해당하는 셀을 나타내는 태그<td>: 행 안에서 항목에 해당하는 셀을 나태는 태그
예)
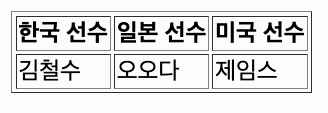
<body>
<table border="1">
<tr>
<th>한국 선수</th>
<th>일본 선수</th>
<th>미국 선수</th>
</tr>
<tr>
<td>김철수</td>
<td>오오다</td>
<td>제임스</td>
</tr>
</table>
</body>
border를 따로 지정하지 않을 경우 표는 테두리 없이 표시된다
표에 제목(자막) 추가하기 - <caption>
<caption> 태그는 <table> 태그의 안 쪽에서 제목 또는 표에 대한 설명을 나타내는 역할을 할 수 있다. 이 태그의 콘텐츠는 표의 길이를 기준으로 가운데로 정렬된다. <caption> 태그의 안에 다른 태그를 포함해 제목이나 설명글을 꾸밀 수도 있다
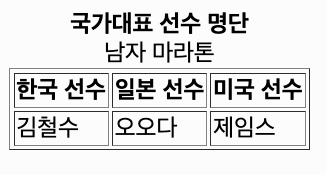
<body>
<table border="1">
<caption>
<strong>국가대표 선수 명단</strong>
<br>
남자 마라톤
</caption>
<tr>
<th>한국 선수</th>
<th>일본 선수</th>
<th>미국 선수</th>
</tr>
<tr>
<td>김철수</td>
<td>오오다</td>
<td>제임스</td>
</tr>
</table>
</body>
표의 구조를 나타내는 태그들
표 안에서 실제 콘텐츠를 표시하는 개별 영역을 '셀'이라고 한다. 사용자는 셀에 표시된 콘텐츠의 성격이나 표의 구조에 따라 여러 개의 셀을 묶어서 관리할 수도 있는데 이를 위해서는 다음과 같은 태그들을 사용할 수 있다
<thead>: 표의 제목을 나타내는 영역<tbody>: 표의 본문을 나타내는 영역<tfoot>: 표의 요약 부분을 나타내는 영역
화면에 나타나는 결과만 놓고 봤을 때 위 태그들을 사용했을 때와 하지 않았을 때의 차이는 존재하지 않는다. 그러나 태그들을 사용하면 코드 상에서 표의 구조가 시각적으로 명확하게 드러나 코드 작성자의 코드 유지 및 보수가 편리해질수 있고 더불어 웹 접근성을 향상시키는 데에도 도움이 된다
웹 접근성: 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹 사이트를 이용할 수 있음을 의미하는 용어
오디오
오디오를 표시하는 태그는 <audio> 이다. 속성값을 지정하지 않고 속성명만 기입하는 방식으로 사용할 수 있는 '불 속성'이 주로 사용된다
controls: 오디오 파일의 컨트롤 패널을 표시한다autoplay: 오디오를 자동 재생한다muted: 오디오를 음소거로 처리한다loop: 반복 재생 기능을 추가한다
예)
<body>
<!-- 컨트롤 패널로 재생할 수 있는 오디오 -->
<audio src="./happydog.mp3" controls></audio>
<!-- 자동으로 재생되고 반복 재생되는 오디오 -->
<audio src="./happydog.mp3" autoplay loop></audio>
</body>비디오
비디오를 나타내기 위해 사용하는 태그는 <video>이다. <video> 태그 또한 <audio> 태그에서 사용한 불 속성들을 이용해 표시하는 방법이나 재생 방식 등을 결정할 수 있다
<body>
<video src="my-cat.mp4" controls></video>
</body>만약 컨트롤 패널을 추가하지 않고 비디오를 표시하면 비디오를 재생시키거나 일시 정지하기가 다소 불편해질 수 있다. 그럴 때는 웹 이용자의 편의를 고려해 자동 재생을 하거나 음소거를 미리 해 두는 것이 좋다. 또한 <video> 태그 또한 <audio> 태그에서처럼 여러 개의 <source> 태그를 포함시켜 다양한 파일 형식을 지정해둘 수 있다
<body>
<video muted autoplay>
<source src="my-cat.mp4">
<source src="my-cat.webm">
<source src="my-cat.ogv">
</video>
</body>