2022.11.26 현재 진행도

오늘은 메인 페이지만 작업했다
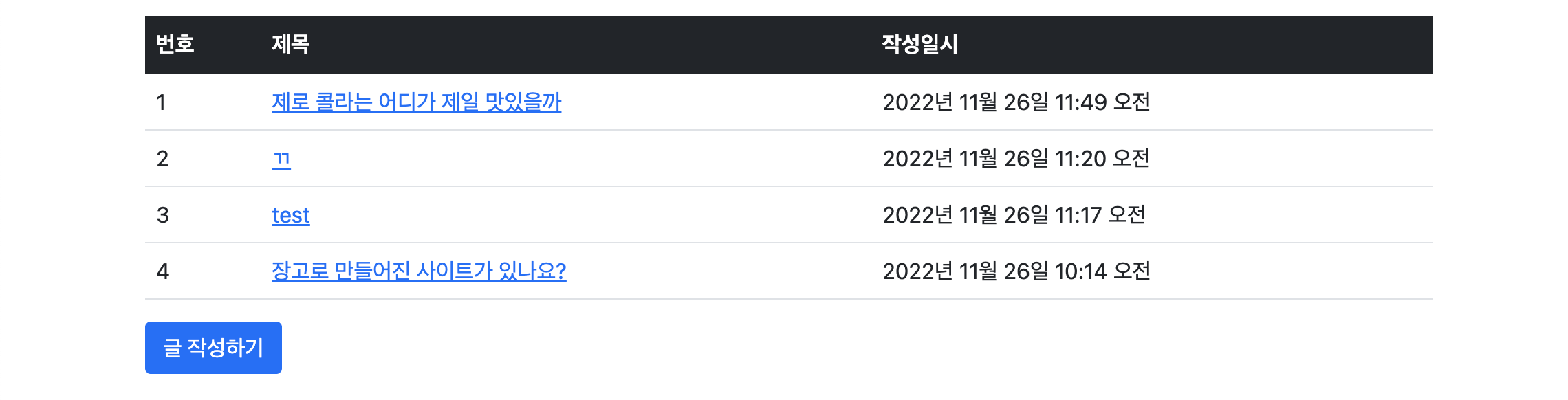
http://127.0.0.1:8000/main로 이동하면

이와 같은 화면이 나온다
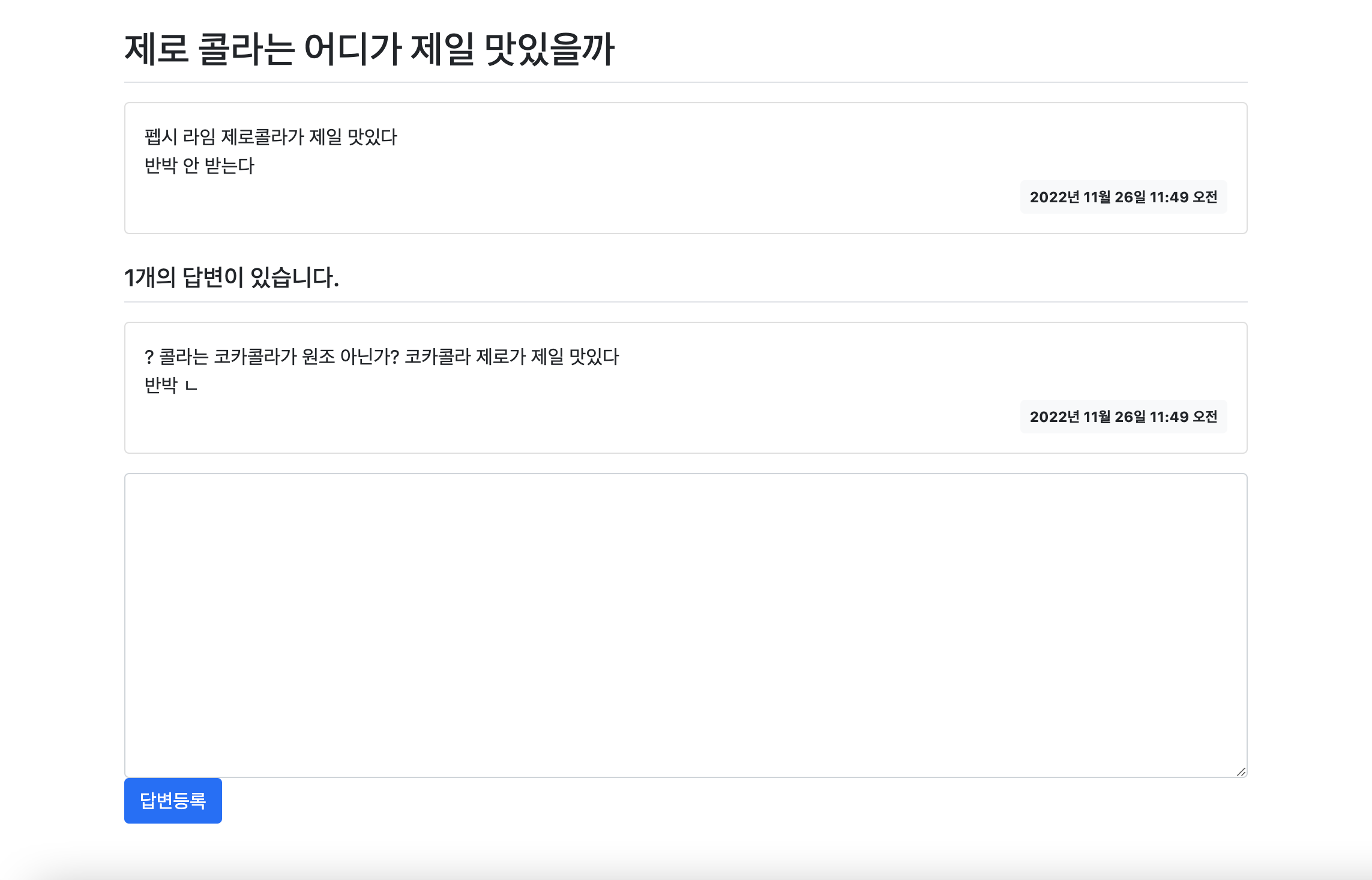
제목을 누르면 해당 게시물로 이동하는데

작성된 질문에 답변을 달 수 있다
답변의 수도 표시된다

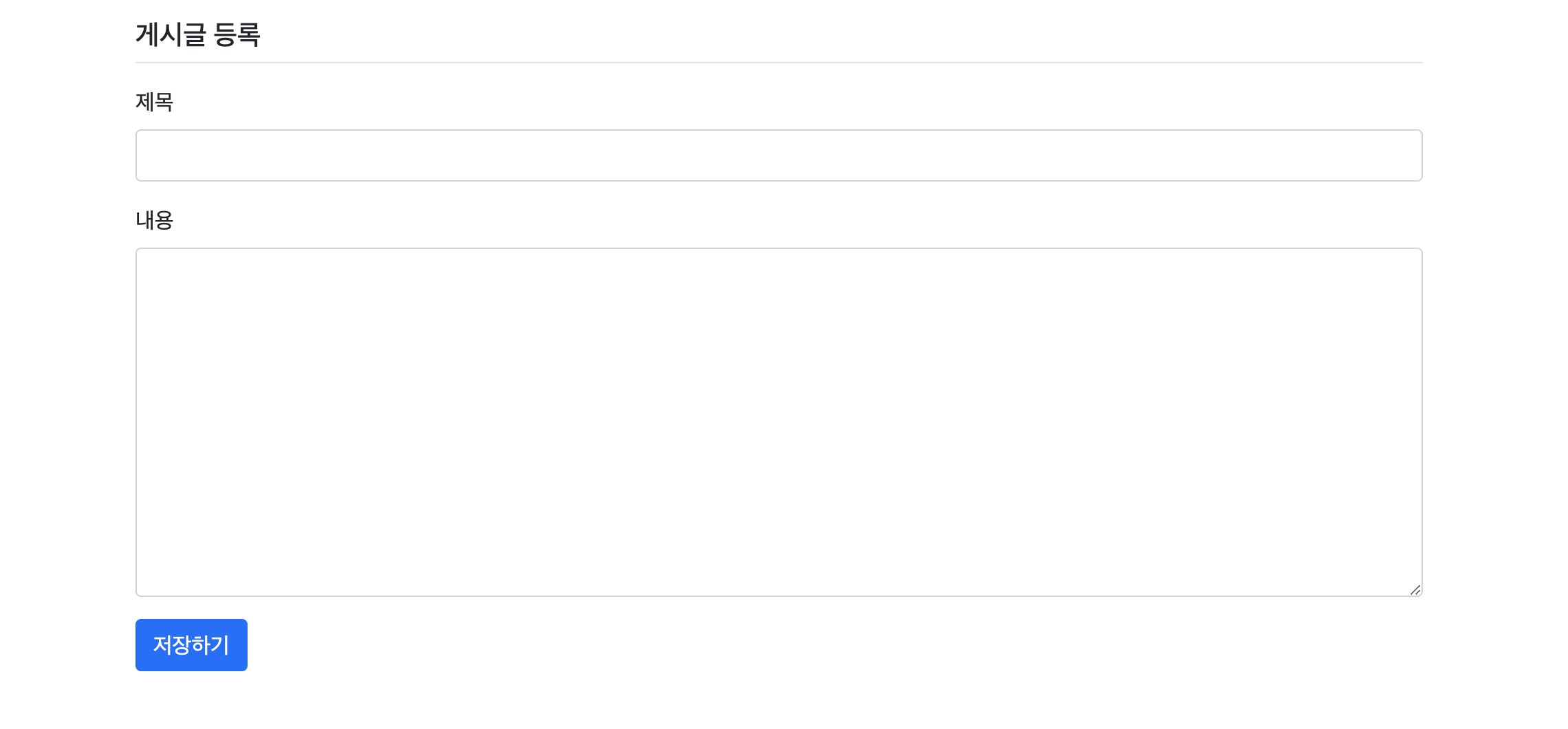
게시글 작성 창이다
전체적으로 아직 부트스트랩을 완전히 적용하지 않았고, 네비게이션 상단바 등 부가적으로 손볼 것들이 남아있다.
내일은 회원가입, 로그인, 로그아웃 기능을 구현하고 프론트 작업에 신경을 써야겠다.

여러 자료들을 참고하며 만들다가 post라고 써야 할 부분을 question으로 다 통일해서 만들어버렸다. 때문에 코드에 게시글(post) 부분이 question으로 나타난다. 차후 작업에서 수정해야 할 거 같다.
- main의 models.py
from django.db import models
class Question(models.Model):
subject = models.CharField(max_length=200)
content = models.TextField()
create_date = models.DateTimeField()
def __str__(self):
return self.subject
class Answer(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
content = models.TextField()
create_date = models.DateTimeField()- main의 urls.py
from django.urls import path
from . import views
app_name = 'main'
urlpatterns = [
path('', views.index, name='index'),
path('<int:question_id>/', views.detail, name='detail'),
path('answer/create/<int:question_id>/', views.answer_create, name='answer_create'),
path('question/create/', views.question_create, name='question_create'),
]- main의 views.py
from django.shortcuts import render, get_object_or_404, redirect
from django.utils import timezone
from .models import Question
from .forms import QuestionForm, AnswerForm
from django.http import HttpResponseNotAllowed
def index(request):
question_list = Question.objects.order_by('-create_date')
context = {'question_list': question_list}
return render(request, 'main/question_list.html', context)
def detail(request, question_id):
question = get_object_or_404(Question, pk=question_id)
context = {'question': question}
return render(request, 'main/question_detail.html', context)
def answer_create(request, question_id):
question = get_object_or_404(Question, pk=question_id)
if request.method == "POST":
form = AnswerForm(request.POST)
if form.is_valid():
answer = form.save(commit=False)
answer.create_date = timezone.now()
answer.question = question
answer.save()
return redirect('main:detail', question_id=question.id)
else:
return HttpResponseNotAllowed('Only POST is possible.')
context = {'question': question, 'form': form}
return render(request, '/question_detail.html', context)
def question_create(request):
form = QuestionForm()
return render(request, 'main/question_form.html', {'form': form})
def question_create(request):
if request.method == 'POST':
form = QuestionForm(request.POST)
if form.is_valid():
question = form.save(commit=False)
question.create_date = timezone.now()
question.save()
return redirect('main:index')
else:
form = QuestionForm()
context = {'form': form}
return render(request, 'main/question_form.html', context)GET 방식에서는 form = QuestionForm() 처럼 QuestionForm을 인수없이 생성하지만 POST 방식에서는 form = QuestionForm(request.POST)처럼 request.POST를 인수로 생성한다. request.POST를 인수로 QuestionForm을 생성할 경우에는 request.POST에 담긴 subject, content 값이 QuestionForm의 subject, content 속성에 자동으로 저장되어 객체가 생성된다
request.POST에는 화면에서 사용자가 입력한 내용들이 담겨있다
form.is_valid()는 form이 유효한지를 검사한다. 만약 form에 저장된 subject, content의 값이 올바르지 않다면 form에는 오류 메시지가 저장되고 form.is_valid()가 실패하여 다시 게시글 등록 화면이 렌더링되고 form에는 오류 메시지가 저장되므로 화면에 오류가 표시된다
