개요

전체적인 아키텍처 다이어그램은 다음과 같습니다.
서버 리스 정적 웹 사이트를 호스팅하고, 콘텐츠 전송 네트워크(CDN) 서비스를 이용하여 웹 사이트의 성능을 향상 시킵니다. 2편의 글로 작성될 것이며 첫번째 글에서 다루고자 하는 내용은 다음과 같습니다.
1.S3 버킷 생성
2.Object(File) 업로드
3.정적 웹사이트 기능 활성화
4.Bucket과 Object에 대한 액세스 정책 설정
5.웹 브라우저에서 웹 사이트 작동 확인
1.S3 버킷 생성
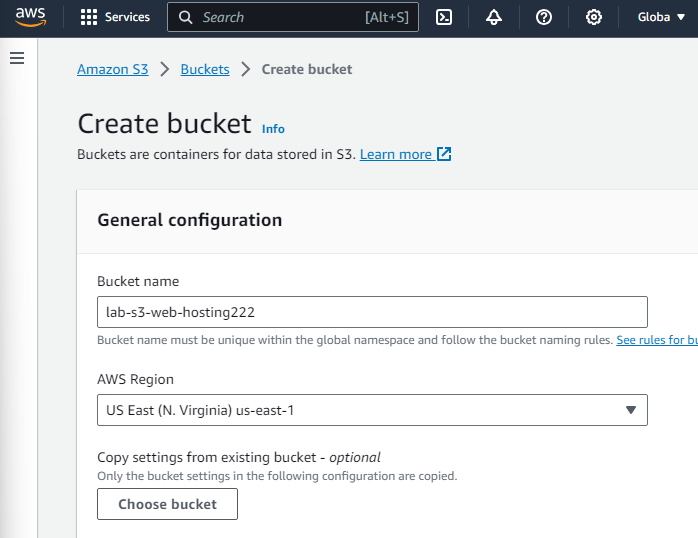
가장 먼저 S3 버킷을 생성 합니다. CloudFront를 통한 성능 가속화 정도를 보다 확실하게 확인하기 위해 현재 위치(Seoul)에서 멀리 떨어진 US East (N. Virginia) us-east-1dp 버킷을 생성 합니다.

이름과 지역을 설정한 후 나머지 설정은 전부 디폴트값으로 두고 S3 버킷을 생성합니다.
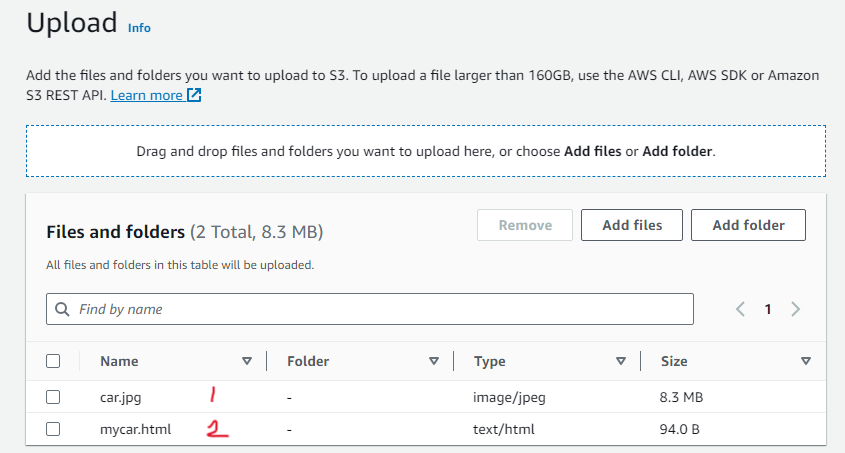
2.Object(File) 업로드

S3 버킷 안에 html파일 하나와 jpg 파일 하나를 업로드 해줍니다.
3.정적 웹사이트 기능 활성화
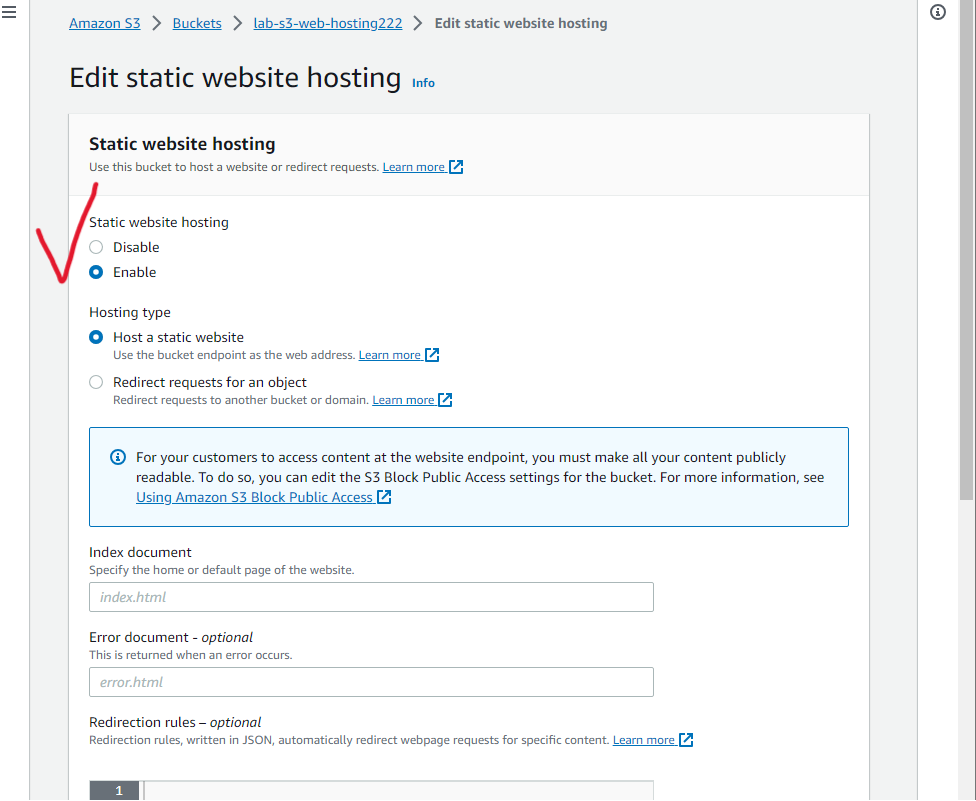
이제 정적 웹사이트 호스팅 기능을 활성화 해주겠습니다.
앞서 생성한 버킷에서 버킷->Properties-> Static website hosting에 Edit버튼을 눌러 줍니다.
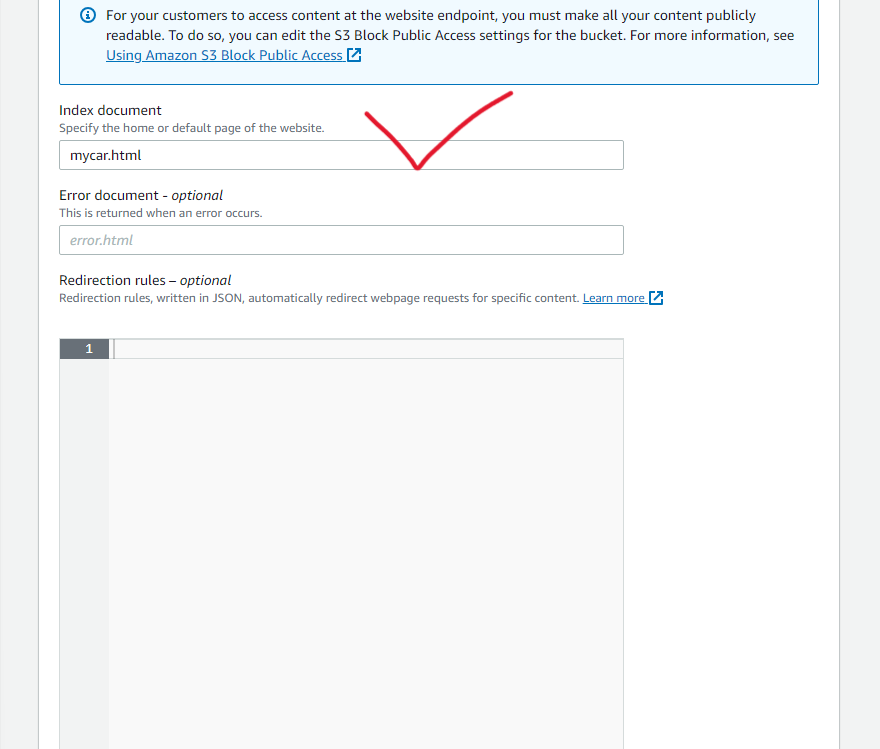
Static website hosting을 Enable로 바꾸고 Index document에 아까 좀 전 업로드한 파일 이름인 mycar.html을 입력해 줍니다. 이 칸은 S3버킷으로 웹사이트 호스팅이 되었을때 홈으로 사용될 페이지를 설정 하는 것 입니다.


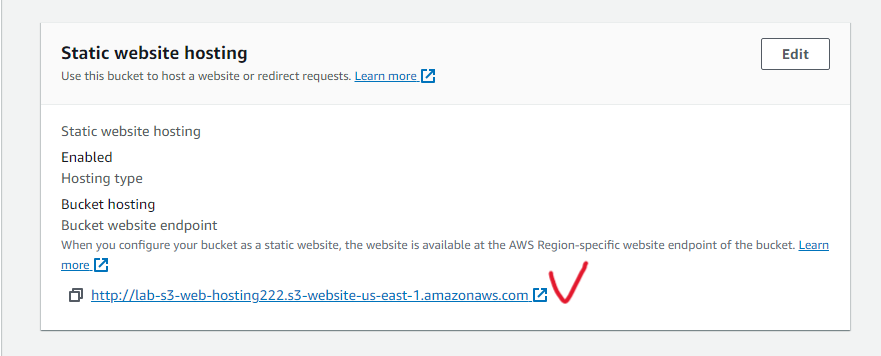
이렇게 하면 S3 Properties 하단에 Bucket website endpoint가 생성되면서 주소가 생성된 것을 볼 수 있습니다.

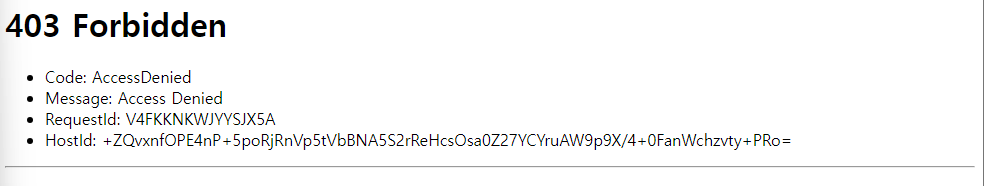
주소가 생겼지만 이 주소를 붙여넣어도 연결되지 않습니다.

이유는 현재 웹 호스팅 기능은 활성화가 되었지만 외부인터넷을 통한 사용자가 버켓에 있는 파일에 엑세스할 수 있는 권한이 없기 때문 입니다.
4.Bucket과 Object에 대한 액세스 정책 설정
따라서 Bucket과 Bucket 내 object에 대한 액세스 정책을 설정해 보겠습니다.
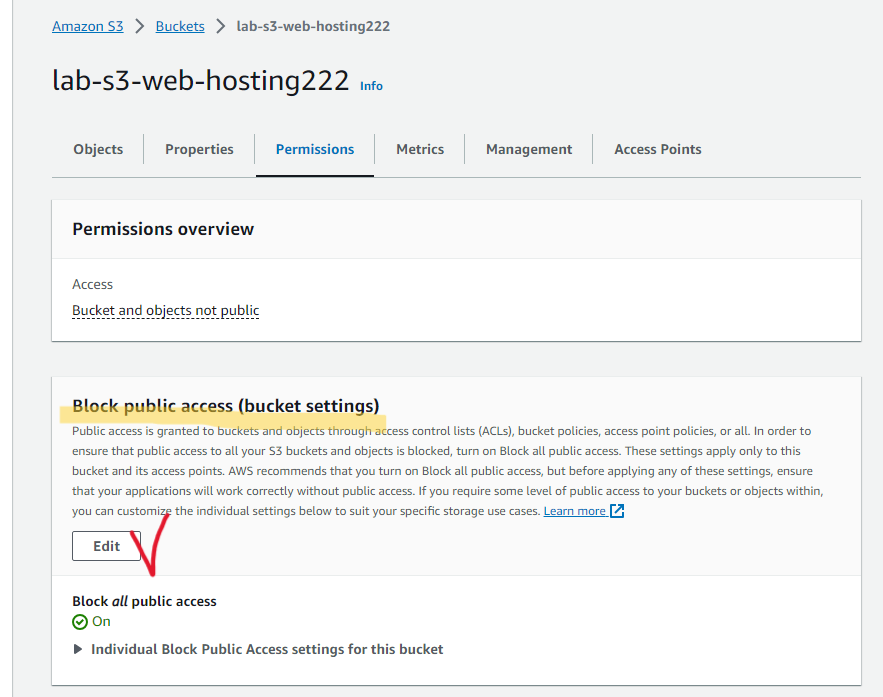
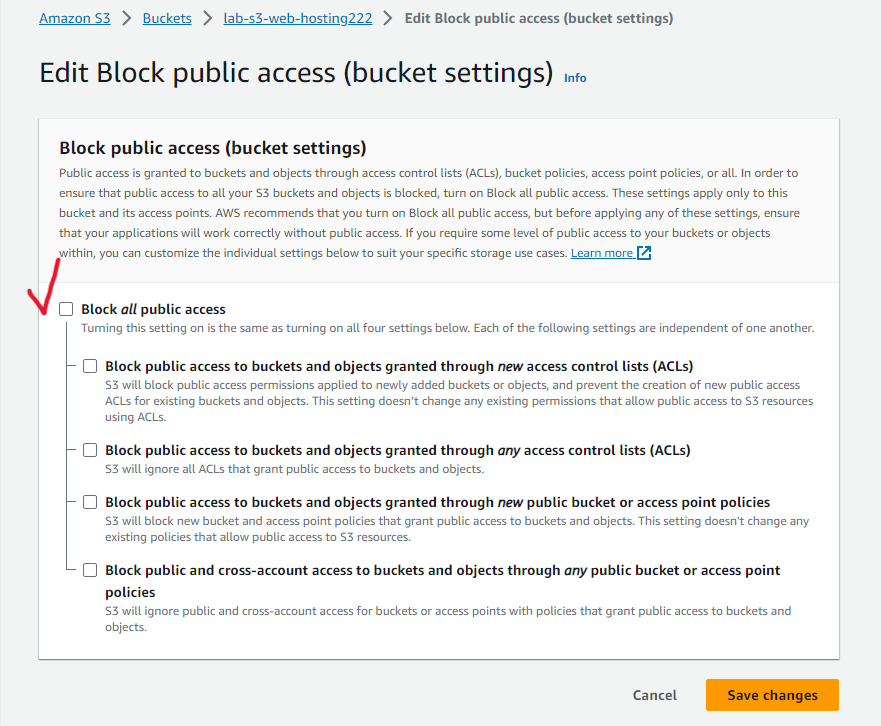
버킷 -> Permissions -> Block public access (bucket settings) -> Edit 으로 들어간 후 이미 체크되어 있는 Block all public access를 체크합니다.


여기까지 완료한 후 Bucket policy를 수정 합니다.
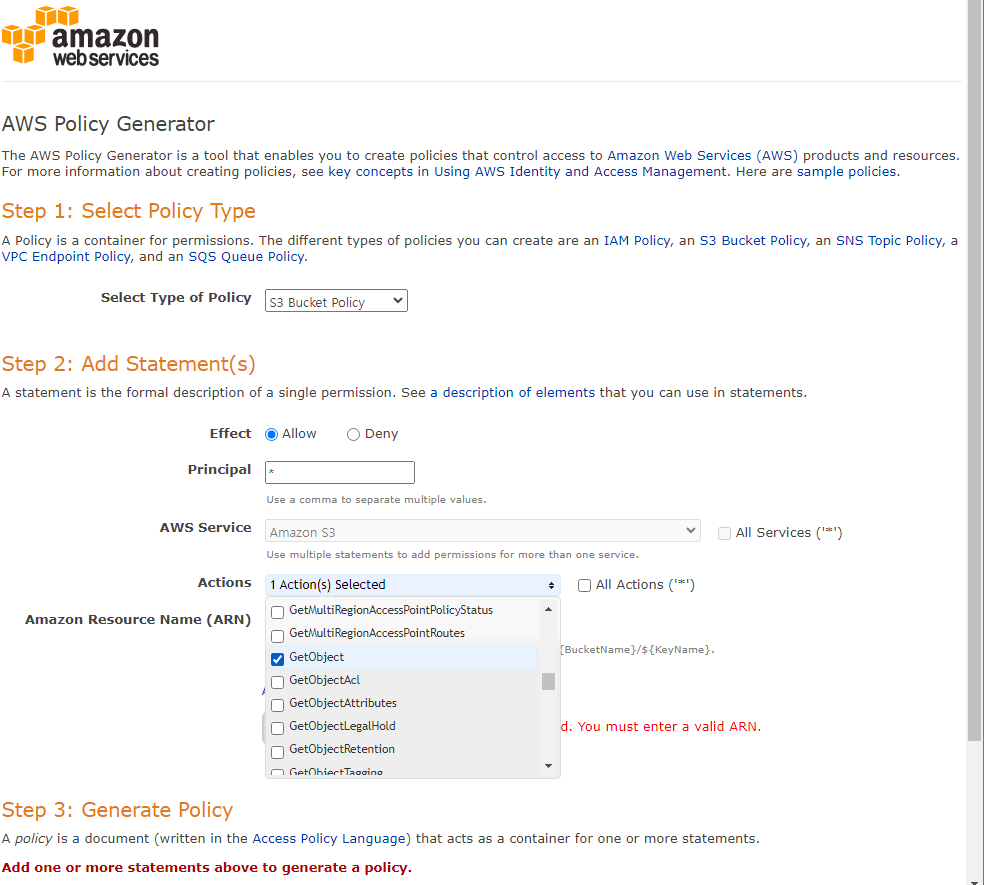
버킷 -> Permissions -> Bucket policy -> Edit -> Policy generator를 클릭합니다.

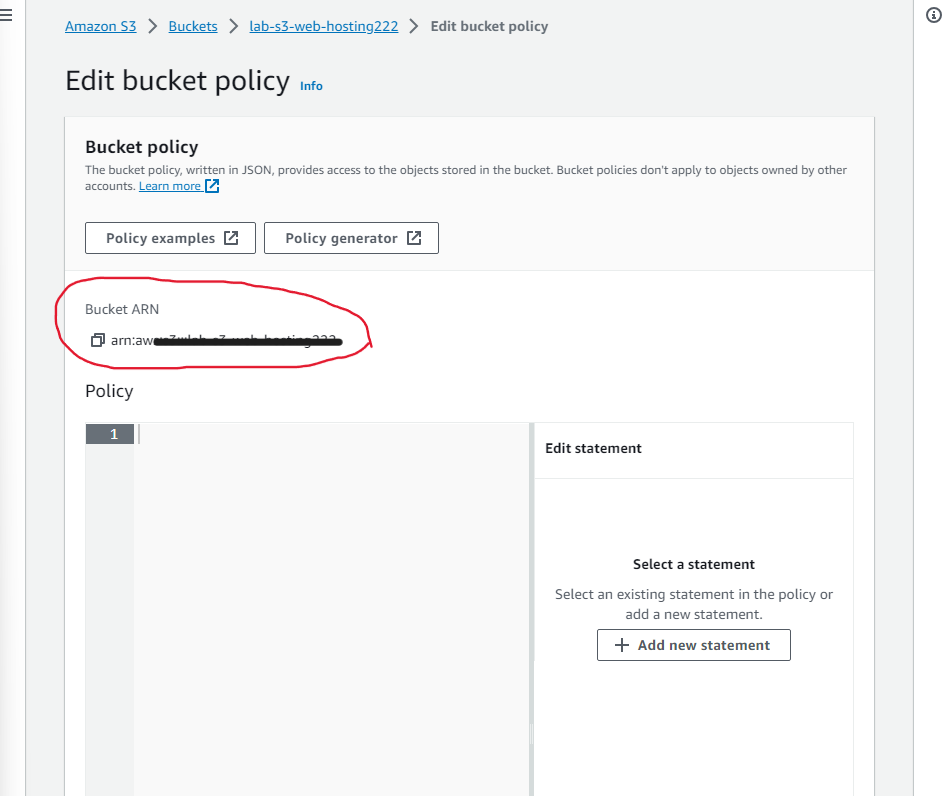
정책을 다음과 같이 설정한 후 Amazon Resource Name (ARN) 칸에 Bucket policy 밑에 있는 ARN + /* 을 입력 해줍니다.

그리고 Add Statement 버튼을 클릭 -> Generate Policy 버튼 클릭
그러면 창에 나오는 JSON형식의 정책을 복사한 후 Bucket policy 화면에 붙여 넣어줍니다.
최종적으로 save change를 누르면 됩니다.
5.웹 브라우저에서 웹 사이트 작동 확인
그러면 이제 Publicly accessible상태 임으로 Static website hosting에 있는 주소로 접근이 가능해지는 것을 볼 수 있습니다. :)