- JS기초와 활용 jQuery로 스타 만들기
- 간단한 이론!
- 웹 , 앱 , 서버 , 디비 등 다양한것을 만들수있는 만능언어이다!
- 기능을 추가해주는 일들을 한다
- 웹에서할수있는 모든것들을 거의다 할수있다~
- jQuery 사용
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>- JavaScript 사용
<img id="wraith" src="../imgFile/wraith.png" alt="wraith">
<img id="cloaking" src="../imgFile/cloaking.png" alt="cloaking">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(document).ready(function (){
$("#cloaking").click(function (){
$("#wraith").toggle();
});
});
</script>- document가 준비 됐을때(ready()),
- #cloaking을 클릭 (click()),하면
- #wraith가 나타난것은 숨기고 숨겨진 것은 나타나게함(toggle())


나왔다 사라졌다 ~ cloaking 기술 완성~
- JS기초와 활용 API 개념과 활용! 카카오 책 검색기능 구현하기!
- API(ApplicationProgrammingInterface) : 사용규칙을 제공하는것!
- API가이드 요청(request)시
- 전송방식 : GET
- 보낼것 : 검색어(필수) , 정렬방식(선택) , 검색대상(선택)
- API가이드 응답(response)시
- 형식 : JSON
- 응답 의미 설명 : title , contents , thumbnail
- 카카오 Book API 에서 request 하고 response 받기
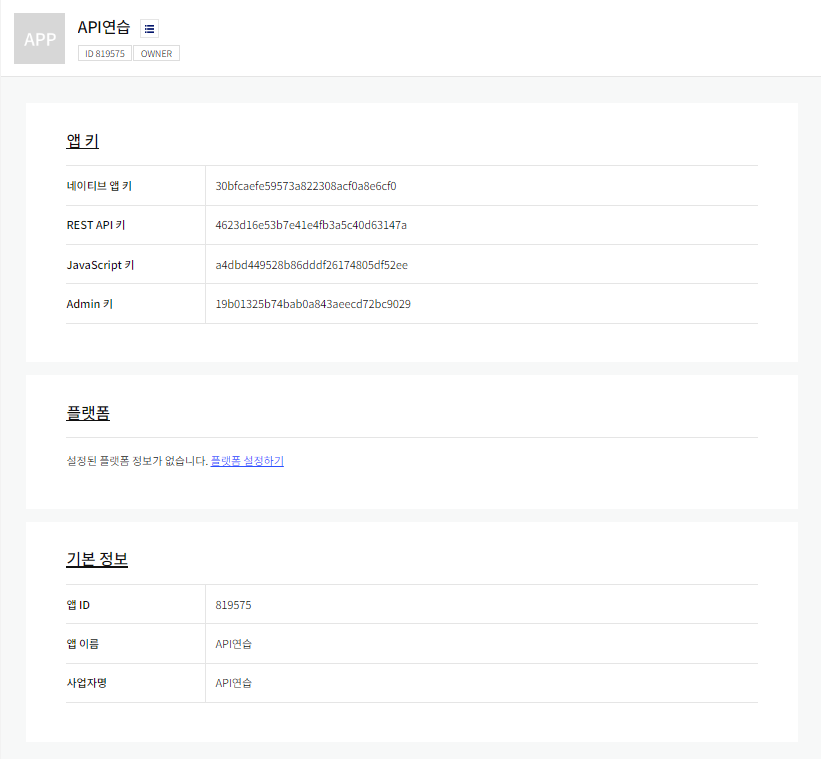
- API 키 발급받기
- 개발가이드를 들어가게되면 사용법 및 수신 데이터 정보가 잘 설명되어있다!

- jQuery cdn 사용
- ajax 사용
<h1>김veloper의 사이트 hello~</h1>
<input id="bookName" placeholder="검색할 책을 입력해주세요" value="" type="text">
<button id="search"> 검색 </button>
<p></p>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function () {
$("#search").click(function () {
$.ajax({
method: "GET",
url: "http://dapi.kakao.com/v3/search/book?target=title",
data: {query: $("#bookName").val()},
headers: {Authorization: "KakaoAK 4623d16e53b7e41e4fb3a5c40d63147a"}
}).done(function (msg) {
console.log(msg)
console.log(msg.documents[0].title);
for (let i = 1; i <= 5; i++) {
$("p").append("<strong>" + msg.documents[i].title + "</strong><br/>")
$("p").append("<img src='" + msg.documents[i].thumbnail + "'/><br/>")
}
})
})
})
</script>
만들어놓고 보니 너무 밋밋해서 검색이랑 클릭이벤트도 좀 넣어보고 내용이 너무 허술해서 반복문도 한번 넣어보았다 이상!
- 추가 깨알 정보~
- SDK(Software Development Kit):개발에 필요한 꾸러미 이고
- 친절한 API에서는 ajax코드를 따로 작성하지않아도 자체적으로 요청을해줘서 데이터만 가저오면되는 경우도 있다(역시 갓카오)
