
1) Overflow
- overflow는 요소의 크기 이상으로 내용이 넘쳤을때, 보여짐을 제어하는 단축 속성을 말한다.
기본 값)
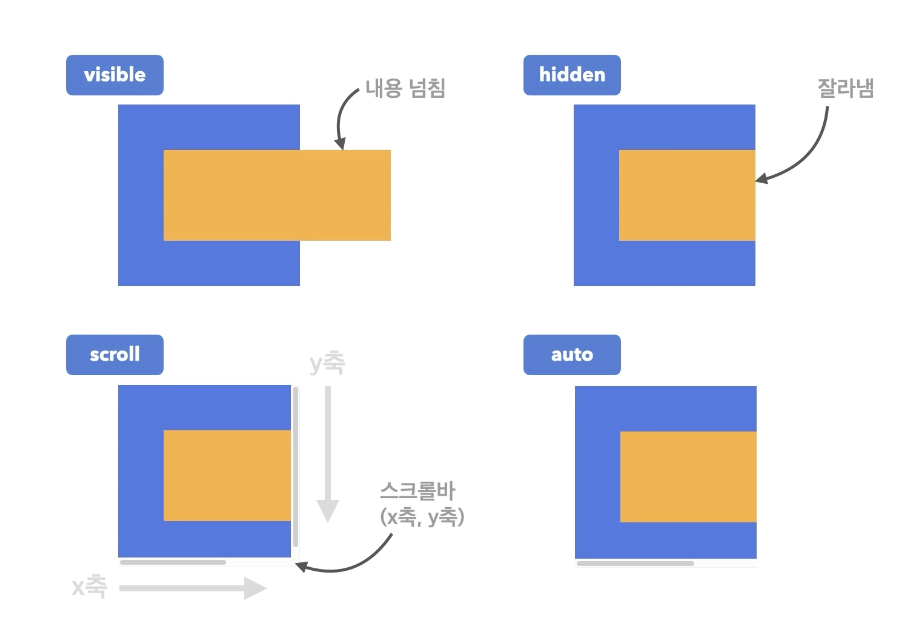
- visible : 넘친 내용을 그대로 보여줌
- hidden : 넘친 내용을 잘라냄
- scroll : 넘친 내용을 잘라내고 스크롤바 생성
- auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성

사용 예)
- overflow : visible
(넘친 내용들을 그대로 보여줌, overflow의 기본값이다)
overflow : visible;- overflow : hidden
(넘친 내용을 잘라냄)
overflow : hidden- overflow : scroll
(넘친 내용을 잘라내고 x,y축으로 스크롤바 생성)
overflow : scroll;이때, 스크롤을 사용하게 되면 스크롤바를 생성하는 개념이기 때문에 모양이 이상해질수도 있기에 되도록이면 auto를 사용하는것을 권장
- overflow : auto
(넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성)
overflow : auto;추가사항)
overflow-x, overflow-y : overflow의 개별 속성
overflow-x : x축으로 넘치는 부분에 대해서 체크
overflow-y : y축으로 넘치는 부분에 대해서 체크
- 요소의 크기 이상으로 내용이 넘쳤을때, 보여짐을 제어하는 개별 속성들
