(1) 서버간 통신이 무엇이고 왜 배워야 하는가?
- 서버 : 컴퓨터에 실행되는 매개체(인터넷)를 통해 client 에게 전달해주는 것
- 예1) 오프라인 커피숍에서 커피 주문하기
-> 고객 : 아이스 아메리카노 얼마예요?
-> 직원 : 3500원 입니다. - 예2) 온라인 사이트에서 커피 주문하기
-> 고객 : 원하는 커피를 클릭
-> 웹사이트 : 선택한 커피와 가격 정보를 고객에게 제공함
(즉, 사람은 사람의 공통 언어를 통해 소통하고, Server 끼리는 인터넷을 통해서 소통한다.)
(2) 프로토콜(Protocol)과 HTTP의 기본 개념
- 사람 언어 : Set of Rules(규칙)
-> 한국어, 일본어, 영어 - 인간은 언어로 소통하지만, 서버는 프로토콜(Protocol)로 소통함.
-> 즉, Server간의 언어 규칙이 프로토콜(Protocol) 이다.
-> Protocol 종류 : HTTP, FTP, SMTP - HTTP : Hyper Text Transfter Protocol
(즉, 인터넷의 Hyper Text 문자열을 주고받기 위해 사용하는 언어를 HTTP 라고 한다.) - HTTP는 Tim Berners-Lee 라는 사람이 만들었다.(URL 포함)
- HTTP와 HTTPS의 차이점?
-> HTTPS : 암호화된 Server 언어
-> HTTP : 암호화 되어 있지 않는 Server 언어
(주로, ID,PW등의 보안과 중요한 일에 사용됨)
(3) HTTP 특징과 문법
1) Request/Response(요청/응답)
- 소통의 핵심은 요청과 응답이다. 인간의 소통방식이 언어라면 컴퓨터는 Server와 프로토콜을 통해 정보를 요청하고 응답받으며 소통하는 방식을 이어나감
2)Stateless
- HTTP 개별 통신은 모두 독립적인 성격을 띄고있고, HTTP 통신의 결과를 보존하지 않음
(State : 상태 / less : 없음) - Stateless의 문제점 : 이전의 소통했던 정보를 기억하지 못하는것(필요한 정보가 있을때 매번 요청하고 이에 따른 응답을 해줘야 함)
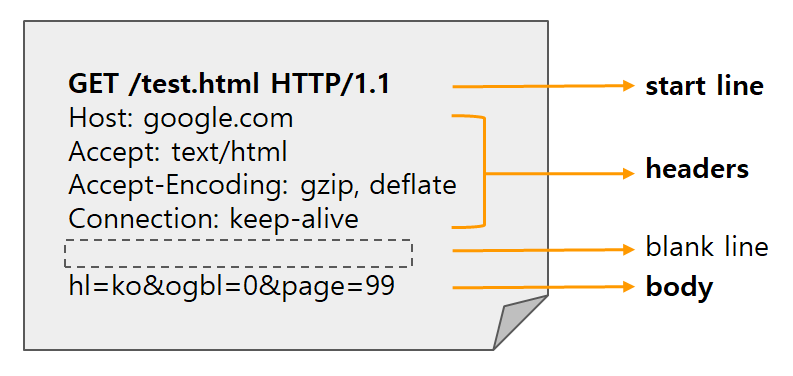
3) Request(요청) 메세지 구조
- Request는 Start Line, Headers, Body 총 3가지 영역으로 구분되며, 클라이언트가 정보를 요청하는 구조를 말한다.

사진 출처 : "넌 잘하고 있어" 님
(1) Start Line : 요청의 첫번째 줄
GET /test.html HTTP/1.1
[HTTP Method] [Request target] [HTTP version]-> HTTP method : 요청이 의도한 액션을 정의 : (HOST)
-> Request target : 요청이 전송되는 목표 url : (users/login)
-> HTTP version : HTTP 버전 : (HTTP/1.1)
(2) Headers : 요청의 메타 데이터를 담고 있는 부분
headers : {
host : www.wecode.co.kr
User-Agent : chrome
Content-Type : application/json
content-Length : 50
}-> Host : 요청하려는 서버 호스트의 이름과 포트번호
-> User-Agent : 클라이언트가 사용하는 프로그램 정보(ex. chrome, safari)
-> Content-Type : http에서 전송되는 데이터 타입(ex. json)
-> content-Length : 컨텐츠의 문자열 갯수
(3) Body : HTTP Request가 전송하는 데이터를 담고 있는 부분
-> 위에 구조 사진을 참조하면 편리함
POST /test HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: google.com
User-Agent: HTTPie/0.9.3
{
"test_id": "tmp_1234567",
"order_id": "8237352"
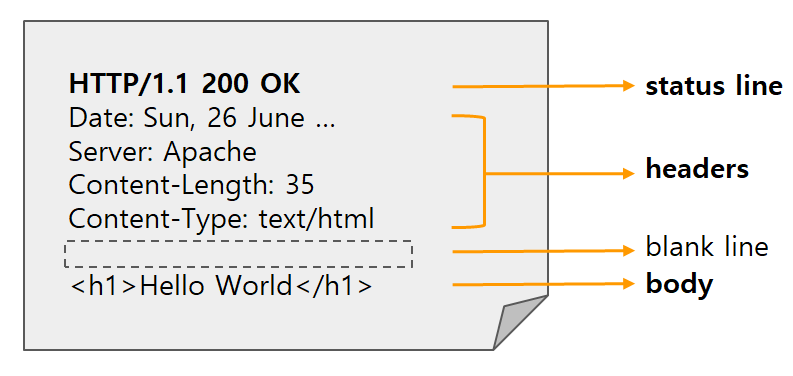
}4) Response(응답) 메세지 구조
- Response는 Request와 동일하게 공백을 제외하고 3가지로 구분되며, 클라이언트가 요청한 정보를 응답받는 구조를 말한다.

사진 출처 : "넌 잘하고 있어" 님
(1) Status Line : Response의 상태를 간략하게 나타내주는 부분
HTTP/1.1 200 OK
[HTTP version] [Status Code] [Status Text]- HTTP Version : HTTP 버전을 뜻한다.
- Status Code : 웹서비스의 정상/에러 여부를 코드로 알려준다.
- Status Text : 정상/에러 여부를 문자로 알려준다.
(2) Headers : Request의 headers와 동일한 부분
- 대신에 Request에서 사용되었던 User-Agent가 아닌 Server를 사용한다.
(3) Body : Request의 Body와 동일한 부분
4) Status Code
- Status Code는 HTTP의 상태코드를 말하며, 3자리 숫자로 만들어져 있다. 첫번째 자리는 1에서 5까지 제공됩니다. 첫번째 자리가 4와 5인 경우는 정상적인 상황이 아니기 때문에 사이트 관리자가 즉시 알아야 하는 정보이다.
-> 1xx(조건부 응답) : 정보 요청(Request)을 받았으며 프로세스를 계속 진행합니다.
-> 2xx(성공) : 요청을 성공적으로 받았으며 인식했고 수용하였습니다.
-> 3xx(리다이렉션) : 요청 완료를 위해 추가 작업 조치가 필요합니다.
-> 4xx(클라이언트 오류) : 요청의 문법이 잘못되었거나 요청을 처리할 수 없습니다.
-> 5xx(서버 오류) : 서버가 명백히 유효한 요청에 대한 충족을 실패했습니다.
