
Google admob
5주차에는 구글의 admob을 이용해 앱에서 간단한 수익을 내게 해주는 광고를 붙여봤다.
1. 애드몹(Admob)
: 앱 내에서 구글 배너를 쉽게 붙일 수 있도록 도와주고 수익 현황을 알려준다.
- 이번 앱에서는 광고를 사용하는 방법에 대해 알아보고자 배너와 전면 광고를 사용해 볼 것이다.
1-1.애드몹 광고 유형
1. 배너
: 앱 레이아웃의 일부를 차지하는 사각형 광고
2. 전면
: 중단이나 전환 시점에서 게재되는 전체 페이지를 이용한 광고
3. 리워드
: 광고를 본 사용자에게 리워드를 제공하는 광고
4. 네이티브 고급 광고
: 앱의 디자인과 어울리는 맞춤 광고
1-2. 가로 배너 생성
- bannerSize: 가로 배너의 크기
- servePersonalizedAds: 사용자 개인 맞춤 광고
- adUnitID: 광고 요청에 대한 애드몹 adUnit ID 설정
- style: 배너에 대한 스타일 적용
<View style={styles.cardContainer}>
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="ca-app-pub-3271224099084995/8434632486"
style={styles.banner}
/>
</View>1-3. 전면 배너 생성
-
메인페이지에서 디테일 페이지로 이동하기 전에 전면 광고가 노출된다.
-
전면 광고를 실행시키는 애드몹 API 추가
-
async await 자바스크립트 문법을 사용해 실행 순서 결정
const goDetail = async () =>{
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
await AdMobInterstitial.showAdAsync();
}AdMobInterstitial.addEventListener()
: 애드몹에서 제공하는 광고 처리 함수
- interstitialDidLoad: 광고를 실행했을 때
- interstitialDidFailToLoad: 광고 실행이 실패했을 때
- interstitialDidOpen: 광고가 열리고 난 후
- interstitialDidClose: 광고가 끝난 후
useEffect(()=>{
Platform.OS === 'ios' ? AdMobInterstitial.setAdUnitID("ca-app-pub-3271224099084995/3801252904") : AdMobInterstitial.setAdUnitID("ca-app-pub-3271224099084995/3812845286")
AdMobInterstitial.addEventListener("interstitialDidLoad", () =>
console.log("interstitialDidLoad")
);
AdMobInterstitial.addEventListener("interstitialDidFailToLoad", () =>
console.log("interstitialDidFailToLoad")
);
AdMobInterstitial.addEventListener("interstitialDidOpen", () =>
console.log("interstitialDidOpen")
);
console.log("interstitialDidClose")
console.log(historyState)
navigation.navigate('DetailPage',{idx:content.idx})
});
},[])2. 배포
: 앱만으로는 배포할 수 없다! 앱을 배포하기 위해 필요한 것들을 알아보자
-
앱로고, 스플래시 스크린(앱 시작 초기 화면), 앱 마켓에 올릴 설명 이미지
-
앱 버전 관리, 안드로이드, iOS 인증서 관리
-
Adobe 포토샵이 없어서 온라인 포토샵을 사용해 만들 수 있다.
2-1. 앱 로고
2-2. 스플래시 스크린(앱 시작 초기 화면)
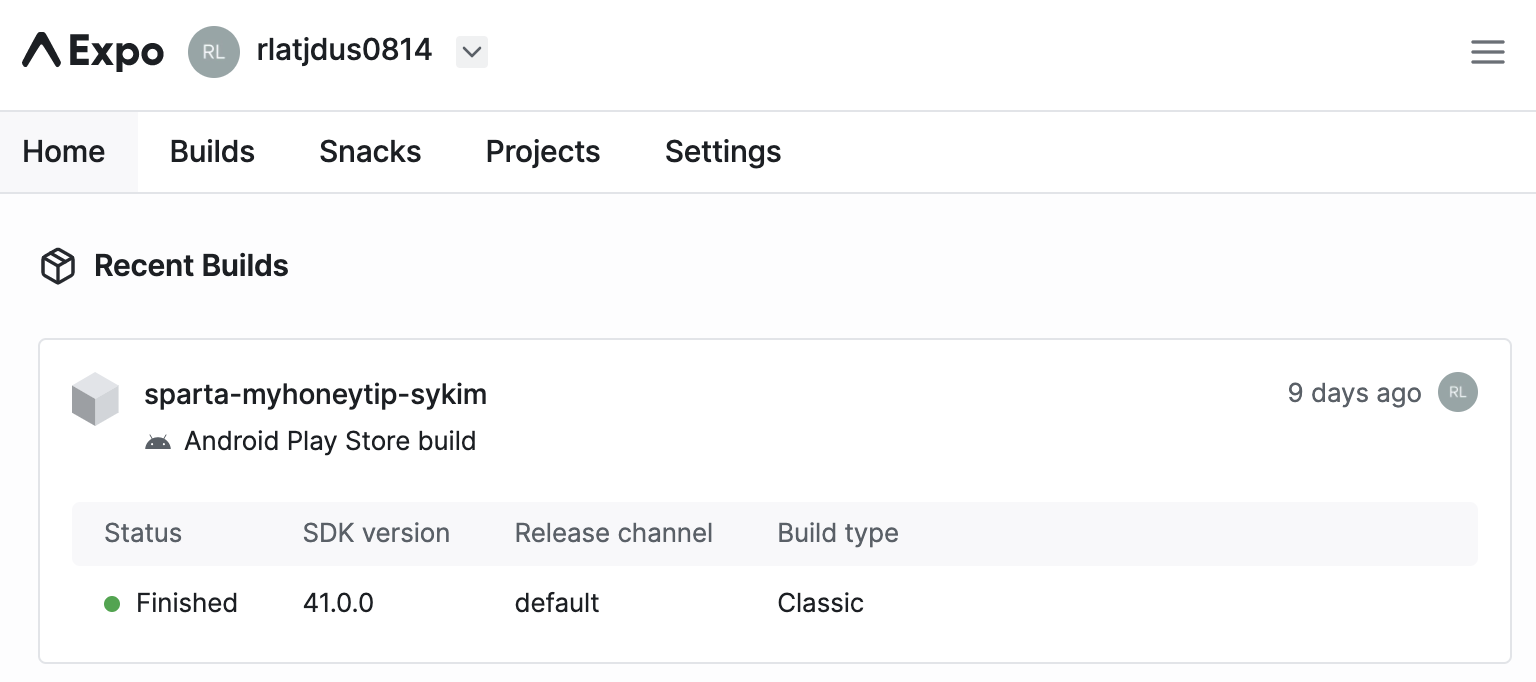
2-3. 최종 앱 파일 생성
- 안드로이드 앱 빌드 명령어를 통해 최종 앱 파일을 생성한다.
expo build:android
2-4. 안드로이드 구글 플레이 스토어에 배포
- react native를 공부하면서 만든 예제 앱이여서 실제로 구글 플레이 스토어에 배포하지는 않았다,,