1. 소셜 로그인 API 연동
1-1. 네이버 로그인
- 네이버 developers의 네아로(네이버 아이디로 로그인)에서 제공받은 ID와 비밀번호를 객체로 저장한다.
- 키를 저장한 객체를 naverLogin 함수의 props로 넘겨준다.
- 네이버에서 제공해주는 로그인 함수(login())에 키 객체를 작성하고, 자동 로그인이 되면 토큰을 alert창을 이용해 출력해주었다.
- login()에 요소로 넘겨준 result에 토큰 정보가 저장되어 있다.
- 로그인이 안되었을 시에는 에러 메세지를 출력해준다.
const androidKeys = {
kConsumerKey: 'NLt4tFnXHSXPVILZlppL',
kConsumerSecret: 'PBbcYv57G7',
kServiceAppName: 'Fooding'
};
const naverLogin = (props) => {
NaverLogin.login(props, (error, result) => {
alert('Login Success: ' + JSON.stringify(result))
if (error) {
alert('Login Failed: ' + error)
}
})
}
1-2. 페이스북 로그인
- LoginManager.logInWithPermissions로 로그인을 시도할 때 사용자의 프로필과 이메일을 전달한다.
- AccessToken.getCurrentAccessToken()이 사용자가 이미 facebook에 로그인이 되어 있는지 확인한다.
- 로그인 여부를 확인 후 로그인이 되었다면 accessToken을 보내준다.
const facebookLogin = () => {
LoginManager.logInWithPermissions(['public_profile', 'email'])
.then((result) => {
AccessToken.getCurrentAccessToken()
.then((accessToken) => {
alert('Login Success: ' + JSON.stringify(accessToken))
})
})
.catch((error) => {
alert('Login Failed: ' + error)
})
}
1-3. 카카오 로그인
- 카카오에서 제공하는 로그인 함수 login()을 사용한다.
- 자동 로그인이 되었으면 토큰을 출력하고, 에러가 나면 에러 메세지를 출력한다.
const kakaoLogin = () => {
login()
.then((result) => {
alert('Login Success: ' + JSON.stringify(result))
})
.catch((err) => {
alert('Login Failed: ' + err.code + err.message)
})
}
- 처음 해보는 거라 각각의 developers에서 받은 키를 입력하는데 헤맸다..
- 생각보다 간단한 방법으로 자동로그인을 구현할 수 있었다.
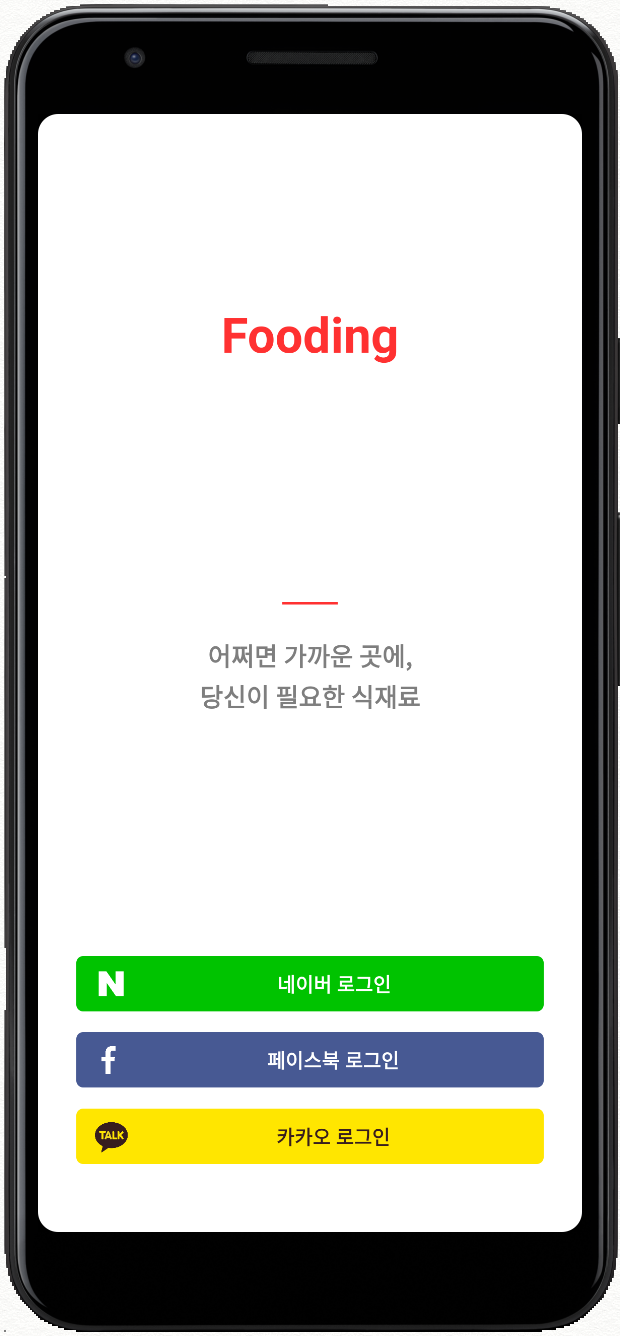
2. 로그인 페이지 UI 수정
- 소셜 계정으로 로그인하는 것으로 수정되어서 UI도 같이 수정되었다.
- 로그인 페이지가 전에 비해 많이 심플해졌다.